【fieldsetタグ】フォーム内の入力項目をグループ化しよう!「HTML・解説・初心者向け」- ノブレコ

★<fieldset>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ、パルパブルコンテンツ、セクショニングルート、フォーム関連要素(リスト化可能)
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツが許容されるすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でgroupロールを持つ。
<fieldset>の説明
<fieldset>とは
<fieldset>はfieldをsetするためのタグで、主に<form>タグの中で使うタグで、フォームコントロールをグループ化するためのタグです。
<fieldset>を使う時には合わせて<legend>とセットで使用します。
■使用目的
このタグは主にフォーム内の入力項目をグループ化するために使用します。
グループ化する際に<legend>タグを使うことで、グループ化したフォームにタイトルを付けることができます。
<fieldset>タグは<form>タグ内での使用回数に制限がなく、複数のグループ化が必要であればその数だけグループを作成することができます。
CSSプロパティを指定することで、ボーダー線などの装飾をすることもできます。
■使える属性
・disabled
・form
・name
使用上の注意点
① <fieldset>タグの中に<legend>タグを使用する場合は、<legend>タグを必ず先頭に配置して記述します。
内容モデル
<fieldset>要素の内容モデルは、「<legend>要素を一つと、それに続くフローコンテンツ」です。
<legend>要素は省略可能ですが、使用する場合は<fieldset>要素の最初の子要素にする必要があります。
子要素にした<legend>要素の後には、フローコンテンツを自由に置くことができます。多く使用されるフローコンテンツは<p>要素を使って説明文を書いたり、<ul>要素で複数のフォームコントロールをリスト化するなどです。
また他の<fieldset>要素を入れ子にすることで、フォームコントロールのグループの階層化もできます。
アクセシビリティでの注意点
<fieldset>要素は標準でgroupロールを持っています。
多くのスクリーンリーダーでは、グループ内の最初のフォームコントロールへフォーカスしたときに、グループのラベルを読み上げます。
ラジオボタンやチェックボタンに使用する場合、<label>要素によるラベルは個々の選択肢の名前になりますが、選択肢だけを読み上げられても何に対する選択なのかわかわないことが多いため、<fieldset>要素と<legend>要素でグループ全体にラベルを付けるといいでしょう。
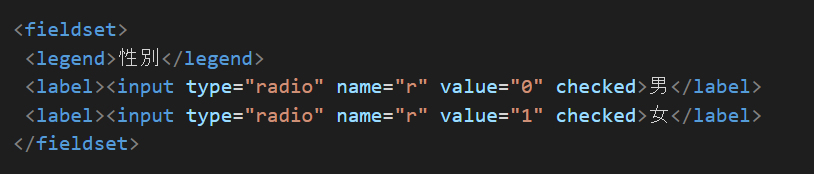
<fieldset>の記述例
■基本的な使用例
★HTML

★実行結果
まとめ
この記事では<fieldset>タグについての解説をいたしました。
このタグはフォーム内の入力項目をグループ化するためのタグで、<legend>要素をセットで使用しグループ化したものにタイトルを付けて使用します。
グループ化することで、フォーム内のコントロールを枠線で分割するので、見た目にも見やすくすることもできます。
組み合わせ次第で、とても便利なタグになるので是非覚えておきたい要素です。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございます。またなん(●'◡'●)


