基本解説・html文書の全体構造の仕組みと構成要素のすべて。【HTML・超初心者向け】| ノブレコ

この記事では、html文書の基本的な構造について解説しています。
基本構造がどういったものか難しく考える必要はなく、実は案外シンプルな構造になっています。
html文書を理解するにあたって、お約束のルールになっているので、その基本をしっかり覚えましょう!
htmlの全体構造
構造は至ってシンプルです。
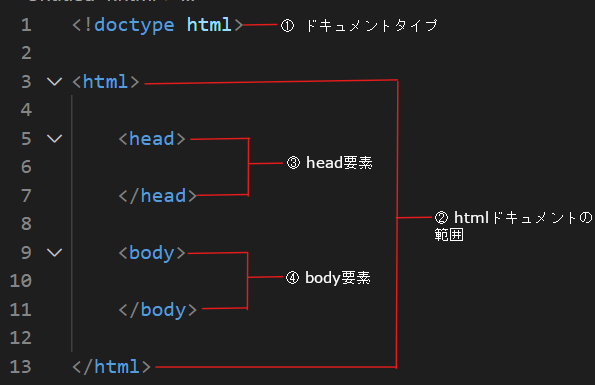
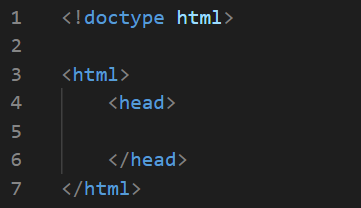
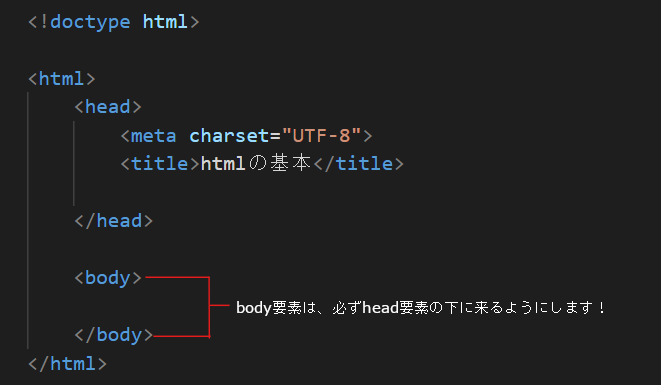
まず下の画像がhtml文書を書く上で、最小限必要な構造です。
①、②、③、④ の4つの構造に分かれていますので、順を追って説明していきます。

①<!doctype html> (ドキュメントタイプ)

html文書の作成でまず最初に指定するのが<!doctype html>という目印です。
<!doctype html>とは?
「これから書くhtmlファイルは最新の形式で書きます」という宣言をするものです。
この宣言がないと、最新のhtmlファイルとしてwebブラウザに識別されません。
htmlファイルを作成する際に、必ずテキストの初めにこの宣言をします。
②html要素(htmlドキュメントの範囲)

①で書いた<!doctype html>の目印の下に、次は<html>要素を書きます。
(見やすいよう2は空けていますが、続けて書いた方がスペースを省略できます)

<html>開始タグと</html>終了タグ、で囲まれる範囲がhtml要素となります。
このhtml要素は、要素の中の「親」となる存在。
html要素の「要素」とは、その範囲全体を示す言葉です。
<!doctype html>で宣言しているので、ドキュメントタイプ全体をhtml要素によって構成していくわけです。
これから説明する、head要素などのすべてが、このhtml要素の中に書き込まれます。
つまり親であるhtml要素ダディの愛で子供達を包み込んでいくのです。(これは冗談です)
③head要素

head要素とは、ホームページなどを作成する場合の「文書情報を入れる場所」のことです。
html要素内で使用し、html要素であるページ全体の「情報を書き込む部分」ですね。
html要素の「子要素」で、「グローバル属性」を使用できます。
実用例:

このように、html要素の中に入れるようにします。(タグの中にタグを入れることを「入れ子関係」と言って「入れ子」と呼びます)
このhead要素の役割として、タイトル<title>や情報<meta>など、そのページに関する全体の情報を入れることができます。
※head要素に入れた文字は、タイトル<title>以外はブラウザ上に表示されません!
💡以下にhead要素内の基本になる2つの「title」「meta charset」について紹介!
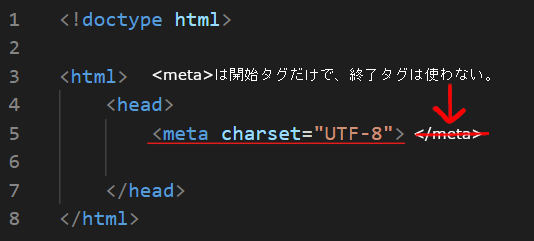
❶ 日本語を使う場合に重要な[meta chaeset]について。
この文字コード(エンコード方式)を指定していないと、日本語がうまく表示されません。(文字化け等)
ここでは、推奨されている文字コードを使って、属性値を「"UTF-8"」で指定しています、他にも「"Shift-JIS"」があります。
文字コード――<meta charset="UTF-8">
・meta ――meta deta(メタデータ)の略で、ここではhtml要素全体の情報を意味します。
・charset ――character set(キャラクターセット)の略で、文字コードを意味します。
実用例:

「meta charset」はhead要素を書き込んだ後、このように入れましょう。
これを指定しておくことで、これ以降に書いていく文字が、ひらがなや漢字として解釈されるようになります。
必ず日本語を使う前に指定しておきましょう!
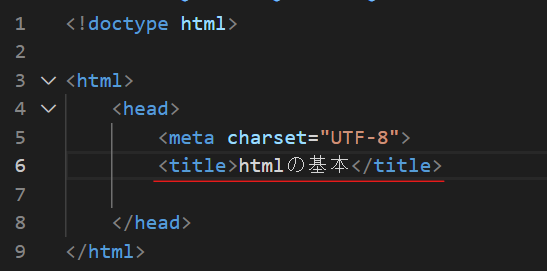
❷ タイトル名を付ける!
トップページのサイト名やサブページのタイトル付けはこの<title>タグを使用します。
ページの顔とも言えるほど重要で必須な、<title>タグ。
検索結果で使用、webブラウザのタブ、お気に入り登録、などでブラウザ上に表示されるもので、seo対策の観点からも重要になっています。
この<title>タグで付けたタイトルはブラウザ上のタブなどに表示されます。
<meta>などの<title>以外のタグは、ブラウザ上に表示されません。
<title>タイトル名</title>
実用例:

こんな感じで、先ほどのcharsetの下に指定します。
日本語が入っていますが、charsetより下なのでCPUが文字コードを認識して解釈してくれます。
実行結果。

これでwebブラウザ上部のタブに、しっかりタイトルが表示されました。
この場合、サブページのタイトルということになりますが、トップページも同じやり方でタイトルが付けれます。
💡head要素内に、<charset>と<title>の2つを最低限使用することを覚えておくといいですよ!
④body要素

body要素とは、「webブラウザ上に表示するコンテンツ(内容)を入れる場所です」。
扱える内容としては、ホームページなど、webブラウザ上で画面に表示されるものになります。
リンクは勿論のこと「テキスト」「画像」「表」「リスト」などが使用して、人目に触れる部分を主に扱います。
html要素の「子要素」で「グローバル属性」を使用できます。
実用例:

このようにhtml要素の入れ子にして、head要素の下に来るようにします。
今回はbody要素の中に、「見出し」「段落ち」を使って、簡単なコンテンツを作りたいのですが。
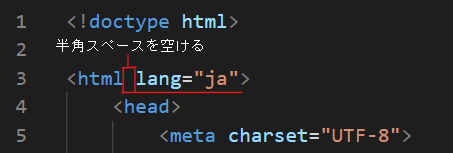
その前に日本語を扱う場合に指定しておきたいのが「lang属性」で、これを忘れてはいけません!
💡「lang属性」とは。
html文書内で使用する言語を指定するための属性(グローバル属性)。
例えば、日本語と英語では書式の違いなどがあり、日本語で書く場合は日本語の書式に対応した言語を使う必要があるため、指定しておくものです。

これまでの画像にもあった、html要素の開始タグの中に半角スペースを空けて指定します。

lang="ja"をhtml要素に指定しておくことで、html要素内の言語が日本語の文書として識別されるようになります。
ちなみ(langはlanguageの略)(jaはjapaneseの略)
「このhtml文書で使用する言語は、日本語です」という意味になります。
それでは、<html lang="ja">が指定できたところで、body要素ではどんなことができるのか?その一部である「<h1>の見出し」「<p>の段落ち」を付けて実際にコンテンツを作ってみます。
この時点では、こんなことができるのか!というくらいで思ってもらえればいいです。
実行例:

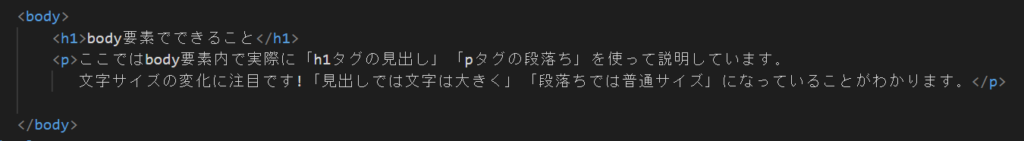
body要素内のコンテンツとして、見出しであれば <h1>見出し内容</h1>、段落ちであれあば<p>段落ちの文章</p>という形で、タグで内容を囲んで、指定しました。
「開始タグ」と「終了タグ」で内容を囲むことは、基本的なルールです。
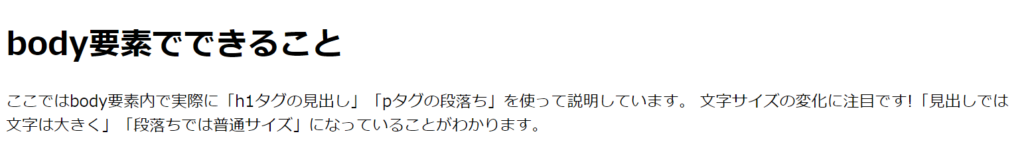
実行結果:

さきほど、body要素内に<h1><p>タグを使って見出しと文章内容を指定した結果はこうなりました。
<html lang="ja">でhtml要素内の言語が日本語で指定されていますので、文字間隔なども整っています。
見出しと段落ちは文字サイズだけが異なるわけではないのですが、この記事では割愛しています。
タグや要素、属性ついて知りたい方はコチラ
まとめ
今回はhtmlの基本として、最低限の作り(骨格)で説明いたしました。
途中、余計な内容も含んだため、混乱させてしまったかもしれませんが、先述した内容の流れはhtml文書を作る上で欠かせない基本ルールになっていますので、冒頭でもでてきたhtmlの全体構造だけでも知っておいて損はないと思います。
順番のおさらい
① まず<!doctype html>で、ドキュメントタイプをhtmlに指定する。
② html要素を指定する(日本語であれば<html lang="ja">)を指定しておく。
「親」の役割がありその全体構造は「html要素内」の入れ子である「head要素」「body要素」の二つにより大まかにできていている。
③ html要素に入れ子でhead要素を指定する。
文書情報を入れてmetadetaを示す場所で、文字コードの<meta charset="UTF-8">を指定し、文字化けを無くし、ひらがなや漢字が正しく表示されるように指定する。
④ <title>タグも必須で使用する。←タイトルはブラウザ上に表示される。
⑤ html要素に入れ子でbody要素を指定する。(body要素は必ずhead要素の下に書く)
コンテンツ内容を入れる場所で、テキスト、画像、表、リストなどが主に使用できる。
簡単にまとめてみましたが、最初からそんなにたくさん覚えられないので、エディタなどを使って手を動かしながら、じっくりコツコツ覚えていくのがいいかもしれません。
最後まで読んでいただき、ありがとうございました。またなん(。-`ω-)


