【title属性】要素に対するヒントや補足情報を表す。「HTML・属性・初心者向け」- ノブレコ

title属性とは
要素に対するヒントや補足情報を表します。
属性値に任意のテキストなどの文章を入れることで、伝えたい補足情報やヒントを設定することができます。
また、その内容はユーザーエージェントによって、マウスポインターを乗せた時にツールチップなどの形でブラウザに表示されます。
【仕様】HTML living standard
★属性の区分
グルーバル属性
★対応ブラウザ
・Chrome
・firefox
・Internet Explorer
・Opera
・Safari
【使用目的】
使用目的には以下のような場合が考えらえれます。
・リンクにホバーした際に、リンク先のタイトルなどの情報を表示したい場合。
・画像の補足情報として、日時、撮影場所、著作権情報、画像の説明などを表示したい場合。
・引用などで、引用元に関わる内容の補足情報を表示したい場合。
【使用上の注意点】
① title属性は使い過ぎないように気を付けてください。
使い過ぎると、ページ内のツールチップの量が多くなり見づらくなるかもしれません。
② タッチスクリーンやキーボード操作をしている場合は、ツールチップを表示できない可能性があります。
③ スクリーンリーダーでは、特定の条件下で、title属性の値をアクセシブルな名前として扱う場合があります。
例えば、img要素にalt属性が存在しない場合、title属性の値をアクセシブルな名前として読み上げます。
【指定できる要素】
title属性はグローバル属性なので、すべてのHTML要素に指定することができます。
ですが、指定したHTML要素との組み合わせ次第では、属性の効果が発揮されないことがあるので注意してください。
【属性指定で特別な意味を持つ要素】
・link要素:リンク先のタイトルなどの情報
・link要素:スタイルで指定した内容名
・style要素:スタイルで指定した内容名
・dfn要素:正しい定義用語の説明
・abbr要素:略す前の正式名称を表す
・input要素:入力された内容の情報名
・draggable:要素の名前
★旧HTMLからの変更点
HTML5から、title属性値の改行がそのまま反映されるように変更されました。
実用例
■title属性の記述例
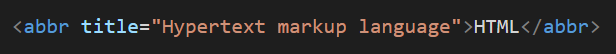
★<abbr>要素に指定した例

<abbr>要素にtitle属性を使用した例です。
この要素にtitle属性を使用すると特別な意味を持ち、<abbr>要素に指定した場合の特別な意味は「略語の正式名称」を表すことです。
したがって<abbr>にtitle属性を指定する際は、属性値に正しい略語の正式名称の情報を含める必要があります。
★表示結果
HTML上のHTMLというテキストをマウスポインターでホバーしてみてください。
タイムラグ後に略語であるHTMLの正式名称が、ツールチップとして表示されます。
まとめ
この記事では、title属性についての解説をいたしました。
この属性は、HTML要素に指定することで、その要素に助言となるヒントや補足情報を追加するものです。
表示の際には、ツールチップとして表示されます。しかし使用頻度が高いとこのツールチップが邪魔になったり、対応ブラウザの環境次第では正しく機能しないなどの問題もあるため、適材適所での使用をオススメします。
title属性のみに頼った補足情報の表示だけに頼らず、要素に応じた適切な属性を使用した補足情報の表示も忘れないようにしたいですね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん✨