【tfootタグ】テーブルのフッター行をグループ化する!「HTML・解説・初心者向け」- ノブレコ

★<tfoot>タグの特徴
・タグのカテゴリ ―― table要素の子要素。
・コンテンツモデル ―― なし。
・タグの省略 ―― 開始タグは必須。(table要素内のtfoot以降に他の要素が無い場合は省略可能)
・使用可能な親要素 ―― <table>要素。(ただし<caption>要素、<colgroup>要素、<thead>要素、<tbody>要素、<tr>要素の後ろに記述すること)
・グローバル属性を持つ。
・ARIAロール ―― 標準でrowgroupロールを持つ。
<tfoot>の説明
<tfoot>とは
「table footer(テーブルフッター)」の略で、テーブル(表)の足元であるフッター行をグループ化するためのタグです。
グループ化を図ることで、ヘッダー、ボディ、フッターと分けることができ、それにより様々な使い方ができるようになります。
記述する順番は、実際にブラウザ表示される順番で、上から<thead>要素、<tbody>要素、<tfoot>要素の順番になります。そしてこの3つの要素はセットで使われることが多いです。
■使用目的
必ずテーブルに必要とする要素ではないのですが、複雑さをともなった表の作成の際にグループ化をすることで利便性を計ります。
例えば、<tfoot>要素をグループ化することで、表のフッター部分のみにCSSを適応したり、ヘッダー部分とフッター部分を固定してボディ部分だけをスクロール可能にするといった使い方ができます。
また、グループ化をすることで、ヘッダーとフッターを先に読み込んでブラウザに表示することもできます。
■非推奨の属性
・align
・bgcolor
・char
・charoff
・valign
使用上の注意点
① 記述する順番に気を付ける。
前述した★<thead>タグの特徴に書いてあることを参考にして、<table>要素の子要素にする際は要素の配置順に気を付けてください。
② 配置は1つだけしかできない。
<thead>要素と<tfoot>要素はなくても構わないのですが、記述する場合は<table>要素内に1つしか配置することができませんので注意してください。
内容モデル
<tfoot>要素の内容モデルは tr要素です。
0個以上のtr要素を入れることができます。勿論空でもOKです。
また、script-supporting elementsを置くこともできます。
アクセシビリティでの注意点
<tfoot>要素は、標準でrowgroupロールを思っています。
ですがrowgroupロールがスクリーンリーダーなどの読み上げに影響を与えることはありません。
CSSでのスタイル変更や、前述した■使用目的での使い方などをする際に便利な要素です。
<tfoot>の記述例
■基本的な使用例
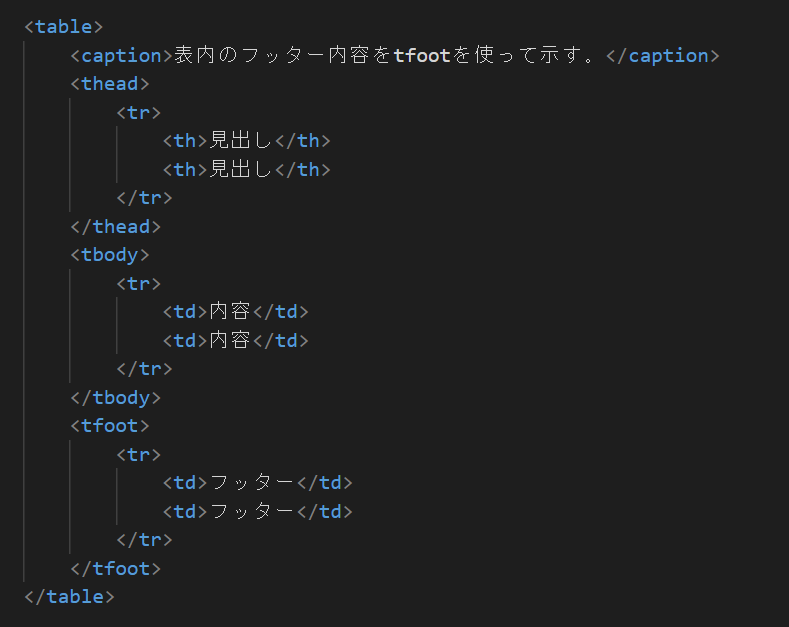
★HTML

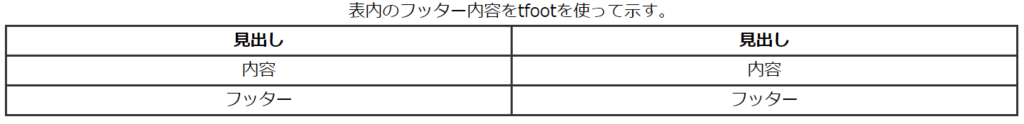
■実行結果

まとめ
この記事では、<tfoot>要素の解説をいたしました。
この要素は、<table>要素内で使うことができ、<tr>要素を子要素にすることで行をグループ化することができます。
もしも表の作成で複雑なものを扱うのであれば、他の<thead>要素、<tbody>要素と併用し、グループに分けて使ってみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(^///^)


