【thタグ】表内の見出しタイトルのを作成してみよう!「HTML・解説・初心者向け」- ノブレコ

★<th>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ。(ヘッダー、フッター、セクショニングコンテンツ、見出しはコンテンツは除く)
・タグの省略 ―― 開始タグが必要。(<td>要素に続いて<th>要素または<td>要素がある場合と、親要素内で<td>要素以降のセルデータが存在しない場合は省略可能)
・使用可能な親要素 ―― <tr>要素。
・グローバル属性を持つ。
・ARIAロール ―― columnheaderロール・rowheaderロール。
<th>の説明
<th>とは
「table header(テーブルヘッダー)」の略で、表の中の「見出しセル」を表すために使用します。
この要素は親要素である<tr>要素にのみ指定することが可能です。
表内に見出しセルを使うと、そのテキストの文字が太字になり、自動で枠内にセンタリングされて配置されるようになります。
■使用目的
<th>要素は、表内に見出しセルが必要な場合にだけ使う要素なので、テーブル要素を使って表を作成する際に、<th>要素は必ずしも必要な要素ではありません。
見出しセルでタイトルを付けることで、内容が把握しやすくなるといった効果があるので、必要なら<td>要素と併用して使っていきましょう。
■使われる属性
・abbr
・colspan
・headers
・rowspan
・scope
■非推奨な属性
・align
・axis
・bgcolor
・char
・charoff
・height
・valign
・width
使用上の注意点
① <table>要素に<th>要素を入れて使う際には、あくまで表を作成するために使うこと。
昔はレイアウトデザインで、表の中にヘッダー、ボディ、フッターなどを作成して一つのページとして記述されていましたが、現在では様々な端末画面のサイズにレスポンシブ化させることが主流で、そのような使い方では、SEOの低下を招き、レスポンシブ化の対応もできないという事態を招く恐れがあります。表をレイアウトデザインとして利用することはふさわしくありませんので、レイアウトデザイン目的であればCSSで指定することが望ましいです。
② <th>要素は<tr>要素の中だけで使用できる要素。
<th>要素と同じく、<td>要素も<tr>要素の中だけで使用する要素となっています。
③ 見出しとして扱われる要素は子孫にできない。
<th>要素自体が見出しとして扱われるため、他の見出しの役割を持った要素を内包することができません。
子孫にできない要素には、<h>要素、<header>要素、<footer>要素、セクショニングコンテンツである<section>要素、<aside>要素、<article>要素、<nav>要素が該当します。
これらの要素は使えませんので注意してください。
またセルデータを表す<td>要素の子孫には、見出しやセクションの役割を持った要素を使うことができます。
内容モデル
<th>要素の内容モデルは「Flow」です。
前述しましたが、基本的にフローコンテンツを持つ要素を子孫として使用することはできるのですが、見出し要素である<h1>~<h6>要素、<header>要素、<footer>要素、セクショニングコンテンツである<section>要素、<aside>要素、<article>要素、<nav>要素は入れることができませんので気を付けましょう。
アクセシビリティでの注意点
<th>要素は、標準でcolumnheaderロール、またはrowheaderロールを持ちます。
columnheaderロールは「列ヘッダー」としての構造を持ち、rowheaderロールは「行ヘッダー」の構造を持ちます。
スクリーンリーダーは、<th>要素が持つ列ヘッダーと行ヘッダー、そして<td>要素が持つデータセルを関連付けさせます。
関連付けされることで、<tr>要素内の「<th>(行ヘッダー、列ヘッダー)」「<td>>(セルデータ)」が構造的に識別され解釈されます。
つまり、<th>の行と列の見出しセルと、<td>のセルデータが同じではないということが確立されて読み上げられるので、スクリーンリーダーを使用しているユーザーは、その構造と内容を把握しやすくなるということです。
<th>の記述例
■基本的な使用例
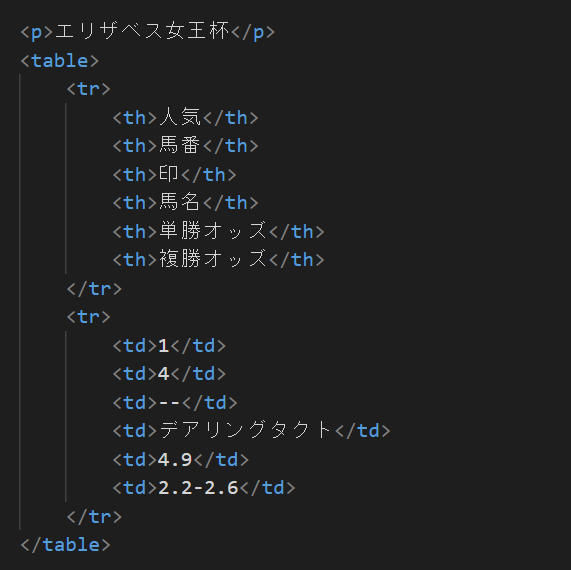
★HTML

<th>要素に限らず、<td>要素も必ず<tr>要素内で使用します。
ここでは分かりやすいように、<th>要素と、<td>要素を1行目と2行目に分けています。
1つ目の<tr>要素内に<th>要素を使用することで、1行目6列を「見出しセル」にし、2つ目の<tr>要素内には、<td>要素を使って、2行目6列を「セルデータ」にしました。
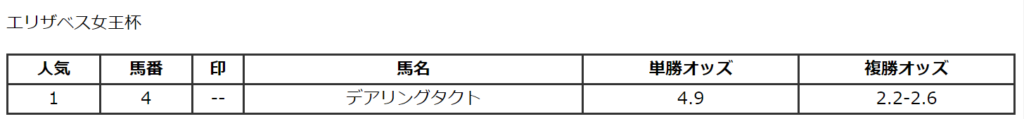
■実行結果

実行結果はこんな感じです。
見出しセルは表のタイトルとして扱われるので、太字でセンタリングされて区別されていることが分かると思います。
まとめ
この記事では、<th>タグの解説をいたしました。
見出しセルを扱う要素で、必ずしも表を作成するときに必要になる要素ではないのですが、適切に使うことで、ページ内容が把握しやすくなり、ユーザーがパッと見ても分かりやすいので、使う機会があれば是非使ってみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😙