【autocapitalize属性】テキストの頭文字を自動で大文字化する。「HTML ・属性」- ノブレコ

auto capitalize属性とは
autocapitalize属性は、ユーザーがテキスト入力や編集を行う際、その入力文字列の「先頭文字を自動で大文字化」する場合に指定する属性です。
また大文字化するに当り、どのように行うかも指定することができます。
※ 頭文字の大文字化は、日本語環境ではあまり関係ありませんが、英語圏などではその文法上、状況によっては便利な場合があります。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Chrome
・Edge
・Fire fox
【使用目的】
autocapitalize属性は、入力文字の頭文字を自動手大文字化する場合に使用します。
大文字化を行う時には、以下の属性値を使って指定することができます。
【属性値による挙動の変化】
| 属性値 | 状態 | 挙動 |
| off none | none | 自動的な大文字化は実行されません。noneの場合は小文字がデフォルトになります。 |
| on sentences | sentences | 各文章の最初の文字を大文字化します。それ以外の文字は小文字のままとなります。 |
| words | words | 各単語の最初の文字を大文字化します。それ以外の文字は小文字のままです。 |
| characters | characters | 指定したテキストすべての文字を大文字化します。 |
※ autocapitalize属性が指定されているにもかかわらず、その属性値が不正な場合は、挙動がsentences状態として扱われるので注意してください。
また属性値を指定していない場合はデフォルト状態の小文字として扱われますが、この場合、ブラウザ側が自動大文字変換をするかどうかを独自に判断することがあります。
【使用上の注意点】
① 英語圏では文法上、この属性の使用比率は高いですが、日本語環境では使用頻度は少ない。
② この属性は、<input>要素で指定したtype属性の値が、「url」「email」「password」の場合、自動で大文字化されることはない。
この場合はデフォルト状態として扱われます。
【指定できる要素】
autocapiralize属性はグローバル属性のため、すべてのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
★旧HTMLからの変更点
HTML LS:autocapitalize属性が定義されました。
実用例
■autocapitalize属性の使用例
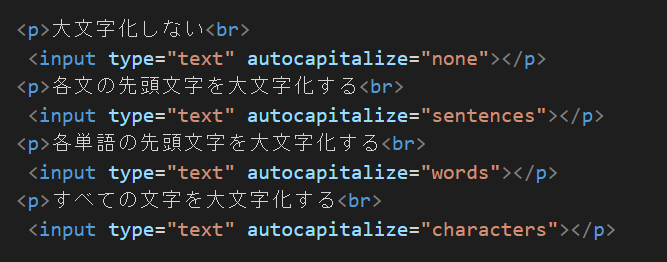
★autocapitalize属性の記述例

※この記述例の表示結果の挙動はブラウザの画面上に表示されるキーボード、いわゆるソフトウェアキーボードでのみ有効です。ここでは指先を使ったタッチなどができるキーボードが表示されませんので、予めご了承ください。
★表示結果
大文字化しない
各文の先頭文字を大文字化する
各単語の先頭文字を大文字化する
すべての文字を大文字化する
まとめ
この記事では、autocapitalize属性についての解説をいたしました。
この属性は自動で文字の先頭を大文字化するために用いられる属性です。
日本語環境ではあまり使われることはないですが、英語圏では文法上、比較的使われることが多いです。
英文を書く、英単語を多用するなどのサイト環境では、先頭文字を自動で大文字化することで便利な使用環境にできるでしょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😉


