【id属性】要素に対して固有のユニークIDを付与する。「HTML・属性・初心者向け」- ノブレコ

id属性とは
id属性を使用すると、要素に対してユニークID(固有識別名)を付与することができます。
ユニークIDは単に仕様としてIDとして略称れることもあります。
この属性でid名を付与する際は、同じHTML文書内で重複させてはならない決まりがあり、唯一のID名でなければなりません。また空白文字を含めることはできません。
同じID名を持つ要素が同じHTML文書内に存在すると、構文エラーの原因にもなります。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Chrome
・Edge
・Firefox
・Opera
・Safari
【使用目的】
IDは主に以下のような使用用途で使われます。
・URLのフラグメント
これはID属性を使用する最も代表的なものです、ページ内の特定箇所(目次から見出しへリンクなど)へのリンクに利用します。
・他要素からの参照
HTML要素には、他の要素と連携して機能するものがあり、属性値として他の要素のIDを指定するものがあります。
代表的な要素には、<label>要素のfor属性があります。
他にも<input>要素のform属性やlist属性など、他の要素のIDを参照する属性があります。
・javascriptでの使用
IDはjavascriptにも使用できます。
getElementById()メソッドで、そのIDを持つ要素を取得したり、querySelector() やquerySelectorAll()メソッドでIDセレクターとして利用することができます。
・CSSスタイルの適用
IDはCSSでのスタイル変更を適用するためにも利用することができます。
ですが、CSSを適用するのは、class属性でクラスセレクターを指定して統一することが好まれる傾向にあります。
【使用上の注意点】
① 1つのIDは、同じ文書内で1カ所にだけ使用することができ、重複されてはいけません。
② 使用できる文字は、半角英数字、ハイフン(-)、アンダーバー(_)、コロン(:)、ピリオド(.)です。
またハイフン以外の記号は基本的に使わないほうがよいでしょう。
③ 数字や記号で始めてはならない。
必ず、アルファベットで始めなければならいので注意してください。(大文字と小文字の区別あり)
④ IDをCSSセレクタに使用する場合の注意点。
CSSのセレクタ名では、コロン(:)、ピリオド(.)が使えないようになります。
またアンダーバー(_)をID名に含めると、一部の古いブラウザでは認識されないことがあります。
【指定できる要素】
id属性はグローバル属性のため、全てのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
実用例
■id属性の使用例
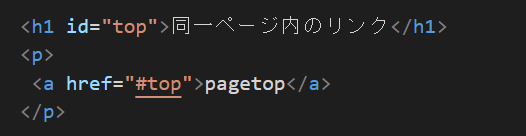
★id属性の記述例

この例では、ページの下部にある「pagetop」というリンクテキストをクリックすると、ページ上部のh1要素の「同一ページ内のリンク」と書かれた位置まで、自動的にスクロールするようになります。
まとめ
この記事では、id属性についての解説をいたしました。
繰り返し言いますが、使用用途が幅広いですが、同一ページに複数指定のid名を指定することはできません。class属性との併用も兼ねて、ポイントを決めて使用することが大切です。
また大文字と小文字との区別があり、同じid名でも、この場合は同一扱いされません。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(^///^)


