【selectタグ】フォーム内でセレクトボックスを使ってみよう!「HTML・解説・初心者向け」- ノブレコ

★<select>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ、フレージングコンテンツ、インタラクティブコンテンツ、パルパブルコンテンツ、フォーム関連要素(リスト化可能、ラベル付け要素可能、リセット可能、サブミット(送信)可能)。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは、multiple属性がなく、1よりも大きいsize属性が無い場合は「comboboxロール」を、それ以外は「listboxロール」を持ちます。
<select>の説明
<select>とは
<form>タグを使ったフォーム作成の中で、「セレクトボックス」を作成するためのタグです。初期値でセレクトボックスとしてのメニューを作成可能です。
セレクトボックスとは、別名プルダウンメニューとも呼ばれますが、クリック時に複数の選択肢が下に連なり表示されるメニューのことを言います。
このセレクトボックス(プルダウンメニュー)の選択肢は、<select>要素内で使う<option>要素で示すことができます。
また選択肢の表示行数を指定することも可能で、その場合は<size>属性の数値で決めることができます。
ここまでに入力されたデータはサーバーに送信されます。
■使用目的
フォームの中にセレクトボックス(プルダウンメニュー)を配置したい場合に使用します。
複数の選択肢の中からどれかを選ぶ、プルダウンメニューのことで、メニュー項目の下にコマンドが連なった一覧メニューを表示することができます。
このプルダウンメニューを使うことは、コンテンツ制作者だけでなく、それを使うユーザーにも便利な機能です。
■使える属性
・autocomplete
・autofocus
・desabled
・form
・multiple
・name
・required
・size
使用上の注意点
① 最低1つ以上の<option>要素を入れる。
セレクトボックスの選択肢を表示する要素ですので、1つ以上の<option>要素を入れ子にすることは必須です。
② クローラーにメニュー内容を認識させたい場合。
<select>要素のid属性と、<label>要素のfor属性を一致させる必要があります。
③ <select>タグの複数使用について。
複数使用すると、それぞれの文字の長さによってサイズが変わってきてしまします。
もしも同じ長さに揃えたいのであれば、width属性で各<select>タグに同じサイズを指定してあげましょう。できれば長い文字を扱う<select>タグにサイズを合わせたほうが、文字の見切れを無くすことができます。
内容モデル
<select>要素の内容モデルは、0個以上のoption要素またはoptgroup要素です。
optgroup要素を使用すると、選択肢をグループ化し、そのグループのラベルを表示できるようになります。
アクセシビリティでの注意点
<select>要素の標準でのARIAロールは、size属性とmultiple属性によって変化します。
どちらの属性もないか、またはsize属性の値が1の場合は、「comboboxロール」に。
size属性の値が2以上、またはmulriple属性がある場合は、「lisitboxロール」に変化します。
comboboxロールは、スクリーンリーダーでの読み上げ時に、select要素と関連付けされたラベルを読み上げたり、コンボボックスと読み上げることがあります。
listboxロールは、スクリーンリーダーでの読み上げ時に、select要素と関連付けされたラベルを読み上げたり、リストボックスと読み上げることがあります。
これらの読み上げには、ラベルと選択肢の関連付けが必要で、<label>要素を用いた適切な関連付けが求められます。
<select>要素の選択肢のラベルは、ラベルとしての機能を持ってないため、ユーザーに対して何の選択肢なのかを表すことはできません、そこで<label>要素のラベルできちんと<select>要素の選択肢と関連付けすることが大切になります。
<select>の記述例
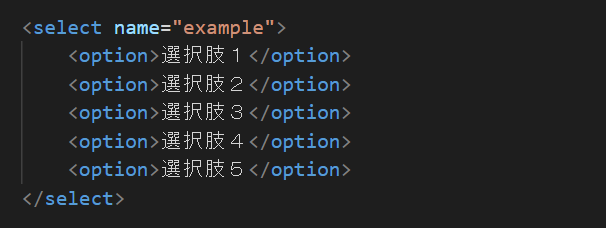
■基本的な使用例
★HTML

★実行結果
まとめ
この記事では<select>タグについての解説をいたしました。
このタグは、フォーム内にセレクトボックスとして使うだけでなく、javascriptと合わせて使うことも多いタグです。
プルダウンメニューは、サイト内にあるととても便利なメニュー一覧ですし、記述の仕方もそこまで難しいものではないので、webサイトなどを作成しようと思っている方は是非とも覚えていってもらいたい要素です。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん👍


