【tabindex属性】要素にフォーカスの移動順序を定める「HTML・属性・初心者向け」- ノブレコ

tabindex属性とは
キーボード操作時にtabキーを押すことで、任意で決めた値の順序に沿ってフォーカスを移動させることができます。
このフォーカス移動のことを「シーケンシャルフォーカスナビゲーション」と呼びます。
通常は、DOMツリー順(HTMLのソースコード中の要素の出現順)にフォーカスが移動します。
通常、HTML要素の中には、フォーカス可能と定義されているものがあり、そのフォーカス可能な要素だけがシーケンシャルフォーカスナビゲーションができる対象となっています。ですから全ての要素がフォーカスを受け取ることができるわけではありません。ですが、このtabindex属性を使用するとフォーカス可能でない要素をフォーカス可能にすることができます。
フォーカス可能な要素は、javasctiptのfocus()メソッドでフォーカスを受け取ることもできます。
tabindex属性の属性値に整数を指定し、属性の有無を指定する数値によってフォーカスの順序を変化させることができます。
属性値には、(”正の数”、”0”、”負の数”)の数値を指定します。
【属性が指定されていない場合】
tabindex属性が指定されていない場合、初期状態でフォーカス可能の要素があればフォーカスすることができますが、そうでない場合はtabindex属性が指定されない限りフォーカス指定を受け取ることはできません。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Chrome
・Firefox
・Internet Explorer
・Opera
・Sarari
【使用目的】
この属性は、tabキーをクリックしたときの、フォーカスの移動順序の挙動を設定したい場合に使用します。
ちなみに、tabキーでは順方向に、Shift+tabキーでは逆方向にフォーカスを移動することができます。
【使用上の注意点】
① 属性値は0、-1以上の数値をあまり使わないようにする。
tabindex属性の値を0より大きくしたり、要素の順序を変更できるCSSプロパティを使用したりすると、キーボードのナビゲーション、技術支援をしているユーザーの操作が難解になる恐れがあります。
② tabindex属性は<dialog>要素に使用してはならない。
③ 対話型コンテンツ以外にtabindex属性を指定することは控える。
対話的要素でない要素に使用して対話的コンポーネントを記述してしまうと、アクセシビリティツリーに掲載されなくなります。要するに、技術支援によって移動や操作することを妨害する恐れがあります。
【指定できる要素】
tabindex属性は、グローバル属性のため、全てのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
【候補となる要素】
tabindex属性はグローバル属性で、全ての要素に指定することができますが、使用する要素は以下に記されたものに限られてきます。
候補になる要素名
・<a>(href要素が指定されているもの)
・<link>(href要素が指定されているもの)
・<button>
・<input>(type属性が”hidden”以外のもの)
・<select>
・<textarea>
・< menuitem>
・draggable属性が指定されている要素
【初期値でフォーカス可能な要素】
初期値でフォーカスできる要素
・<a>(href属性が付与されているもの)
・<button>
・<input>(hidden属性を使わないもの)
・<select>
・<textarea>
※ 上記の要素は、tabindex属性を指定しなくても、マウスクリックでフォーカスをすることができます。また、tabキーで順序を移動させることができます。
★旧HTMLからの変更点
・HTML5:指定できる要素が7種類の要素から、全種類になりました。
・HTML5:負の整数値を指定できるようになりました。
・HTML5:属性値の数値上限が、32767と決められていましたが、現在ではこの上限が適用されているのか不明です。
実用例
■tabindex属性の使用例
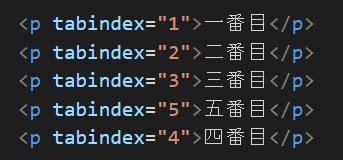
★tabindex属性の記述例

この例は、属性値を正の数で順序付けたコードです。
下の順序をクリックしてtabキーを押すと、数字の小さい順番から大きい順に移動していきます。
★表示結果
一番目
二番目
三番目
五番目
四番目
まとめ
この記事では、tabindex属性についての解説をいたしました。
この属性は、要素に指定することで、tabキーをクリックしたときのフォーカスの挙動を設定することができる属性です。
アクセシビリティ上、使用する際は正の数の使用は控えることをオススメします。
不用意なフォーカス順序の変更は、キーボード操作をしているユーザーなどに対して、予測しない箇所へのフォーカス移動が発生する場合があります。
使用する際は、ユーザーの操作性を損なわないように注意して指定しましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん☺


