【colgroupタグ】表の縦列をグループ化でまとめよう!「HTML・解説・初心者向け」- ノブレコ

★<colgroup>タグの特徴
・タグのカテゴリ ―― table要素の子要素。
・コンテンツモデル ―― 0個以上の<col>要素。(この要素にspan属性を指定している場合は空要素で、内容モデルは無しになります)
・タグの省略 ―― 可能。(最初の子要素が<col>要素で、その前に開始タグのみの<colgroup>要素が存在しない場合)
・使用可能な親要素 ―― table要素。(ただし<caption>要素の後で、<thead>要素よりも前に記述すること)
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<colgroup>の説明
<colgroup>とは
「column group(カラムグループ)」の略で、表の縦列をグループ化するためのタグです。
縦列であるカラムを各小グループにまとめてスタイルや属性を指定できる<col>要素がありますが、この<colgroup>要素はそれらの<col>要素をまとめてグループ化する際に用いられる要素です。
<col>タグがスタイルや属性をまとめて指定するタグに対し、<colgroup>タグは<col>タグを含んだ構造的なまとまりを意味するタグと思ってください。
■使用目的
テーブル(表)の縦列であるカラムを一まとまりにすることができ構造的な認識の役割を持ちます。<col>タグを含めてまとまったCSSのスタイル変更や属性指定をする際に使用します。
似ているタグに<col>タグがありますが、これらの使い分けとして、<colgroup>タグは<col>タグを含む大きなグループのまとまりを示すときに使用するタグで、<col>タグは個別に小さな1列単位をまとめてスタイルや属性を指定するためのタグとなっており、明確な定めはありませんが一応知っておきましょう。
■使われる属性
・acceskey
・class
・dir
・hidden
・id
・lang
・style
・span
■非推奨な属性
・align
・bgcolor
・char
・charoff
・valign
・width
使用上の注意点
① グループ化した縦列に使えるプロパティの種類には制限があります。
使用できるプロパティ以外を指定した場合、その効果は反映されませんので注意してください。
② <colgroup>要素と<col>要素の役割は違う。
<colgroup>要素は、<table>要素内に配置し、構造的に表内の列をグループとして定義します。
<col>要素は、<colgroup>要素内に配置し、スタイル変更や属性指定のために縦列を一まとめにするタグです。
※注意として、<col>要素は、<colgroup>要素内にspan属性が存在する場合は配置できません。
③ <col>要素や<colgroup>要素にCSSを指定しも効果がない場合がある。
フォントスタイルである「(color)(font-size)(font-weight)」やフォントの間隔の「(text-align)(padding)(margin)」のようなスタイルは指定しても効果がありません。
適応されるスタイルには主に、セルの横幅や、その背景色の変更といったものがあります。
内容モデル
<colgroup>要素の内容モデルは「0個以上の<col>要素」です。
ですが、<colgroup>要素にspan属性を指定している場合には、<col>要素を持つことができず、その場合の内容モデルは「空」となります。
つまりspan属性を指定していると、空要素扱いとなり、span属性以外の内容モデルを持つことはできません。
アクセシビリティでの注意点
<colgroup>要素は、標準でのARIAロールを持ちません。
スクリーンリーダーなどでは<col>要素や、<colgroup>要素が使われているからといって、テーブル構造の読み上げに影響を及ぼしません。あくまで<col>要素でスタイルや属性をまとめて指定したものをグループ化するということが目的です。
スクリーンリーダーなどに影響するのは、<th>要素、<td>要素が読み上げられるべきコンテンツとして認識されますので注意してください。
結果としてアクセシビリティの観点から影響はなく重要ではない要素といえます。
<colgroup>の記述例
■基本的な使用例
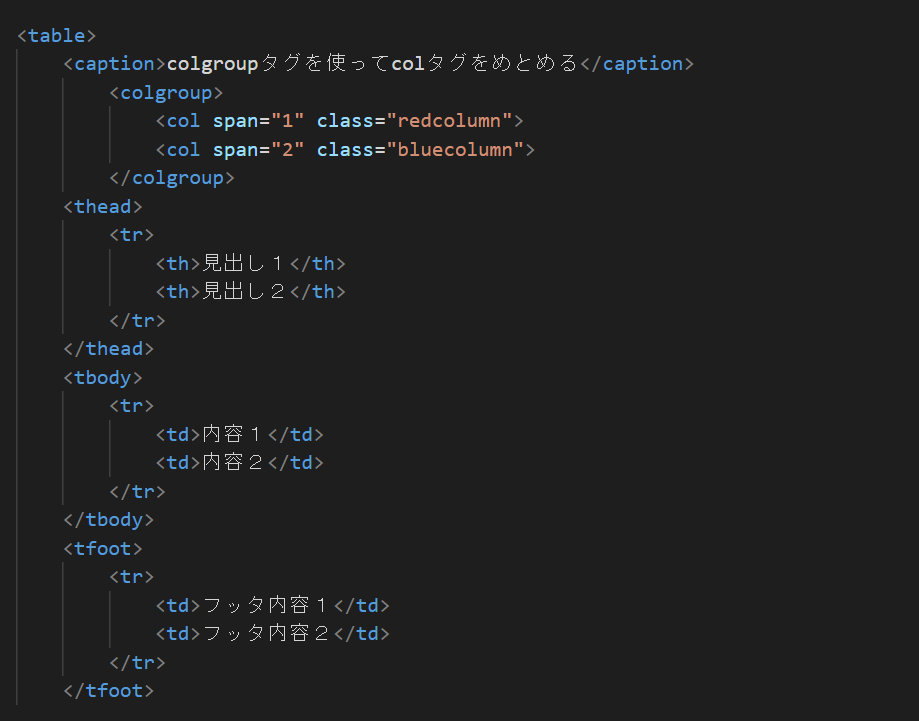
★HTML

この例では、<table>要素の表で1列と2列を使って説明しています。
まず<colgroup>要素で<col>要素を囲んでグループ化します。そして内包された<col>要素でそれぞれの縦列に対してCSSでスタイル変更している形です。
<col>要素に付与されたspan属性で縦列を指定していて、span="1"なら1列目。span="2"なら2列目というようになります。
その後にstyle属性で列ごとに違ったカラーを選択して、CSSによりプロパティを指定しています。
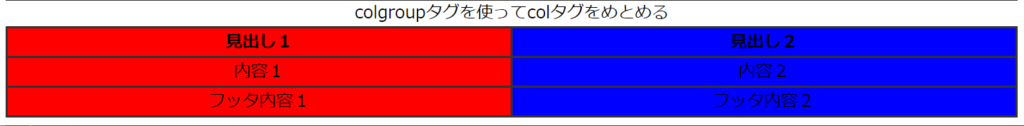
★実行結果

指定した通り、1列目は赤色の列、2列目は青色の列となりました。
まとめ
この記事では、<colgroup>タグの解説をいたしました。
このタグは、表の縦列をグループ化する際に用いられるタグです。
<table>要素である表は、行を軸としてまとめられるようになっていますが、列に対してまとめるすべがありません。
ですが、この<colgroup>タグや<col>タグを使用すれば簡単に縦列をまとめることができます。
まとめてスタイルや属性を指定おくと、後で再編集をするといった場合にも便利ですので、縦列を扱う際には是非とも利用していってもらえればと思います。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん💡


