【optgroupタグ】option要素をグループ化してみよう!「HTML・解説・初心者向け」- ノブレコ

★<optgroup>タグの特徴
・タグのカテゴリ ―― <select>要素の子要素。
・コンテンツモデル ―― 0個以上の<option>要素。
・タグの省略 ―― 開始タグは必須。(終了タグの省略について、直後に他の<optgroup>要素が存在する場合か、親要素である<select>要素が他の内容を持っていない場合は省略可能)
・使用可能な親要素 ―― <select>要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でgroupロールを持つ。
<optgroup>の説明
<optgroup>とは
<select>要素の子要素として使用するタグで、メニューの選択肢となる<option>要素をグループ化するためのタグです。
<optgruop>要素を使用する際は、そのグループごとに「label属性」を使ってグループ名を付けることが必須です。
■使用目的
<select>要素の中の<option>要素をグループ化する際に使用します。
特にセレクトボックス(プルダウンメニュー)での選択肢が多い場合に、グループ化します。
グループ化することで、選択肢の項目が一目で見やすくなったり、選択する際にユーザーの理解度も高める効果があります。
<optgroup>タグに対応したブラウザでは、<option>要素で指定したセレクトボックスの選択肢を、階層化して表示することができます。
階層化する際に必須なのが、label属性で、その属性値で指定した名前が第一階層となり、第二階層に分類されるのが<option>要素で指定した選択肢という構造になります。
■使える属性
・disabled
・labal
使用上の注意点
① labal属性は必須。
ブラウザのインターユーザーフェース上にラベル名を表示させたい場合は必ず指定します。
ラベルでグループ名を表示することで、グループ名と選択肢をセットになり、見やすいセレクトボックスの構造にできます。
② グループに属さない要素も混在させれる。
例えば、<optgroup>要素の中の、<option>要素で、「その他」のような明確なグループ名がないようなジャンルも入れることができます。
内容モデル
<optgroup>要素の内容のモデルは「0個以上のoption要素」です。
この要素に<option>要素以外を入れることはできません。また<optgroup>要素を入れ子にすることもできません。
内容モデルが0個以上のoption要素なので、中にoption要素を入れることなく、空の<optgroup>要素だけを使うこともできます。
空で使うケースとして、スマートフォン用のサイトで<select>要素の末尾に空で使われていることがありました。これは以前のiosのsafariで、option要素のテキストが切れてしまうという問題に対しての対処で、そのバッドノウハウとしてです。
アクセシビリティでの注意点
<optgroup>要素は、標準でgroupロールを持っています。
スクリーンリーダーなどの多くは、ラベルを読み上げた後に「グループ」などと読み上げて、その選択肢のグループ名が分かるように伝えます。
<optgroup>の記述例
■基本的な使用例
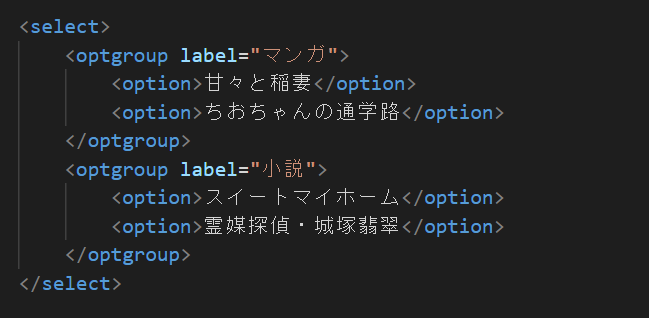
★HTML

■実行結果
リザルトの通り、<option>要素で指定した選択肢の上に、<optgroup>要素でラベル付けしたラベル名が表示されます。
ラベル名と選択肢が分かれてグループ化できるので、非常に見栄えがよくなり、ユーザーの操作もしやすくなります。
まとめ
この記事では、<optgroup>タグについての解説をいたしました。
このタグは、<select>要素の中で使う、<option>要素の選択肢をグループ化し、そのグループにラベル名を付けるためのタグです。基本的にはlabel属性の使用は必須と覚えておきましょう。
上記の内容を覚えていれば、このタグの使用に困ることはありません。
プルダウンメニューの選択肢が多くなるといった場合などは、是非このタグを使ってグループ化してまとめてみてください。
ユーザーの使い勝手もグッと上がりますよ。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん✨


