【summaryタグ】details要素に要約や説明を付けよう!「HTML・解説・初心者向け」- ノブレコ

★<summary>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フレージングコンテンツ、または任意のヘディングコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― <details>要素の最初の子要素として。
・グローバル属性を持つ。
・ARIAロール ―― 標準でbottonロールを持つ。
<summary>の説明
<summary>とは
「<summary>(サマリー)」とは、「要約・概要・要点」などの意味を持ちます。HTMLにおいて長い説明文やデータなどをまとめるためのタグです。
このタグは、<details>要素とセットで使い、折りたたみウィジェットの要約や説明文、キャプションを表します。
親要素である<details>要素の中の<summary>要素で囲んだの要約内容をクリックすると、親である<details>要素内の説明内容の表示/非表示ができます。
■使用目的
このタグは、<details>要素に囲まれた詳細内容に対して、その要約や概要の説明、キャプションといったサマリーを指定して使用するためのタグです。
要するに<details>要素の詳細内容をまとめて要約する際に使用します。
使用の際は<details>要素の最初の子要素としてセットで使用することで、ディスクロージャー・ウィジェットのタイトルを表示することができます。
ちなみにディスクロージャー・ウィジェットとは、ユーザーがクリックやタップをすることで情報の表示/非表示ができるインターフェイスのことを指します。
使用上の注意点
① <summary>要素には、見出しコンテンツ、テキスト、段落内で使用できるHTMLコードを入れることができます。
② <summary>要素に<legend>要素を入れることができなため、<fieldset>要素を開閉させる用途には向きません。
内容モデル
<summary>要素の内容モデルは「phrasing」です。
ですが、h1などの見出し要素も混在させることができます。
<summary>要素に見出しを入れると、最初は見出しだけが見え、見出しをクリックすると内容が展開される仕組みを実現できます。
見出し以外のphrasingの要素を入れることもできます。フォーム内で使用する場合は、label要素を入れる方法も考えられます。
アクセシビリティでの注意点
<summary>要素は標準でbottonロールを持っています。
多くのスクリーンリーダーは、この要素が開閉ボタンであることを伝えると同時に、対応する<details>要素の現在の開閉状態がわかるように通知します。
読み上げの際には、<summary>要素の内容を読み上げた後に「ボタン、折りたたみ」「ボタン、展開」などと読み上げられることがあります。
<summary>要素には見出し要素を入れる事も可能ですが、スクリーンリーダーによっては、見出しのマークアップが身視されてします場合があります。
<summary>の記述例
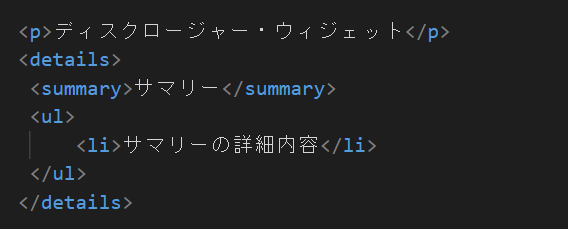
■基本的な使用例
★HTML

■実行結果
ディスクロージャー・ウィジェット
サマリー
- サマリーの詳細内容
まとめ
この記事では<summary>要素の解説をいたしました。
このタグは<details>タグとセットで使用するタグで、<details>要素の詳細説明文の概要もしくは要約を表示するために使われるタグです。
<details>要素に<summary>要素をセットにしない場合、要約や概要といったタイトルが付けられず、詳細というテキストだけが記されますので、使用の場合はセットで使うということを覚えておきましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


