【noscriptタグ】スクリプトに対応していない場合の内容を示そう!「HTML・解説」- ノブレコ

★<noscript>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― メタデータコンテンツ、フローコンテンツ、フレージングコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― 祖先要素に<noscript>が存在しない場合に、フレージングコンテンツを許容するすべての親要素。または<head>要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<noscript>の説明
<noscript>とは
「noscript(ノースクリプト)」とは、ブラウザのjavascriptが無効の場合のフォールバックコンテンツを示すためのタグです。
このタグは<script>要素とセットで使用し、<script>タグに対応していない、或いは<script>要素の実行が無効にされている場合のブラウザへのコメントを記述するものです。
ちなみにjavascriptが有効の場合、<noscript>要素の内容は表示されることはありません。
■使用目的
<noscript>タグは、javascriptが動作しない環境や設定のときに、ブラウザにメッセージを表示するために使用します。
ただし、javascriptのフォールバックコンテンツの表現には、必ずしも<noscript>タグが必要とは限りません。
javascript無効時のコンテンツをHTMLに記述しておきjavascriptによるDOM操作で書き換える方法もあります。この方法でHTMLに記述してメッセージがフォールバックコンテンツとして機能させることができます。
使用上の注意点
① <noscript>タグを利用できるのは、HTML構文のみです。
XML構文に<noscript>タグを使用してはならないと定められています。
② 構文エラーの注意事項
<script>要素や<noscript>要素の開始タグ、終了タグをすべて取り除いたときにHTMLとして適切な構文になっていないと、構文エラーとみなされてしまいます。
③ HTML5から<head>要素内に配置できるようになりました。
ただし、<head>要素内で使用できるタグは、<link>要素、<style>要素、<meta>要素のみが記述可能です。
④ SEOの評価対象になる。
検索エンジンは<script>要素をクローリングできませんが、代わりに<noscript>要素で記述したメッセージは認識することができます。このことから検索エンジンの評価対象に入っていることが考慮されます。ですがこの要素でSEO対策ができると言って検索ワードを過度に記述したりすることはしないでください。
内容モデル
<noscript>要素の内容モデルは、javascriptが有効時と無効時で異なります。
javascriptが有効時の場合、<noscript>要素の内容は単なるテキストとみなされ、<noscrip>要素の終了タグ以外のマークアップは解釈されません。
無効時の場合は以下の2点の内容モデルとなります。
1.<noscript>要素が<head>要素の子孫である場合、子要素にできるのは0個以上の<link>要素、<style>要素、<meta>要素だけです。
2.<noscript>要素が<head>要素の子孫でない場合、内容モデルがtransparent(透過的コンテンツ)であるように振る舞います。ただし<noscript>要素を入れ子にすることはできません。
<noscript>の記述例
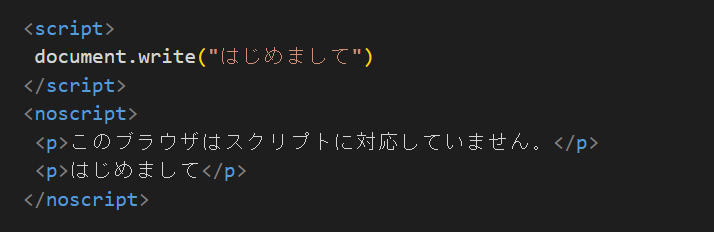
■基本的な記述例
★HTML

★実行結果
まとめ
この記事では、<noscript>タグについての解説をいたしました。
このタグを使用すると、javascriptが動作しない、または無効の設定のとき、スクリプトの内容のメッセージをブラウザに表示することができます。
動的なwebページやアプリを作成する際には、動作することが前提で<script>要素とセットで<noscript>要素の記述をしましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)


