【detailsタグ】折りたたみウィジェットを使ってみよう!「HTML・解説・初心者向け」- ノブレコ

★<details>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ、インタラクティブコンテンツ、パルパブルコンテンツ、セクショニングルート(LSからセクショにぐルートは無くなりました)。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でgroupロールを持つ。
<details>の説明
<details>とは
「details(ディテイルズ)」とは、「詳細」という意味を表します。
HTML5から新たに追加された要素で、「折りたたみウィジェット」を作成するタグです。
折りたたみウィジェットとは、ディスクロージャー・ウィジェットとも呼ばれ、クリックやタップをした際に三角形のアイコンが回転し情報の開閉を切り替える機能のことです。
このタグを使用すれば、CSSやjavasctiptを使用せずとも、動的なページを作成することができます。
■使用目的
このタグは、開閉可能な折りたたみウィジェットを表示するために使用するタグです。
使用する際には、<summary>タグとセットで使うのが基本となり、このタグで<details>タグの概要やラベルを示します。
<details>タグは折りたたみウィジェットのオープン状態の用語の詳細説明を入れて、<summary>タグにはクローズ状態の用語のラベルや概要といった、おおまかなタイトルを入れます。
HTMLで動的なページを作成するにはjavascriptやCSSが必要になりますが、この<details>タグが定義されてからは、折りたたみウィジェットに関する動的なインターフェースのページが簡単に作成可能になりました。
この他にも、ドロップダウンメニューやハンバーガーメニューなどを作成することも可能です。
【使える属性】
・open
使用上の注意点
① この要素同士を入れ子にすることはできません。
内容モデル
<details>要素の内容モデルは「flow」です。
1つの<summary>要素と、それに続くフローコンテンツの内容を持つことができます。
<summary>要素は必須であり、最初の子要素でなければなりません。また<summary>要素を複数持つことはできません。
<summary>要素が無い場合は構文エラーとなりますが、この場合、ユーザーエージェントは要約文を独自に補って表示することがあります。エラーの多くは詳細やdetailsといった単語が使われます。
<summary>要素の後ろには任意でフローコンテンツの内容を置くことができます。
<details>要素が展開された状態になると、残りの内容が表示されます。
アクセシビリティでの注意点
<details>要素は標準でgroupロールを持ちます。
仕様上は<details>要素の先頭には必ず<summary>要素があり、<summary>要素は標準でbottonロールを持つため、多くのスクリーンリーダーは、開閉操作を行うボタンがあることを知らせます。
読み上げの際には「下位項目が非表示になりました、展開ボタン」などと読み上げることがあります。
<details>の記述例
■基本的な使用例
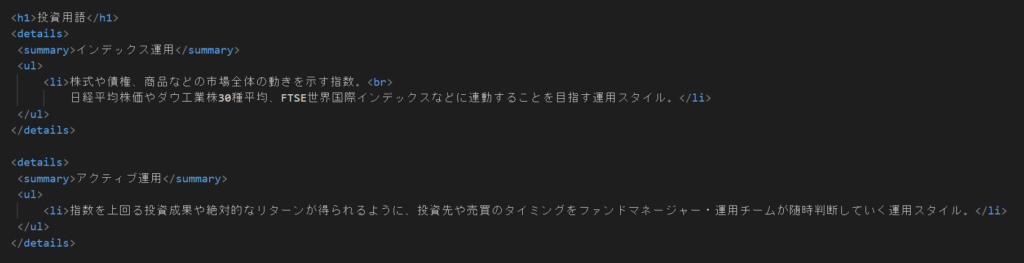
★HTML

★実行結果
投資用語
インデックス運用
- 株式や債権、商品などの市場全体の動きを示す指数。
日経平均株価やダウ工業株30種平均、FTSE世界国際インデックスなどに連動することを目指す運用スタイル。
アクティブ運用
- 指数を上回る投資成果や絶対的なリターンが得られるように、投資先や売買のタイミングをファンドマネージャー・運用チームが随時判断していく運用スタイル。
まとめ
この記事では、<details>タグについての解説をいたしました。
このタグはCSSとjavascriptを使用しなくても、折りたたみタグを表示することができる便利なタグです。
<summary>タグとセットで使うことで、オープン前の概要名を付けることができます。
また<details>タグの中には<p>タグや<ul>タグなどを入れることができますので、自分に合った折りたたみウィジェットを作成しやすくなっています。
折りたたみウィジェットを採用することで、余分な長文を閉まっておくことができ、よりスリムでコンパクトな見やすいサイト内容を作成できます。ユーザビリティやアクセシビリティでの向上にも期待が持てるため是非使用したい要素です。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん༼ つ ◕_◕ ༽つ


