【optionタグ】serectタグ内でプルダウンメニューの選択肢を追加!「HTML・解説」- ノブレコ

★<option>タグの特徴
・タグのカテゴリ ―― select要素とoption要素の子要素。
・コンテンツモデル ―― テキスト。(label属性とvalue属性の両方が指定されている場合は、内容モデルは無し)
・タグの省略 ―― 開始タグは必要。(他の<option>要素、<optgroup>要素があるか、親要素が他の内容を持たない場合は終了タグの省略可能)
・使用可能な親要素 ―― <select>要素、<optgroup>要素、<menu>要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でoptionロールを持つ。
<option>の説明
<option>とは
フォームを作成する際の<select>要素内で使用し、プルダウンメニューの選択肢を追加するためのタグです。
<option>タグの記述数が増えた数だけ、選択肢の数が増えます。
入力された選択肢の情報は、name属性で付けた名前と、value属性の値がセットになって送信データとして送信されます。
また、<selected>属性で最初から選択肢を選択することができたり、<disabled>属性により選択肢を選択できなくすることも可能です。
■使用目的
この要素は、<select>要素内で使用し、主にプルダウンメニューの選択肢を追加したいときに使います。<datalist>要素内で使用することもありますが、その場合はポップアップメニューなどの項目を追加したい場合に使用します。
同じような要素に、<optgroup>要素があり、<option>要素をグループに一括することもできます。
■使える属性
・disabled
・label
・selected
・value
使用上の注意点
① レイアウトに影響は与えません。
あくまでセレクトボックス(プルダウンメニュー)を展開した場合の一覧としてメニュー表示されます。
② <option>要素同士は入れ子にできません。
ただし個別に複数指定することは可能です。
内容モデル
<option>要素の内容モデルは「テキスト」です。
ただし、label属性とvalue属性の両方が指定されている場合に限っては、内容モデルはnothingとなります。
アクセシビリティでの注意点
<option>要素の標準のARIAロールは、要素のコンテキストによって異なります。
祖先がlistitemロールを持つselect要素の場合か、祖先がdatalist要素である場合は、「optionロール」となります。
祖先がcomboboxロールを持つselect要素の場合、特定のロールを持たずコンボボックスの一部として扱われます。
<option>の記述例
■基本的な使用例
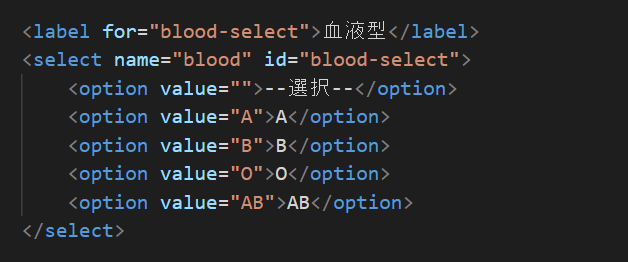
★HTML

<select>要素のname属性の名前と、<option>要素のvalue属性の値がセットで送信されるものになります。
この場合だと、ユーザーはblood(血液型)のA、B、C、ABから選んだどれかで送信されることになりますね。
<labal>要素のfor属性と、<select>要素のid属性は紐づけをします。
★実行結果
結果はこのように、血液型を複数の選択肢がら選べるようなプルダウンメニューが完成します。
まとめ
この記事では、<option>タグについての解説をいたしました。
このタグは、フォームを作成するときに使う<select>タグの中で使うタグで、選択肢メニューを表示したい場合に使うことが多いです。プルダウンメニューがサイト内にあると非常に便利なことも多く、見た目もスッキリさせることができます。
使い方もそこまで複雑ではないので、機会があれば積極的に使っていってもいいとおもいます。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)