【tbodyタグ】テーブルのボディ行をグループ化しよう!「HTML・解説・初心者向け」- ノブレコ

★<tbody>タグの特徴
・タグのカテゴリ ―― <table>要素の子要素。
・コンテンツモデル ―― 無し。
・タグの省略 ―― 不可。(開始タグと終了タグが必要、また<table>要素内に<tr>要素が存在する場合は、このタグを使ってはいけない)
・使用可能な親要素 ―― <table>要素。(ただし<caption>要素、<colgroup>要素の後ろに記述し、<thead>要素と<tfoot>要素の間に記述すること)
・グローバル属性を持つ。
・ARIAロール ―― 標準でrowgroupロールを持つ。
<tbody>の説明
<tbody>とは
「table body(テーブルボディー)」の略で、テーブル(表)の本体であるボディー行をグループ化するためのタグです。
グループ化を図ることで、ヘッダー、ボディ、フッターと分けることができ、それにより様々な使い方ができるようになります。
記述する順番は、実際にブラウザ表示される順番で、上から<thead>要素、<tbody>要素、<tfoot>要素の順番になります。そしてこの3つの要素はセットで使われることが多いです。
■使用目的
必ずテーブルに必要とする要素ではないのですが、複雑さをともなった表の作成の際にグループ化をすることで利便性を計ります。
例えば、<tbody>要素をグループ化することで、表のボディー部分のみにCSSを適応したり、ヘッダー部分とフッター部分を固定してボディ部分だけをスクロール可能にするといった使い方ができます。
■非推奨の属性
・align
・bgcolor
・char
・charoff
・valign
使用上の注意点
① 記述する順番に気を付ける。
前述した★<tbody>タグの特徴に書いてあることを参考にして、<table>要素の子要素にする際は要素の配置順に気を付けてください。
② CSSセレクタを使用する場合の注意点
<tr>要素は<tbody>要素が無い場合でも、<table>要素の直接的な子要素にはならず、<tbody>要素の子要素となります。ですので、CSSの子セレクタを table > tr{ color: black; }としても、<tr>要素にスタイルが反映されることはありません。反映させるためには table > tbody > tr { color: black; }のように記述しましょう。
③ <tbody>要素は、必要に応じて複数の記述が可能。
内容モデル
<tbody>要素の内容モデルは<tr>要素です。
0個以上の<tr>要素を入れることができます。勿論空でもOKです。
また、script-supporting elementsを置くこともできます。
アクセシビリティでの注意点
<tbody>要素は、標準でrowgroupロールを思っています。
ですがrowgroupロールがスクリーンリーダーなどの読み上げに影響を与えることはありません。
CSSでのスタイル変更や、前述した■使用目的での使い方などをする際に便利な要素です。
<tbody>の記述例
■基本的な使用例
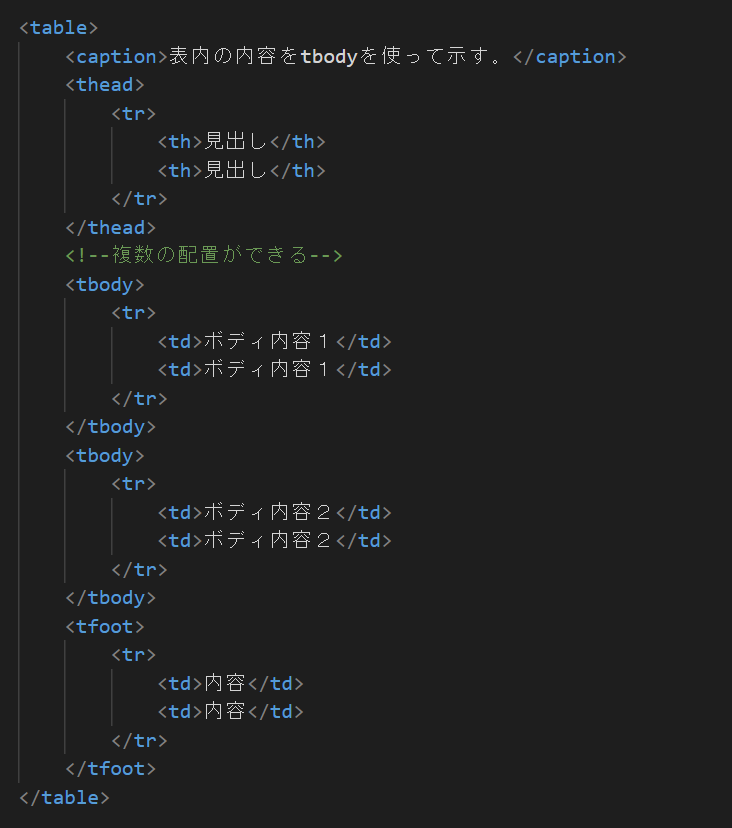
★HTML

このように、<tbody>要素使って複数の配置で、セクションを分けて表すことができます。
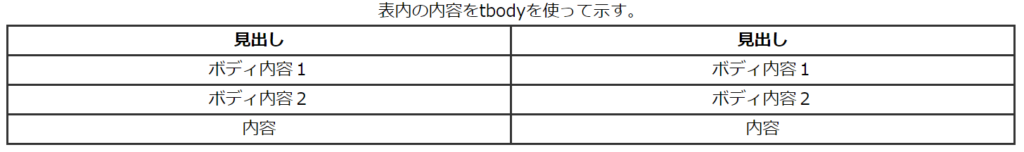
★実行結果

まとめ
この記事では、<tbody>タグについての解説をいたしました。
この要素は、<table>要素内で使うことができ、本体部分であるボディ行をグループ化することができます。ただし、<tbody>要素と<tr>要素は混在させて記述することはできないので気を付けましょう。
もしも表の作成で複雑なものを扱うのであれば、他の<tbody>要素、<tfoot>要素と併用し、グループに分けて使ってみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん