【captionタグ】表組みにタイトルや注釈を加えてみよう!「HTML ・解説・初心者向け」- ノブレコ

★<caption>タグの特徴
・タグのカテゴリ ―― インライン要素。(tableタグの開始タグ直後にだけ記述することができる要素)
・コンテンツモデル ―― フローコンテンツ。
・タグの省略 ―― 開始タグは省略不可。(終了タグは、要素の直後に空白文字やコメントが無い場合のみ省略可能)
・使用可能な親要素 ―― 親要素であるtable要素の、開始タグの直後にのみ使用可能。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<caption>の説明
<caption>とは
<table>要素で作成した表組みの、「タイトルや注釈」を示すためのタグです。
この要素は<table>要素の開始タグ直後にのみ記述できる要素で、1つの<table>要素に対して1つだけ記述することができます。
必ず<table>要素の真下に配置しないと機能しないので注意が必要です。
■使用目的
現在作成しているテーブル(表)に、タイトルや注釈を付けたい場合に使用します。
■非推奨の属性
・align
・valign
使用上の注意点
① 必ず<table>要素の開始タグ真下に記述すること。
この配置順を無視した場合はエラーとなるので注意してください。
また<table>要素が<figure>要素の子孫になっている場合は、<caption>要素の代替として<figucaption>要素を使います。
② 1つのテーブルに対して1つの<caption>要素が使える。
③ <caption>要素のスタイル適応にはCSSを使う。
align属性などでタイトルの表示位置の変更が指定できるのですが、こちらは非推奨となっており、代わりにCSSプロパティの「caption-side」や「text-align」などを使用してスタイルの変更をしてください。
内容モデル
<caption>要素の内容モデルは「Flow」です。
フローコンテンツを含む要素を子要素にできます。例えば<p>要素などで複数の段落ちを指定できたり、長文を入れることも可能です。
ただし<table>要素を子孫要素にはできないので注意してください。
基本的に<cpation>要素は、テーブルのタイトルや注釈となる内容を入れるのですが、凡例や説明文といった内容を入れることもできます。
アクセシビリティでの注意点
<cption>要素は標準でのARIAロールを持っていません。
ARIAロールを持っていませんが、読み上げ機能を持つスクリーンリーダーの大半は<caption>要素の役割を認識するので、webページ内でテーブル(表)がある位置に差し掛かったときは、そのキャプションで説明されている内容を読み上げます。
<caption>の記述例
■基本的な使用例
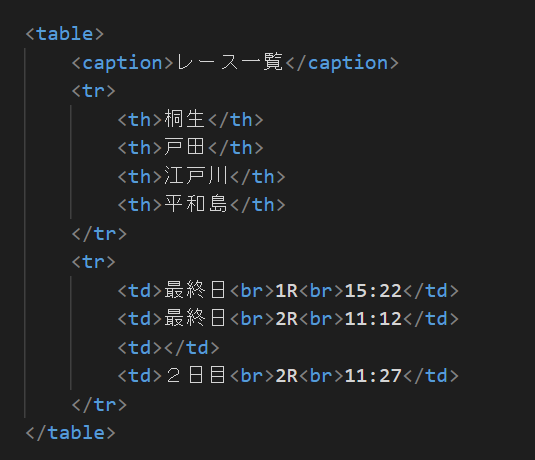
★HTML

図のように、<caption>要素は<table>要素の真下に配置します。またこのように1つの<table>要素に対して1つのキャプションしか記述することができないので気を付けてください。
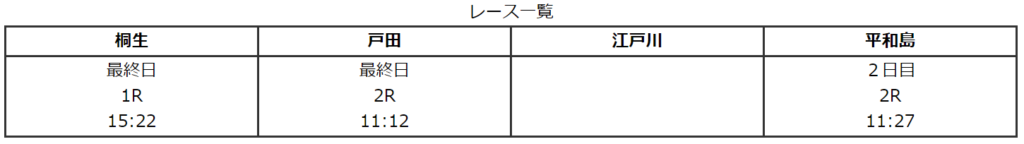
■実行結果

この結果のように、<caption>要素で指定したレース一覧というテキストが、タイトルとして挿入されます。
この表示位置の変更は可能で、その際はCSSプロパティを使用して自分の好きな配置にすることもできます。
まとめ
この記事では、<caption>タグの解説をいたしました。
このタグは<table>要素の開始タグの真下でしか役割を発揮しませんので、使う場合は間違えないようにしましょう。
将来的にはARIAロールで、標準でcaptionロールを持つことになるかもしれないので、<caption>要素でテーブルのタイトルや説明文を入れておくと色々なメリットがあるかもしれません。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😉