【datalistタグ】フォームなどで入力欄候補になるデータリストを使おう!「HTML・解説」- ノブレコ

★<datalist>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ、フレージングコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<datalist>の説明
<datalist>とは
入力候補となるデータリストを作成するためのタグです。
<input>要素と組み合わせて使うことが多く、フォーム内での入力欄候補のデータリストを表示することもできますし、検索キーワードの入力候補を表示したりできます。
フォームでコンボボックス(プルダウンメニュー)を作成するときに併用することができます。
またデータリストの内容となる入力候補の選択肢は、<datalist>要素の子孫要素に指定した<option>要素で指定し、この<option>要素の内容であるテキストが入力候補として表示されます。
■使用目的
<datalist>要素を使用する目的は、<input>要素の入力時に、ユーザーに入力補完候補を提示するといった目的があります。
使用する際は、<datalist>要素にid属性を指定し、その同じid属性値を<input>要素のlist属性値に指定し紐づけします。
紐づけることで、<datalist>要素の子孫要素である<option>要素の内容がデータリストの補完候補となり、ブラウザに表示されます。
もう一度書いておきますが、データリスト(コンボボックス)の入力内容をブラウザに表示するためには、<datalist>要素のid属性値と、<input>要素のlist属性値を紐づけする必要があるので覚えておきましょう。
■使える属性
グローバル属性以外は使うことができませんが、その中でもよく使われる属性として「id属性」があります。
使用上の注意点
① datalistの補完候補の種類
データリストとして補完候補を利用できるのは、以下の項目になります。
リストはtype属性の値です。
- text
- search
- url
- tel
- date
- month
- week
- time
- datetime
- local
- number
- range
- color
以上のリストにあるように、テキスト以外にも、日付の入力、範囲の入力、カラービッカーのコントロールなどに対しても入力候補を提示することができます。
② ブラウザ表示するためには紐づけが必要。
前述しましたが、データリストの内容をブラウザに表示するには、<datalist>要素のid属性を<input>要素のlist属性に紐づけることが必要です。紐づける際は、どちらの属性値も同じテキスト内容にします。
内容モデル
<datalist>要素の内容モデルは、「0個以上のoption要素、もしくはphrasing」です。
通常は<option>要素を入れますが、<datalist>要素にブラウザが対応していない場合にフォールバックコンテンツを入れることもできます。
ちなみにフォールバックとは「縮退運転」のことを指し、正常に機能しない場合の代替策として取る動作のことです。
一部機能や性能の制限をして、別の方法で代替をして使用可能にするような手順や動作のことです。
アクセシビリティでの注意点
<datalist>要素は、標準でのARIAロールを持ちません。
暗黙でlistboxロールを持っていて、<datalist>要素と紐づけられたコントロールにフォーカスすると、スクリーンリーダーが「候補リストが表示されました」などと読み上げます。
<datalist>の記述例
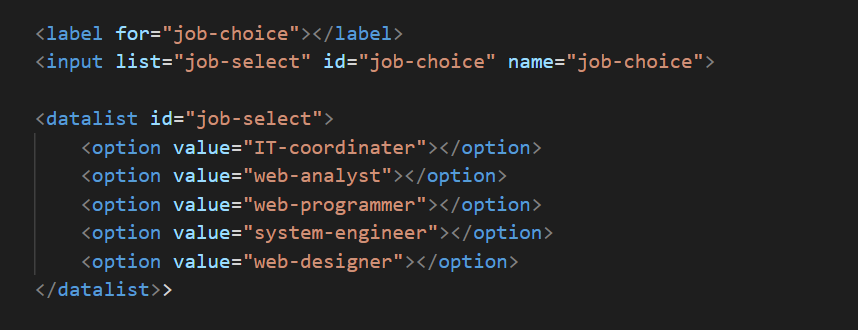
■基本的な使用例
★HTML

★実行結果
>まとめ
この記事では、<datalist>タグについての解説をいたしました。
このタグはフォーム作成などで、<input>要素の入力時に、ユーザーに入力補完の候補を示すためのタグです。
入力候補となる内容は<option>要素で指定します。
使い勝手は中途半端な感じに留まり、対応ブラウザのカバーが甘いので、このタグを主力に使うことは現時点ではないかと思います。
実際に使用する場面としては、検索フォームのキーワードや商品名などを、この<datalist>要素を使って表示するというのがようさそうです。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


