【legendタグ】fieldsetのグループにタイトルを付けるタグ!「HTML・解説」- ノブレコ

★<legend>タグの特徴
・タグのカテゴリ ―― <fieldset>の子要素。
・コンテンツモデル ―― なし。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― <fieldset>要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<legend>の説明
<legend>とは
<fieldset>要素のキャプションを表すためのタグです。
<fieldset>要素でグループ化した入力項目にタイトルを付けるための機能があります。
legendというと、伝説、伝承、言い伝えなどを連想されると思いますが、HTMLにおいて<legend>の意味は説明文(キャプション)を表します。
使用できるのは<fleldset>要素にだけですから、必然的に<fieldset>要素でグループ化した内容のキャプションを扱うタグとなり、そのキャプションで説明した内容が<fieldset>要素のタイトルになります。
■使用目的
<legend>タグは、<fieldset>要素の子要素としてのみ使うことができ、その内容のタイトルを付けるために使用します。
<legend>タグは必ず、親要素である<fieldset>要素とセットで使用します。
<fieldset>要素のグループ内容がどういったものかを説明するために使うタグなので、そのグループに合った、わかりやすく適切なタイトルを付けるようにします。
使用上の注意点
① この要素は、<fieldset>要素内の一番最初に記述すること。
一般的なブラウザでは、タイトルが左上に表示されるようになります。
内容モデル
<legend>要素の内容モデルは「phrasing」です。
いわゆる記述コンテンツに分類されるタグを使用できますが、見出しコンテンツである「h1~h6要素」の見出しを使うこともできます。
見出しを<legend>要素に使うと、<fieldset>要素のグループの「タイトルと見出しを兼用」することができます。ですが見出し要素を使うことは必須ではありませんので、オプション的な役割で見出しが必要な場合以外は無理に使う機会がないかもしれません。
また<legend>要素内に配置でできる要素は、フレージングコンテンツとh1~h6の見出しコンテンツのみになります。<div>要素などの使用はできないので注意してください。
またこの要素は主にテキストをいれて説明文を表示するためのものですが、必要以上にs長い文を使うとユーザーが理解しにくくなる可能性があるので、意味の分かる簡潔で適切なテキストを入れるよう考慮したほうがよういでしょう。
アクセシビリティでの注意点
<legend>要素は、標準でのARIAロールを持っていません。
<legend>要素は、<fieldset>要素のラベル(タイトル)として扱われます。
スクリーンリーダーは、<fieldset>要素内のフォームコントロールへフォーカスしたときに<legend>要素のラベル内容を読み上げることがあります。
<legend>の記述例
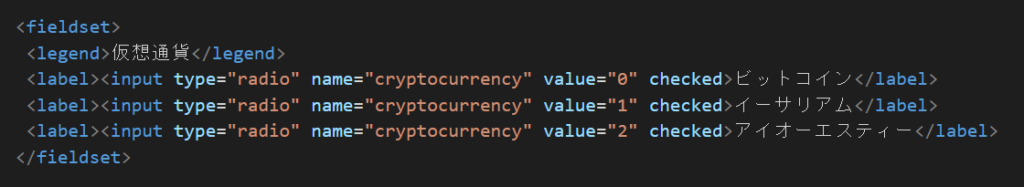
■基本的な記述例
★HTML

★実行結果
まとめ
この記事では、<legend>タグについての解説をいたしました。
このタグは<fieldset>要素でフォームコントロールをグループ化したものに、タイトルを付けるためのタグです。
使用は必ず<fieldset>要素とセットで使用するようにしましょう。
このタグを使うことで、グループ化されたフォームの入力欄ごとに区別され、ユーザビリティの向上に繋がり利便性を上げることに期待ができます。使用する機会があれば是非使ってみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)