【formタグ】ページ内に入力欄や送信ボタンなどを配置しよう!「HTML・解説・初心者向け」- ノブレコ

★<form>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ・パルバブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― この要素にアクセシブル名がある場合のみ、formロールを持つ。
<form>の説明
<form>とは
webページ内に入力欄や送信ボタンなどの設置して、お問い合わせフォームやその他の情報入力に必要な「入力欄」を作成する際に使用するタグです。
<form>タグは、フォームコントロールという部品を用いて、テキストボタンやラジオボタンなどを設置することができます。
例えば、フォームコントロールの種類には、「<input>タグ」「<select>タグ」「<textarea>タグ」などがあり、必要な部品を選んで自サイトのフォーム作成に反映させることができます。
また<form>タグで入力欄を作成し、その欄にユーザーがテキスト入力したり、入力情報を送信ボタンでサーバーに送ったりする一連の操作の流れ全体を「フォーム(form)」とも呼びます。
■使用目的
閲覧者などのユーザーが、情報を入力する入力欄を作ったり、その情報を送信するボタンなどを配置するときなどに使用します。
HTMLにはフォームに使用するフォームコントロール(部品)が多数用意されており、基本的なフォームを簡単に表現することができます。
■使われる属性
・accept-charset
・autocapitalize
・autocomplete
・name
・rel
・action
・enctype
・method
・novalidate
・target
■廃止された属性
・accept
HTML5で廃止になりました。この属性を使いたい場合は<input>要素でaccept属性を指定してください。
使用上の注意点
① フォームタグ内では、action属性とmethod属性は必ず指定し設定すること。
② エラーメッセージの表示方法はブラウザにより異なる。
入力欄にテキスト入力をした場合などで、間違った入力をした場合にでるエラーメッセージの表示はブラウザによって変わります。エラーメッセージを全ブラウザで統一したいのであれば、javascriptを使用したバリデーションの作成という方法もありあす。
内容モデル
<form>要素の内容モデルは「flow」です。
フォームコントロール(フォームで使う部品)以外にも、見出し(hタグ)、説明文(captionタグ)、テーブル(tableタグ)などの様々な要素を入れることができますが、子孫要素に<form>要素を入れることはできないので注意してください。
アクセシビリティでの注意点
<form>要素は標準でのARIAロールを持ちません。
ただし、フォームにアクセシブルな名前が付いている場合に限り「formロール」を持ちます。
またフォームが検索フォームである場合には、「searchロール」を指定することで検索フォームであることを示すことができます。
この「formロールや」「searchロール」はランドマークロールですが、多くのスクリーンリーダーには専用にフォームのランドマークを認識する機能が備わっておりますので、ランドマークロールが無くてもフォームにジャンプすることが可能になっています。
ですから無理にランドマークロールであるformロールやsearchロールを持たせる必要はないでしょう。
<form>の記述例
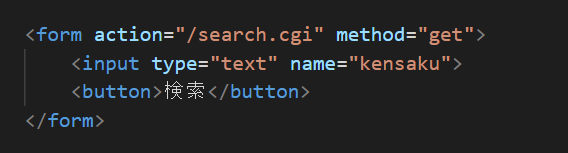
■基本的な使用例(検索フォームの場合)
★HTML

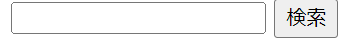
★実行結果

まとめ
この記事では、<form>タグの解説をいたしました。
フォームはwebページに入力欄や送信ボタンを配置するためのタグで、それにはフォームコントロールという色々なフォーム作成の部品をします。
ここでの解説ではほんの基本しか説明していませんが、フォームの意味や作成の仕方をなんとなくわかっていただければ嬉しいです。
覚えることがたくさんあり、最初からすべて理解するのは難しいとおもいますので、まずは自サイトのフォームにはどんなフォームコントロールがいるのかということを検討してから、使用するべき要素や属性を覚えていくのがよいでしょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん。(●'◡'●)


