【dialogタグ】操作可能なダイアログを作成してみよう!「HTML・解説・初心者向け」- ノブレコ

★<dialog>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ、セクショニングルート。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でdialogロールを持つ。
<dialog>の説明
<dialog>とは
シンプルに言えば、ダイアログボックスやサブウィンドウを表現するためのタグです。
ユーザーがタスクを実行するときのインタラクションに用いるアプリケーションの一部を表示します。つまりユーザーが操作可能なダイアログを作成することができる要素になります。
HTML5の仕様からは外れておりHTML5.1から策定されました。
<dialog>タグの対応ブラウザはこれまで十分とは言えなかったものの、2022年の3月からfirefox98、safari15.4が対応可能にり一通りのブラウザで使用可能となっています。
■使用目的
このタグは、ユーザーが操作可能なダイアログを表示するために使用します。
使用する際は、必ずjava scriptと合わせて使用する必要があります。
ダイアログには以下の2種類あります。
・モードレスダイアログ
ダイアログを表示中でも、ユーザーが選択に応答しなくても、モーダルウィンドウ以外の操作ができる。
・モーダルダイアログ
ダイアログ表示中は、ユーザがその選択に応答しない限り、モーダルウィンドウ以外の操作ができなくなる。
モーダルウィンドウとは?
親ウィンドウの画面が暗くなり、その中に子ウィンドウで「はい、いいえ」などの選択を促す表示をするのがモーダルウィンドウです。
■使える属性
・open
使用上の注意点
① HTMLの仕様では、tabindex属性は使用してはならいと定義されています。
tabindex属性はグローバル属性ですが、<dialog>要素には使用できませんので注意してください。
内容モデル
<dialog>要素の内容モデルは「flow」です。
<dialog>要素の子要素にmethod=dialogを指定した<form>要素がある場合、フォーム送信時にダイアログを閉じることができます。また送信した値をreturnValueプロパティから取得できるようになります。
アクセシビリティでの注意点
スクリーンリーダーでは「ダイアログ」と読み上げることがあります。
警告メッセージを表示したい場合は、role=alertdialogを明示的に指定してロールを上書きする方法もあります。
<dialog>の記述例
■基本的な使用例
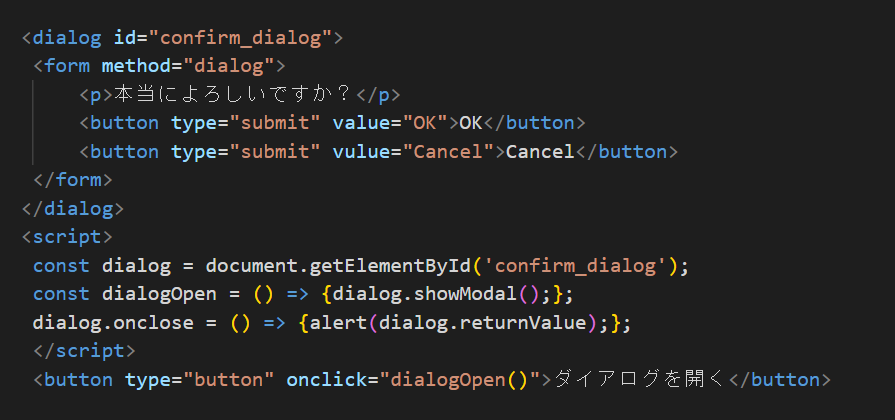
★HTML

★実行結果
ボタンを押すとダイアログが表示されます。
ダイアログ内のボタンを押すとダイアログが閉じるような記述例です。
またこのダイアログはモーダルダイアログとして表示されます。
まとめ
この記事では、<dialog>タグについての解説をいたしました。
モーダルウィンドウなどは現在でもアプリケーションのユーザーインターフェイスとして多く利用さています。
<dialog>要素を使うことで、モーダルウィンドウやモードレスウィンドウが簡単に作成できますので、webサイト制作をしている方や、これから覚えていきたいという方にも、勉強と活用の検討をしてみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)


