【theadタグ】テーブルのヘッダー行をグループ化しよう!「HTML・解説・初心者向け」- ノブレコ

★<thead>タグの特徴
・タグのカテゴリ ―― <table>要素の子要素。
・コンテンツモデル ―― 無し。
・タグの省略 ―― 開始タグが必要。(<thead>要素の後に、<tbody>要素か<tfoot>要素がある場合は、終了タグを省略可能。)
・使用可能な親要素 ―― <table>要素。(ただし<caption>要素、<colgroup>要素の後ろに記述し、<tbody>要素、<tfoot>要素の前に記述すること)
・グローバル属性を持つ。
・ARIAロール ―― 標準でrowgroupロールを持つ。
<thead>の説明
<thead>とは
「table header(テーブルヘッダー)」の略で、テーブル(表)のヘッダー行をグループ化するためのタグです。
グループ化を図ることで、ヘッダー、ボディ、フッターと分けることができ、それにより様々な使い方ができるようになります。
記述する順番は、実際にブラウザ表示される順番で、上から<thead>要素、<tbody>要素、<tfoot>要素の順番になります。そしてこの3つの要素はセットで使われることが多いです。
■使用目的
必ずテーブルに必要とする要素ではないのですが、複雑さをともなった表の作成の際にグループ化をすることで利便性を計ります。
例えば、<thead>要素をグループ化することで、ヘッダー部分のみ繰り返し印刷をするのに役に立ちますし、表のヘッダー部分のみにCSSを適応したり、ヘッダー部分とフッター部分を固定してボディ部分だけをスクロール可能にするといった使い方ができます。
また、グループ化をすることで、ヘッダーとフッターを先に読み込んでブラウザに表示することもできます。
■非推奨の属性
・align
・bgcolor
・char
・charoff
・valign
使用上の注意点
① 記述する順番に気を付ける。
前述した★<thead>タグの特徴に書いてあることを参考にして、<table>要素の子要素にする際は要素の配置順に気を付けてください。
② 配置は1つだけしかできない。
<thead>要素と<tfoot>要素はなくても構わないのですが、記述する場合は<table>要素内に1つしか配置することができませんので注意してください。
内容モデル
<thead>要素の内容モデルは tr要素です。
0個以上のtr要素を入れることができます。勿論空でもOKです。
また、script-supporting elementsを置くこともできます。
アクセシビリティでの注意点
<thead>要素は、標準でrowgroupロールを思っています。
ですがrowgroupロールがスクリーンリーダーなどの読み上げに影響を与えることはありません。
CSSでのスタイル変更や、前述した■使用目的での使い方などをする際に便利な要素です。
<thead>の記述例
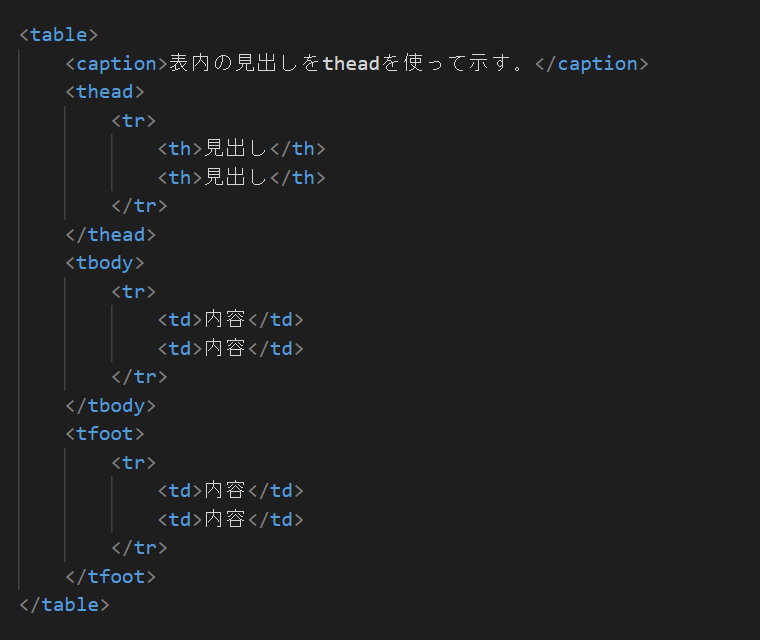
■基本的な使い方
★HTML

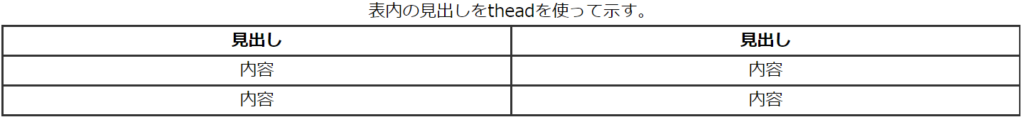
★実行結果

この見出しとある1行目全体が<thead>要素によってグループ化されて、使い方の幅が広がります。
まとめ
この記事では、<thead>要素の解説をいたしました。
この要素は、<table>要素内で使うことができ、<tr>要素を子要素にすることで行をグループ化することができます。
もしも表の作成で複雑なものを扱うのであれば、他の<tbody>要素、<tfoot>要素と併用し、グループに分けて使ってみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(^///^)