【textareaタグ】複数の文字入力が可能な自由欄を作成しよう!「HTML・解説」- ノブレコ

★<textarea>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ、フレージングコンテンツ、インタラクティブコンテンツ、パルパブルコンテンツ、フォーム関連要素(サブミット可能、ラベル付け可能、リスト可能、リセット可能要素。)
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でtextboxロールを持つ。
<textarea>の説明
<textarea>とは
テキストを入れる入力欄を表示し、入力欄の中に複数の文字を入れることが可能になるタグです。
<input>タグと同じくフォーム部品を構成するタグの1つです。
指定した入力欄の幅と高さに応じて、文字の入力数を変化させることができます。
入力欄の幅と高さの調整には、rows属性とcols属性の値に数値を入れることで調整が可能、rows属性が「横方向」でcols属性が「縦方向」の大きさを決めるものになっています。ちなみにこの属性を使って入力欄の幅と高さの指定をした場合、入力数や桁数に制限をかけることはできません。
制限をかける場合は、maxlength属性などで最大文字数を指定したりする方法があります。
■使用目的
主に文字の入力数が多くなる、何かのレビューや、コメント欄、お問い合わせなどの書き込みを促す際に使用します。
このように<textarea>タグは多くの文字数を複数行で入れることを目的にするのに対して、<input>タグでは、一行に収まる短いテキストを入れるのに向いています。
また入力欄の幅と高さの調整にrows属性とcols属性を使用する方法の他に、CSSのwidthとheightなどを使って調整する方法もあります。
■使える属性
・auto complete
・auto correct
・auto focus
・cols
・disabled
・form
・max length
・min length
・name
・place holder
・read only
・required
・rows
・spell check
・wrap
使用上の注意点
① <textarea>要素内に記述できるのはテキストのみ。
内容モデルがテキストのみなので、この要素内でHTMLのコードを入れる際には以下のことに注意が必要です。
HTMLを記述する際、開始タグや終了タグに「<>(大なり小なり)」の記号を使って囲む必要がありますが、これをこの要素内でそのまま使うことができませんので、この記号を「>(<)」「<(>)」というテキストに直して入れる必要があるので気を付けましょう。
② レイアウトの初期値はインラインですので、文章の改行には影響しません。
内容モデル
<textarea>要素の内容モデルは、「テキストのみ」です。
<input>要素で指定するtype="text"では、テキストの初期値をvalue属性で指定しなければいけませんが、<textarea>要素ではテキストが初期値となっていますので、入力欄に入れたテキストが最初の状態から表示されます。
また改行を含めたテキスト内容を扱うこともできます。
アクセシビリティでの注意点
<textarea>要素は、標準でtextboxロールを持っています。
多くのスクリーンリーダーでは、ラベルを読み上げたあと、「テキストを編集」「複数行テキストを入力」などと読み上げ、さらにその後、現在入力されている値を読み上げます。
入力欄には<label>要素を用いて、それが何の入力欄なのかをラベル付けしておくと分かりやすくなります。
<textarea>の記述例
■基本的な使用例
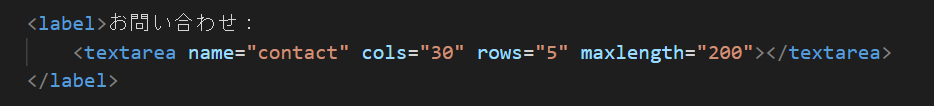
★HTML

<labal>要素を使って、何の入力欄なのかを表示します。
name属性で、値にテキストコントロールの名前を入れます。
cols属性とrows属性で、入力欄の幅と高さを数値指定。cols属性の値で横方向、rows属性で縦方向の大きさを任意で決めることができます。
またmaxlength属性を使って値に"200"と入れることで、最大文字数が200文字までに制限されるようになっています。
★実行結果
結果はこのように、簡単なお問い合わせフォームが作れました。
まとめ
この記事では、<textarea>タグについての解説をいたしました。
このタグはフォームを構成する部品の1つで、主に文字数が多くなるようなフォーム欄を作成するために使われる要素です。
使える属性も色々あり、自分の使用目的に合ったフォーム作成が可能になります。
webサイトなどで、長い入力欄が必要になった場合は、是非このタグの使用も検討してみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)


