【draggable属性】要素にドラッグ操作の可否を指定する。「HTML・属性」- ノブレコ

draggable属性とは
要素がドラッグ可能かどうかを選択する場合に指定する属性です。
この属性は、dtaggable属性を持つを要素は、視覚的でなインタラクションのために、title属性も使用して要素に名前を付ける必要があります。
ちなみにドラッグとは、マウスの左クリックを長押ししたまま内容を移動させることを意味します。
ファイルコピーのドラッグ&ドロップや、スマホのアプリのショートカットを移動させるときに指で行う操作と同じことです。
【仕様】HTML living standard
★属性の区分
グローバル属性
★対応ブラウザ
・Internet Explorer
・Edge
・Fire Fox
・Chrome
・Safari
・Opera
【使用目的】
draggable属性の使用目的は、その要素がドラッグ操作が可能かどうかを指定するために使用します。
ドラッグ可能かどうかを指定するには、以下の属性値をしてします。
| 属性値 | 効果 |
| true | ドラッグが可能になります。 |
| false | ドラッグができなくなります。 |
| 空文字列 | autoとして扱われ、ブラウザーの初期設定に従います。 |
【使用上の注意点】
① 要素に名前を付けるtitle属性を使用する必要があります。
これは視覚的ではないインタラクションのために必要なこととなります。
【指定できる要素】
draggable属性はグローバル属性のため、全てのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
【候補となる要素】
この属性は、指定したテキストや画像、リンクなどを指定する要素に対して有効でドラッグ可能となります。
それ以外の要素はドラッグ不可になります。
★旧HTMLからの変更点
HTML5.1:draggable属性が定義されました。
実用例
■draggable属性の使用例
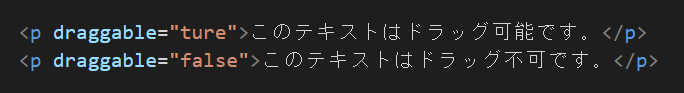
★draggable属性の記述例

★表示結果
このテキストはドラッグ可能です。
このテキストはドラッグ不可です。
まとめ
この記事では、draggable属性についての解説をいたしました。
この属性は、テキストや画像などをドラッグ操作で移動させたい要素に使用する属性です。
指定の際には、セットでtitle属性を指定して名前を付ける事を推奨します。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございます。またなん🐹


