【hidden属性】指定した要素を表示しないようにする。「HTML・属性・初心者向け」- ノブレコ

hidden属性とは
この属性は、指定した要素の状態を決めるための属性です。
要素の状態については、指定した要素を「無関係」や「発見するまで無関係」の状態にするなどがあります。
ちなみにhiddenとは、「隠れた」「隠す」などの意味があり文字通りの効果を反映させます。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Chrome
・Fire Fox
・Internet Explorer11~
・Opera
・Safari
【使用目的】
hidden属性をある要素に指定した際は、現在その要素が文書に対して無関係であることを示すために使用する属性です。
この属性は無関係であることを示すことが目的で、非表示にすることと混同しないように運用することが重要です。
【属性値と効果】
| 属性値 | 効果 |
| hidden | 要素が文書に対して無関係であることを示します。属性値が空の場合でも効果は同じです。 |
| until-found | 発見されるまでは無関係という状態を示します。 |
【使用上の注意点】
① 要素をただ隠すためにhidden属性を使用することは妥当ではありません。
初期状態で隠れているように見える要素は、文書に関連性がありながらも、表示領域外にオーバーフローしている状態であり、関連性がないわけではありません。また、このような要素に対して、hidden="hidden"が指定されていない要素からリンクをしたり、for属性などで参照するべきではありません。
② hidden="until-found"について。
この属性値がしてされた要素は、ページ内検索やフラグメント識別子付きのURLなどでアクセスされるまでは「関連性がない」「無関係である」ことを意味します。
またページ内検索やフラグメント識別子付きのURLによるアクセスで当該要素が表示された場合、hidden属性は削除されます。
【指定によく使う要素】
フォームでよく使用するケースで「<input type="hidden">」として使用したり、CSSでも「overflow="hidden"」などの使用でよく見かけます。
★旧HTMLからの変更点
HTML5:hidden属性が定義されました。
HTML LS:値にuntil-foundが追加されました。
実用例
■hidden属性の使用例
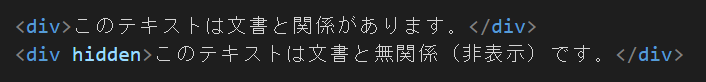
★hiden属性の記述例

★表示結果
※hidden属性が付いている<div>要素の内容は非表示で無関係になっているので、ブラウザから見えなくなっています。
まとめ
この記事では、hidden属性についての解説をいたしました。
hidden属性の使い道は限られていますが、使用できるととても便利で、ページ内のデザインの幅も広がります。
ですが、やみくもに使用すると思わぬ危険性を偶発させることがありますので、使用の際は注意してください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん☺


