【style属性】要素に対して直接CSSを指定できる。「HTML・属性・初心者向け」- ノブレコ

style属性とは
style属性は、要素に直接CSSのスタイルを指定することができる属性です。
この属性の属性値には、CSSの「宣言」を記述します。
属性値はセミコロンで区切ることで、複数の宣言をすることができます。
style属性で指定した宣言の詳細度は高くなり、style要素や外部スタイルシートに含まれるあらゆるセクターよりも優先されます。
複数の要素に対してまとめてスタイルを指定したい場合は、style要素を使用するか、link要素で外部スタイルシートのファイルを適用させて読み込む方法があります。
【仕様】
★属性の区分
グローバル属性
★対応ブラウザ
・Chrome
・Firefox
・Internet Explorer
・Opera
・Sarari
【使用目的】
スタイルを変更したい要素に対し個別にスタイルを変更したい場合に使用します。
その他にスタイルシートを適用される方法としては、基本的に<head>要素内に、style要素を指定してHTML要素全体のスタイルシートを指定する方法や、link要素内に外部からのスタイルシートのファイルを読み込ませ、まとめてスタイルを反映させる方法があります。
【使用上の注意点】
① style属性ばかりを使い、偏ったスタイルの変更は避ける。
スタイルを個々の要素に対して個別に指定することができる点は便利な属性でありますが、スタイルを変更したい要素すべてにこの属性を使用してスタイルを適用させることはお勧めできません。
個々の要素にstyle属性を指定して、CSSプロパティを一つずつ指定していく作業は非効率と言えます。
② style属性のドキュメントにおける注意点。
要素にstyle属性を使用する場合、指定した属性が削除された場合でも、理解可能で使用可能である必要があります。
style属性を使用しコンテンツを非表示にしたり、ドキュメントに含まれていない意味を伝えることはご法度です。こういった場合は、適切な属性を使用して対処しましょう。
【指定できる要素】
style属性はグローバル属性のため、全てのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
※style属性を使ったスタイルの変更は部分的には便利ではありますが、基本的には上記で説明した方法でCSSを記述したり読み込む方法をオススメします。
★旧HTMLからの変更点
HTML5:スタイルシートがの言語がCSSの場合、type属性が省略可能になりました。
HTML5:head要素の子要素となるnoscript要素内に配置できるようになりました。
HTML5.1:nonce属性が追加されまいた。
HTML LS:type属性が廃止され、nonce属性がグローバル属性に移り、blocking属性が追加されました。
実用例
■style属性の記述例
★要素に指定した典型例

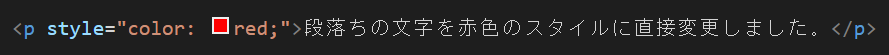
★表示結果
段落ちの文字を赤色のスタイルに直接変更しました。
まとめ
この記事では、style属性についての解説をいたしました。
部分的にスタイルを変更でき、また一時的にそのスタイル効果を確認する場合などには便利な属性です。
ただ、現在は外部ファイルとして、CSS専用ファイルを作成し、<head>要素内のlink要素にファイルを指定して読み込ませるのが主流です。
そのためstyle属性を使ってダイレクトに要素にスタイルを反映される機会は少ないかもしれません。
使用目的を定めて、ここぞというポイントに使用したい属性です。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)