【ID属性】要素の一意な識別子を指定する。「HTML・属性・初心者」- ノブレコ

ID属性とは
ID属性とは、指定した要素に一意な識別子を指定するための属性です。
この属性を付与した要素は、CSSセレクタ―として使用できるほか、リンクのフラグメント識別子としても利用できるようになります。
この属性は、「一意の識別子」として機能するもので、同じHTML文書内には複数のID属性値を指定することはできません。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Internet Explorer
・Chrome
・Safari
・Fire Fox
・Opera
【使用目的】
対応する要素に対して、一意な識別子(固有のID識別名)を付与することができます。
使用目的としては、CSSセレクタや、スクリプトやリンクの参照先として使用する機会が多いです。
【使用上の注意点】
① 空白文字を含んではいけない。
また最初の文字はアルファベットで始める必要があります。また大文字と小文字の区別があります。
② 使用できる文字の注意点。
使用できる文字は、半角の英数字、ハイフン(-)、コロン(:)、ピリオド(.)がありますが、原則ハイフン以外の記号は使わない方がいいでしょう。
【指定できる要素】
ID属性は、HTML要素のほとんどに指定することができます。
【使用の候補になる要素】
一意の識別子を指定する要素には、<a href="">でのリンク先の指定や、<label for="">の使用などあります。
またjavascriptなどでも指定することがあります。
実用例
■ID属性の使用例
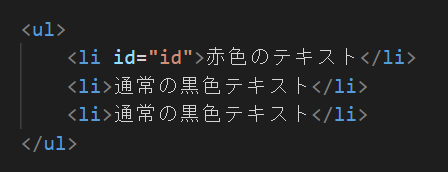
★ID属性の記述例

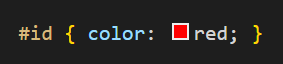
★CSSの記述例

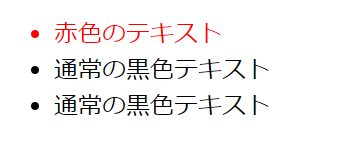
★表示結果

【まとめ】
この記事では、id属性についての解説をいたしました。
この属性はアンカーリンクや、javascriptにも参照先として指定できる属性です。またCSSに指定することでレイアウトの変更といったことにも使用できます。
id属性に似た属性でstyle属性がありますが、それに比べれば使う自由度は広くないので、的確な使用場面を考える必要があります。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


