head要素の役割と使い方、扱える属性について解説!【HTML・初心者向け】| ノブレコ

この記事では、head要素の「意味」「役割」「使い方」、またhead要素で使える[要素]「属性」について解説してます。
head要素の概要と書き方
head要素は、html要素の「ヘッダ」を示す要素で、ページ全体の「メタデータ(情報)」をまとめて包括する役割を持っています。
例えば、head要素は
「文字コード」でひらがなや漢字に直すや、「タイトル」を付ける、「リンクでcssやjavascriptを反映、または直接cssを書き込む」などで文字装飾などを指定できる、そのページの概要説明から名前まで指定できたりと、文書情報(メタデータ)に関してはお任せあれの要素なのです。
ブラウザ上には、表示されないですが、html要素でとても重要な存在です。
グローバル属性
head要素では、グローバル属性を扱うことができます。
主にhtml要素内の子要素として使用します。
開始タグ・終了タグ / 省略可能
省略できる条件:
・ <head>の省略は、「内容が空」か、「最初の内容がコメントではない」とき。
・ </head>の省略は、直後に「コメント」「空白文字」がないとき、「基本的な要素をhead要素内に記述」したとき。
タグ(静的コンテンツ)の省略は、読み込み速度を少し改善する、記述速度を上げる、などのメリットがありますが、最初は仕組みを覚えるために省略しないほうがわかりやすいと思います。

headタグは、次のようにhtml要素の入れ子として、そのページに一度だけ指定できます。
注意)必ずbody要素の前に書き込むようにします。

このhead要素内にメタデータに関するコンテンツを複数書き込むことができます。
またメタデータでは「title要素」以外は、ブラウザ上に表示されないという特徴があります。
head要素で扱える要素
前述した通り、主にhead要素では、情報部分に関する要素を取り扱います。
扱えるタグの種類(あいうえお順)
・ (isindex)
・ object
・ style
・ script
・ title
・ base
・ meta
・ link
代表的な要素
✔head要素内で使用する主な要素。
・ meta要素 ――概要や名前、文字コードなどを示すための要素。
・ title要素 ――そのまんまホームページなどのタイトルを示すための要素。
・ link要素 ――外部のcss(スタイルシート)などを参照したりするときなどに使う要素。
・ style要素――直接cssを記述するときなどに使う要素。
💡指定しておきたい要素と属性。
html5推奨・文字コード指定方法。
・ <meta charset="UTF-8">
html要素全体の文字コードを解釈するための要素で、文字をひらがなや漢字に変換する。
属性:「charset 」――キャラクターセットの略で、文字コードを意味する属性。
※属性値に文字コードの値である「"UTF-8"」を指定。こちらが環境で使用できない場合は「"Shift-jis"」などを用いる。
html5より以前のverを使用する場合の指定方法はこちら。
・ <meta http=equiv="Content-type" content="text/html; charset=文字コード">
・ <meta name="description" content="ページの概要説明">
※seo効果が見込める重要なmeta要素で、検索結果にヒットしそうなキーワードや説明を記述することが重要。
文字は多くても120字以内が理想。
・ <title>○○○</title>
文字通りページにタイトルをつける要素で、ブラウザ上のページタブやタイトルバーにも表示される。
title要素は、検索結果にも反映したりする重要な要素。
ブラウザ上部のタブや、履歴、ブックマークなどのタイトルバーに表示される
・ <link rel="styleseet" href="外部に保存したcssファイル名コピー">
外部保存したcssファイルから直接読み込むための要素。(属性値が "styleseet" の場合のみbody要素でも記述可能)
・ <style type="text/css">
直接html要素に、cssファイルを記述するための要素。(body要素でも使うことができる)
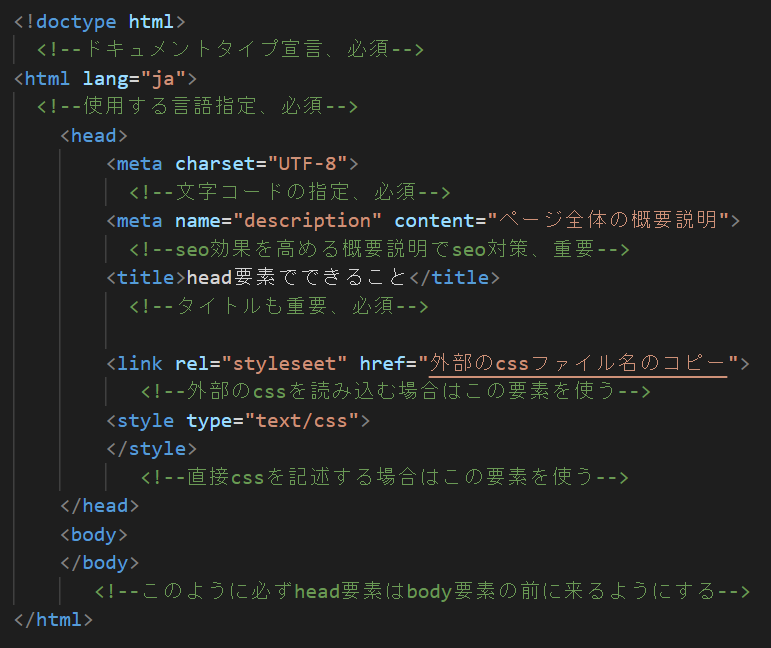
上記の要素をhead要素に記述した画像:

こんな感じで記述するんだね、という構造イメージを持ってもらえればとおもいます。
meta要素の決まり
meta要素ですが、他にも様々な役割を持つものがあります。
ですが、それらを紹介する前に、meta要素を記述するためのルールを紹介しておきます!
<meta>とは
meta要素は、「title」「link」「style」「base」「script」要素のような、「決まった役割だけでは示せない」ときなどの情報を書き込む場合に使用します。
また、meta要素は「終了タグ」や「要素内容」は使用しません。
属性でプロパティを指定する!
使用する3つの属性。
name 属性
要素の名前を指定する属性で、meta要素で指定する場合は「文書情報の名前を表す」というものです。
http-equiv 属性(使用頻度は少ない)
要素のデータの状態(形式)を指定する属性で、「文書情報の状態(形式)を表す」というものです。
上の2つの属性それぞれにセットで「content属性」を使います。
content 属性
meta要素で指定する「name属性」の内容(コンテンツ)を示すための属性です。
属性値(プロパティ値)は特に定まっていなくて自由ですが、name属性のプロパティの種類に因んだ内容を書き込みます。
meta要素の書き方:
・ <meta name="プロパティの種類" content="プロパティの内容">
・ <meta http-equiv="プロパティの種類" content="プロパティの内容">
この2つの要素の書き方の基本を、まずは覚えておきましょう。
meta要素の種類
ここでは前述したmeta要素以外で、その種類と役割を紹介します。
・ページ作成者の名前を示す。
< meta name="author" content="作成者名" >・ページ作成に使用したソフトウェア名を示す。
< meta name="generater" content="使用したソフトウェア名" >・スマホでの画面表示をと等倍にする。
< meta name="viewport" content="等倍・縮小・拡大の値" >[width=device-width] ⇦webページの幅を、使用端末の幅と合わせる値。
[initial-scale=1.0] ⇦縮小も拡大もしない、等倍表示させる値。
・電話番号のリンク化を無効にする。
< meta name="format-detection" content="telephone=no" >・ページのキーワードを設定する。
< meta name="keywords" content="キーワード1,2,3~" >・facebook用のOGP(Open Graph Protocol)を設定する。
< meta property="fb:app_id" content="アプリID" >詳しくは、また別の機会に解説します。
・twitter用のOGPを設定する。
< meta name="twitter:card" content="カードの種類" >詳しくは、また別の機会に解説します。
・自動でページ移動させる。(秒数指定)
< meta http-equiv="Refresh" content="秒数;URL=パス" >meta要素だけでも、たくさんの種類がありますよね。
もちろん全部使用しなければならない、ということはありません。
自分に必要な要素を選んで試してみてください。
まとめ
今回は、head要素について解説しました。
意味や役割、使えるタグの種類など解説しましたが、少しはお役に立てたでしょうか?
ほんとは、加えてlink関係やscript関係のことなども加えて解説したかったのですが、1記事ではあまりにも内容が長くなりそうなので次回に持ち越します。
とにかくhead要素では、だいたいこんなことができるんだね!ということがわかっていただけたらと思います。
覚える事はたくさんありますが、取捨選択をして、まずは必要なことから知っていってみてください。
最後まで読んでいただき、ありがとうございました。またなん(;´Д`)