【colタグ】表の縦列の属性などをまとめて指定してみよう!「HTML・解説・初心者向け」- ノブレコ

★<col>タグの特徴
・タグのカテゴリ ―― 空要素。
・コンテンツモデル ―― なし。
・タグの省略 ―― 開始タグは必要。(空要素のため終了タグを置いてはいけません)
・使用可能な親要素 ―― <colgroup>要素の子要素としてのみ。(<colgroup>要素にspan属性が存在する場合は使用不可)
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<col>の説明
<col>とは
「column(カラム)」の略で、テーブル(表)の縦列をまとめるためのタグです。この要素は列単位ごとに違ったまとまりを持たせるのに便利です。
もう少し掘り下げて解説すると、HTMLでテーブル(表)は横列の「行」を軸として構成されており、縦列であるカラムは1列のセル内容同士が繋がっておらず個別の扱いになっています。ですから、<col>要素を用いて、<td>要素であるセル内容などを縦方向に一まとまりにすることで、一本の軸とした列単位の指定が可能になるというわけです。
■使用目的
主に列単位でCSSや属性をまとめて指定したいときに使います。
似ているタグに<colgroup>タグがありますが、これらの使い分けとして、<colgroup>タグは<col>タグを含む大きなグループのまとまりを示すときに使用するタグで、<col>タグは個別に小さな1列単位をまとめるためのタグとなっており、明確な定めはありませんが一応知っておきましょう。
■非推奨の属性
・align
・bgcolor
・char
・charoff
・valign
・width
使用上の注意点
① <col>タグの配置について
<col>タグは、<table>タグ内で使用するタグですが、その中で<caption>タグよりも後で、<thead>タグよりも前に記述するものですので注意してください。
② この要素は可視化されることはなく、表のセル内容に当てたCSSや属性の効果がのみ視覚可されます。
③ <col>要素や<colgroup>要素にCSSを指定しも効果がない場合がある。
フォントスタイルである「(color)(font-size)(font-weight)」やフォントの間隔の「(text-align)(padding)(margin)」のようなスタイルは指定しても効果がありません。
適応されるスタイルには主に、セルの横幅や、その背景色の変更といったものがあります。
④ <col>タグは<colgroup>タグの中に設置すること。
他の注意点として、<colgroup>タグに<col>タグを使用する場合は、<colgroup>タグの中にspan属性を使用してはいけません。
逆に<colgroup>タグの中にspan属性がある場合は、<col>タグの設置は不可能なので、使用しないように注意しましょう。
内容モデル
<col>要素の内容モデルは「空要素」です。
空要素のため、内容をもつことはできません。
また、終了タグを記述することはできませんので注意してください。
アクセシビリティでの注意点
<col>要素は、標準でのARIAロールを持ちません。
スクリーンリーダーなどでは<col>要素や、<colgroup>要素が使われているからといって、テーブル構造の読み上げに影響を及ぼしません。あくまでスタイルや属性をまとめて指定するということが目的です。
スクリーンリーダーなどに影響するのは、<th>要素、<td>要素が読み上げられるべきコンテンツとして認識されますので注意してください。
結果としてアクセシビリティの観点から影響はなく重要ではない要素といえます。
<col>の記述例
■基本的な使用例
★HTML

今回は1列目を串刺しにまとめて背景色を変えてみます。
分かりやすいようにspan属性で値が"1"となっていますが、これは無くても1列として反映されます。2列目からもまとめたい場合はspan="2"とするようにしてください。
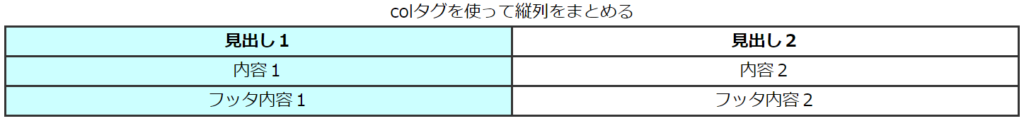
★実行結果

このように1列目だけに背景色の変更が適応されました。
2列目からは違った背景色にしたりすることもできるのが、<col>タグのいいところです。
※<colgroup>タグの中に記述しなければなならないという訳ではなく、暗黙の了解で<col>タグを配置すると<colgroup>タグも定義されていることになっていますので、<col>タグ単体の記述でも成立するので覚えておきましょう。(<colgroup>タグは省略可能であることも踏まえて)
まとめ
この記事では、<col>タグの解説をいたしました。
複雑なテーブル(表)を作成する場合などに、簡単にひと列をまとめて装飾したり、或いは属性を指定したりできる便利な要素です。
テーブルのセルデータの内容を1つ1つ変更しいては、作業もなかなか捗らないというときにこの要素が役に立つといえるでしょう。
似たような要素に<colgroup>タグもあるのでそちらもチェックしてみてくださいね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(*/ω\*)


