【tdタグ】テーブル内にセルデータを入れてみよう!「HTML・解説・初心者向け」- ノブレコ

★<td>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ。
・タグの省略 ―― 不可。開始タグは必要。(<td>要素に続いて<th>要素または<td>要素がある場合と、親要素内で<td>要素以降のセルデータが存在しない場合は省略可能)
・使用可能な親要素 ―― <tr>要素が親要素である場合のみ。
・グローバル属性を持つ。
・ARIAロール ―― 標準でcellロールを持つ。(祖先の<table>要素がgridロールを持っている場合は、gridcellロールに変化する)
<td>の説明
<td>とは
「table date(テーブルデータ)」の略で、テーブル内にセルデータを指定する場合に使用するタグです。これはセル内容がデータであることが使用条件になります。
<th>要素が横方向の「行(row)」を表すのに対し、<td>要素は縦方向の「列(col)」を表します。
<table>要素内に内包した<tr>要素の中で使用することができます。
■使用目的
この要素は、表の中にセルデータ(内容を表すセルのこと)を記述するために使用します。
例えばデータとなる内容には、何かのプラン名や金額、その他の比較対象となるような情報を入れることが挙げられます。
またセルデータの中には画像などを入れることも可能です。
■使われる属性
・colspan
・class
・rowspan
・headers
■非推奨になった属性
・abbr
・align
・axis
・bgcolor
・char
・charoff
・height
・scope
・valign
・width
使用上の注意点
① <table>要素に<td>要素を入れて使う際には、あくまで表を作成するために使うこと。
昔はレイアウトデザインで、表の中にヘッダー、ボディ、フッターなどを作成して一つのページとして記述されていましたが、現在では様々な端末画面のサイズにレスポンシブ化させることが主流で、そのような使い方では、SEOの低下を招き、レスポンシブ化の対応もできないという事態を招く恐れがあります。表をレイアウトデザインとして利用することはふさわしくありませんので、レイアウトデザイン目的であればCSSで指定することが望ましいです。
② <td>要素は<tr>要素の中だけで使用できる要素。
<td>要素と同じく、<th>要素も<tr>要素の中だけで使用する要素となっています。
内容モデル
<td>要素の内容モデルは「Flow」です。
このモデルは段落ちやリストを入れることができるので、一つのセルデータに複数の内容を入れることもできます。またセル内に画像を入れることもできます。
<td>要素には、<table>要素も入れることが可能ですが、表示が複雑になりユーザーの理解も得られにくいため、オススメはできません。
アクセシビリティでの注意点
<td>要素は、標準でcellロールを持ちます。
cellロールは、行や列のヘッダー関連の情報ではなく、あくまで表の中の一つのセルデータ(内容)として理解されます。rowロールを持つ<tr>要素内で使用することで、cellロールの機能がサポートされる対象となります。
ただし、gridロールを持つ<table>要素の中に<td>要素がある場合には、gridcellロールに変化します。
<td>の記述例
■基本的な使用例
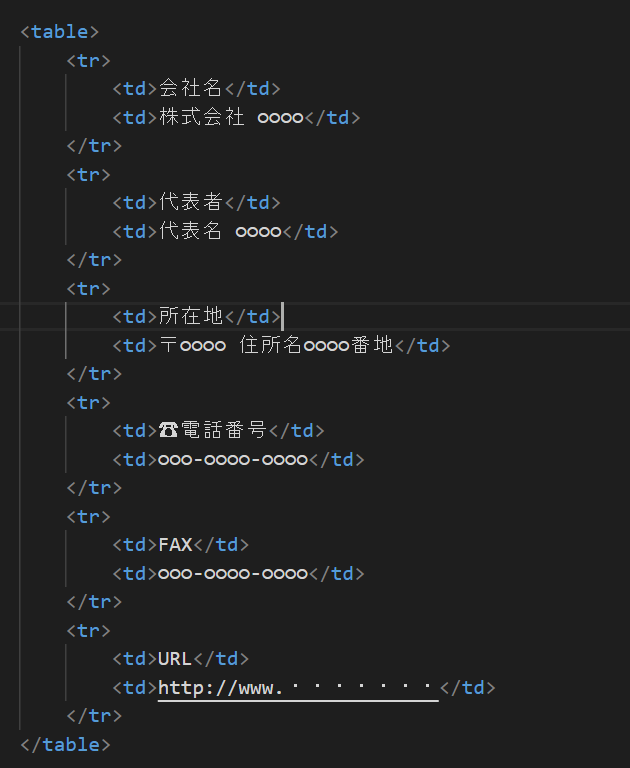
★HTML

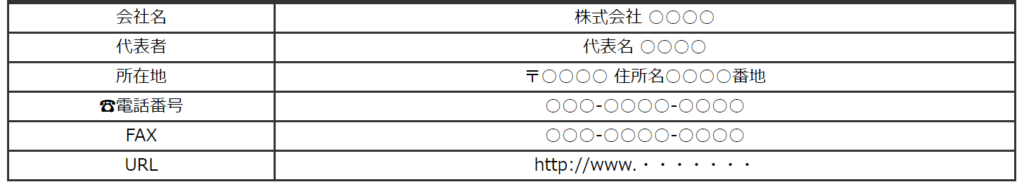
★実行結果

この例では、<tr>要素で6行、<td>要素で2列の配置にしています。
企業の概要説明欄のような表を作成の例として挙げていますが、使い方はさまざまです。またサービス名と価格といったような使い方にも便利です。
ただ、<td>要素はこのように、セルの中に内容データを入れることができると覚えておきましょう。
まとめ
この記事では、<td>要素についての解説をいたしました。
この要素は、<table>要素内で使うことができる要素で、表内のセルデータを表すために使用します。
このセルデータを使ったサイトレイアウトは、現在推奨されていませんので、かならず表を作るためのものとして意識しておくとよいでしょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)


