【tableタグ】HTMLで表を作ってみよう!「HTML・解説・初心者向け」- ノブレコ

★<table>タグの特徴
・タグのカテゴリ ―― ブロックレベル要素。
・コンテンツモデル ―― フローコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でtableロールを持つ。
<table>の説明
<table>とは
この要素は、HTMLでテーブル(表)全体を表現するために使われるタグです。
table要素単体では機能しいないため、必ず子要素をセットにして使用します。
主に子要素として使用する要素には、「行を表すtr要素」「セルを表すtd要素」「ヘッダー付きセルを表すth要素」の3つがあり、それぞれを適切に必要なだけ組み合わせて記述するのが一般的です。
■使用目的
webページなどの作成で、表組を使って情報を説明をしたい場合に使用します。例えば、サービス内容の料金プランや、企業の概要欄などの作成が挙げられます。
■table要素の主な子要素一覧
| 要素名 | 役割 |
| tr 要素 | 行を表す |
| td 要素 | セルを表す |
| th 要素 | 見出しセル |
| thead 要素 | ヘッダー部分の行グループを表す |
| tbody 要素 | メインの中身部分の行グループを表す |
| tfoot 要素 | フッター部分の行グループを表す |
| caption 要素 | 表の見出しや説明を表す |
■非推奨な属性
・align
・bgcolor
・border
・cellpadding
・cellspacing
・frame
・rules
・summary
・width
使用上の注意点
① 表作成の目的以外に使用しない。
table要素を使ってサイトのレイアウトを作成するのは、正しい使い方ではないので注意が必要です。
今はスマホなどにレスポンシブ対応するデザインが主流になってきていますので、上記のようにtable要素を使った書き方でサイトのレイアウトを行うと、ウインドウに合わせた画面サイズの最適化などができません。
また表に対して使用するtable要素がサイトレイアウトとして使用されている場合、音声読み上げソフトが構造を理解しきれずアクセシビリティの低下などに繋がる恐れがあります。
相応の使い方ではないため、SEO対策の低下も招く恐れがありますので、他の適切なタグの使い方を検討しましょう。
table要素はあくまで表を作成するためのタグです。
内容モデル
table要素の内容モデルは少し複雑です。
・入れられる個数として任意で1個の<caption>要素、1個の<thead>要素、1個の<tfoot>要素、0個以上の<colgroup>要素、0個以上の<tbody>要素を子要素にできます。この他にもscript-supporting-elementsを入れることができますが、他の要素やテキストを入れることはできません。
<tbody>要素については、<tbody>要素の代わりに<tr>要素を子要素として使うことができます。
代わりに使うことができると言っていますが、<tbody>要素はタグの省略が可能であり、<table>要素の中に自動的に補完(記述)されている状態です。ですから正確には、table要素の中には暗黙の<tboby>要素が存在していて、その中に<tr>要素が子要素として記述できるということになります。
なので基本的には<table>要素の直下には<tr>要素を記述するだけで、<tbody>要素が親要素として記述されたことになるので便利です。
アクセシビリティでの注意点
<table>要素は、標準でtableロールを持っています。
多くのスクリーンリーダーは、tableロールの役割として次のような機能が利用できます。
・次のテーブルに飛ぶ
・テーブル内のセルを上下左右に移動しながら読み上げる。
・テーブル内の行や列の見出しを読み上げる。
・現在のセルが何行目で何列目を読み上げる。
このようにtableロールはテーブル内のデータ内容の比較を容易に行う機能がありますが、単純なコンテンツをバラバラに配置しただけではこの機能は発揮されないので注意が必要です。
前述しましたが、table要素はあくまで表を作成するためのタグで、サイトのレイアウトなどを作成するのに使用するものではありません。そのような使い方をした場合、レイアウトのような構造内容は伝わらずに、一つのテーブルとして扱われる恐れがあるので気を付けましょう。
<table>の記述例
■基本的な使い方
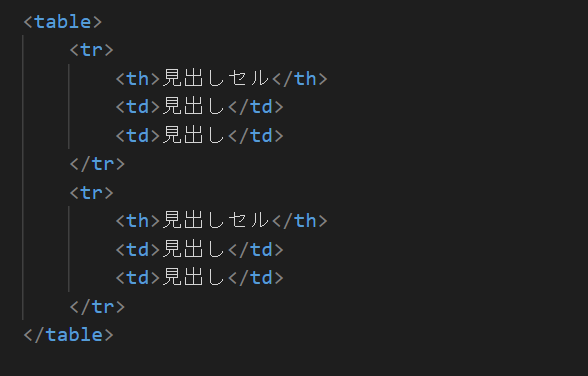
★HTML

基本的な記述の例として、<table>要素内に必要な子要素を入れて表現しました。
今回は、分かりやすいように、行を表す<tr>を2つ、その中に<th>と<td>を入れて、2行3列の表を作成しました。
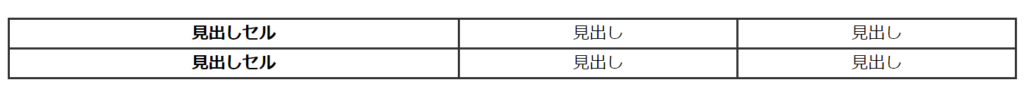
★実行結果

このような形で、見出しセル(th)は、文字が太字で表されます。表題などをここに入れておくと見分けやすくなり便利です。
後は見出しセルの横列(td)に、それに伴う内容テキストを入れていけば完成となります。
ちなみに枠線は、<table>要素の初期の状態では表示されません。CSSでborderプロパティを使って表示できるようにしています。
まとめ
この記事では、<table>タグについての解説をいたしました。
このタグは、表を作成するためのタグです。
以前は、サイトのレイアウトデザインをするのにも使われていましたが、現在の様々な画面サイズにレスポンシブ対応していく時代では、その使い方はおすすめできません。
表作成だけの使い方であればそこまで難しくは無いとおもいますし、是非覚えておきたい要素の一つです。
表にすることでユーザーに伝わりやすいページ内容の見た目にすることが可能ですので、機会があれば使って見てくださいね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😄


