【outputタグ】アプリの実行結果の出力先を表してみよう!「HTML・解説・初心者向け」- ノブレコ

★<output>タグの特徴
・タグのカテゴリ ―― なし。
・コンテンツモデル ―― フローコンテンツ、フレージングコンテンツ、パルパブルコンテンツ、フォーム関連要素(リスト可能、ラベル付け可能、リセット可能)
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージング要素を許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でstatusロールを持つ。
<output>の説明
<output>とは
フォーム部品の1つで、主にjavascriptの計算結果の出力先を表示するためのタグで、javascriptによる動的処理に適しているタグです。
主に<form>要素の中で使われ、スクリプト(アプリケーション)によって実行された処理結果や、ユーザー操作で得られた結果などを表します。このタグの役割はあくまでも結果を表示するために使われるものです。
【使用目的】
主にjavascriptの実行結果をブラウザに表示するために使用します。
実行結果の出力先には<span>タグなどの他の要素もありますが、<output>タグにはそれとは別に機能として以下のような動的処理があります。
・valueプロパティで値の読み書きができる。
・id属性だけでなく、name属性でも名前を付けることができる。
・標準のARIAロールがstatusなので、値が変化した際に技術支援に対して通知する機能がある。
・フォームに配置した場合は、同一フォーム内のリセットボタンで値を初期化に戻すことができる。
【使える属性】
・for
・form
・name
使用上の注意点
① レイアウトの初期値はインラインです。
② 文章の改行には影響を与えない。
③ CSSでスタイル変更しない限りは、視覚的な変化は特にありません。
④ 入れ子にはできないが、同じページに複数使用することができる。
内容モデル
<output>要素の内容モデルは「phrasing」です。
要素の内容は初期値として扱われ、IDL属性のvalueプロパティを通じて読み書きできます。
内容にはマークアップを含めることもできますが、valueプロパティで取得・設定できるのはテキストのみです。
マークアップを含む内容を扱う場合、valueプロパティを利用するのではなく、DOM操作で<output>要素の内容を読み書きする必要があります。
アクセシビリティでの注意点
<output>要素は標準でstatusロールを持っています。
statusロールはライブリージョンであり、内容を変化すると技術支援に通知されます。
数値などがある場合、ボタンを押すと増加し、その数値が読み上げられます。
<output>の記述例
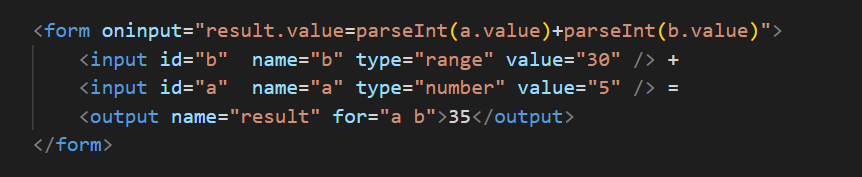
■基本的な使用例
★HTML

★実行結果
まとめ
この記事では<output>タグについての解説をいたしました。
このタグは、javascriptの計算の実行結果などを入力欄に表示するタグで、複雑な計算をするときにも使えて便利です。
また計算結果だけではなく、テキストを入れることもできます。
javascriptの仕様を覚えることも検討しなければならないかもしれませんが、使いたい場面が今あるのなら、すべてを覚えるのではなく、必要な情報dあけを精査して使用すれはそれほど難しくはないと思います。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん╰(*°▽°*)╯


