【trタグ】テーブルの中で行のセルを表示してみよう!「HTML・解説・初心者向け」- ノブレコ

★<tr>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― なし。
・タグの省略 ―― 開始タグが必要。(ただしtr要素の後にtr要素がある場合や、親要素の<thead><tbody><tfoot>内の最後の要素になる場合は省略可能。)
・使用可能な親要素 ―― <table>要素、<thead>要素、<tbody>要素、<tfoot>要素。(<table>要素の子要素として<tbody>要素が無い場合には、<caption>要素、<colgroup>要素、<thead>要素より後に記述することができる)
・グローバル属性を持つ。
・ARIAロール ―― 標準でrowロールを持つ。
<tr>の説明
<tr>とは
「table row(テーブルロウ)」の略で、テーブル内に「行のセル」を作成するためのタグです。
HTMLでいう「row」は主に、「行」を表します。方向は画面に対して水平方向を意味する単語となっています。
■使用目的
表の中の「行」を表すために使用します。
<table>要素の子要素に<tr>要素を配置することで行を作成できます。
2行にしたい場合は、<tr>要素をまた記述することで増やせます。ただしこれだけでは行をブラウザに表示すことはできませんので、下記のような要素を内包する必要があります。
<tr>要素の中にセルデータとなる要素を入れて列を増やします。列を増やすには<th>要素や<td>要素を入れることでどんどん横方向にセルを作ることができます。
例えば使い方としては表の内容で、比較対象になるようなセルデータや、企業概要などのデータを入れて使用したりします。他にも使い方は多種多様です。
使用上の注意点
① <table>要素に<tr>要素などを入れて使う際には、あくまで表を作成するために使うこと。
昔はレイアウトデザインで、表の中にヘッダー、ボディ、フッターなどを作成して一つのページとして記述されていましたが、現在では様々な端末画面のサイズにレスポンシブ化させることが主流で、そのような使い方では、SEOの低下を招き、レスポンシブ化の対応もできないという事態を招く恐れがあります。表をレイアウトデザインとして利用することはふさわしくありませんので、レイアウトデザイン目的であればCSSで指定することが望ましいです。
内容モデル
<tr>要素の内容モデルは、th要素とtd要素です。
仕様の要素は入れられませんが、もし入れた場合は<table>要素と同じくfoster parentingのエラー処理がでます。
内容モデルの定義で、<tr>要素の中にth要素もtd要素も0個以上となっていますが、実際は<tr>要素の中身を空(0個)にしてはいけませんので注意が必要です。ですから意味論的ルールとして基本的には<tr>要素の中に<th>要素か<td>要素のどちらかを1つ以上入れることが前提のモデルとなっています。
アクセシビリティでの注意点
<tr>要素は、標準でrowロールを持っています。
スクリーンリーダーなどでは、テーブルの行と列を認識して特別な読み上げを行うことがあります。
読み上げの際、現在のセルが何行目なのかを読み上げる機能を持つこともあります。
<tr>>の記述例
■基本的な使用例
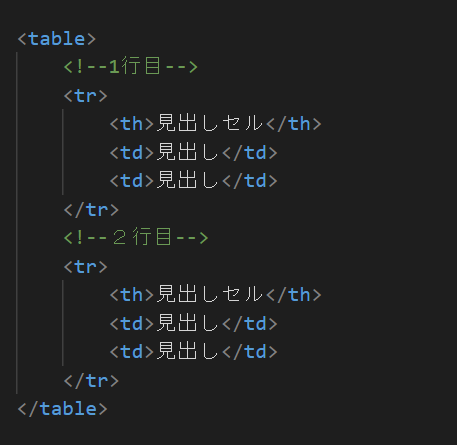
★HTML

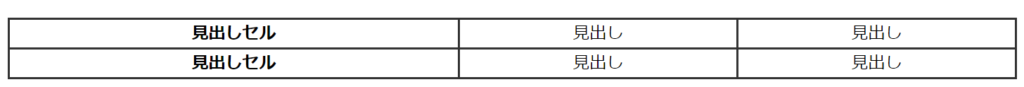
★実行結果

<tr>要素の中に、<th>要素が1つ、<td>要素が2つありますが、これが列になります。
この記述で言うと1行の中に3列のセルデータが入った行が作成できるということになります。
まとめ
この記事では、<tr>要素の解説をいたしました、
<tr>要素はテーブル内で行を示すために使われるタグで、基本的に親要素となる<table>要素の中に併用して使います。
始めはシンプルに考えて表をHTML文書内で作成してみてください。
HTMLでもけっこう定番な要素でもあるので、この機会に記憶の片隅にでもとどめてもらえればと思います。
使えると便利なことが色々あると思います。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん👍


