【trackタグ】字幕などの時間指定されたテキストトラックを、代替テキストとして使ってみよう!

★<track>タグの特徴
・タグのカテゴリ ―― 空要素。
・コンテンツモデル ―― なし。
・タグの省略。不可。(空要素のため開始タグは必須で、終了タグは不要)
・使用可能な親要素 ―― メディア要素。(video要素とaudio要素のこと)
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<track>の説明
<track>とは
このタグは、字幕テキストや説明テキストを、映像ファイルや音声ファイルに埋め込むためのタグです。
時間指定をしたテキストトラックなど指定するために、<video>要素と<audio>要素の子要素として使用することができます。
<track>要素の中で取り扱えるデータ形式は、WebVTT形式(web video text tracks)になります。 これは拡張子が「.vtt」のファイルです。
■使用目的
主に音声や映像に字幕を付けるために使用したり、キャプションを書き込んでおく際に使用します。
その他の使用用途として、メタデータ、キュー、などをメディア要素に埋め込むことにも使用します。
少し手間はかかりますが、字幕を表示することは、画像ファイルに代替テキストを入れておくことと同じくらい重要な役割を持っています。特にアクセシビリティを向上させることに繋がるので、積極的に取り入れたい表現になります。
■使われる属性
・default
・kind
・label
・src
・srclang
使用上の注意点
① 複数の<track>要素が指定できないケース。
メディア要素の子要素として、基本的には<track>要素は複数指定することができますが、「kind」「srclang」「label」の3つの属性の値の内容が重複する場合は複数指定することはできません。それとは別に「default属性」を含んだ<track>要素の複数指定もできません。
② メディア要素内の<source>要素よりも後に記述すること。
また、次に来る<source>要素などの、フォールバックコンテンツよりも前に記述します。
③ 指定が必須の属性。
まずsrc属性は必ず指定しなければいけません。
またsrclang属性を使用する場合は、kind属性の値に"subtitles"を指定しなければなりません。
④ label属性を使う場合は、値にテキストを入れなければならない。
内容モデル
<track>要素の内容モデルは「nothing」です。
空要素なので、内容モデルを持つことはありません。
また、空要素には終了タグを記述してはなりません。
アクセシビリティでの注意点
この要素は、メディア要素の子要素として使うもので、音声や映像ファイルの時間指定したテキストにキャプショントラックを指定するという目的があります。
例えば、音声が流れない、聞こえない、などの状況で音声情報を字幕としてテキストで表示したり、翻訳されて表示することができます。
<track>の記述例
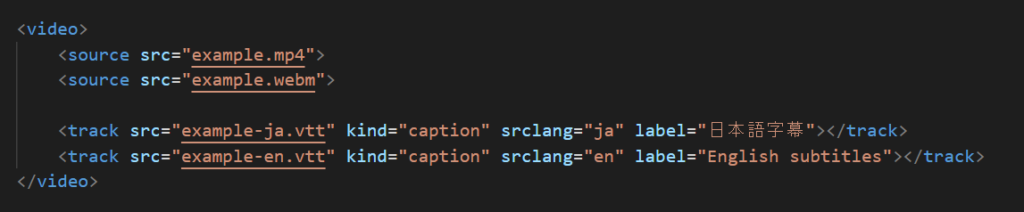
■基本的な記述例
★HTML

このように<tarck>要素は、<source>要素よりも後に記述します。
<track>要素の中には必須であるsrc属性でメディア要素のパスを指定します。
kind属性には、テキストトラック属性の種類を値に入れます。ここでは値が"caption"なので転写や翻訳の種類ということになります。
srclang属性には、テキストデータである字幕の言語を指定しています。jaは日本語、enは英語です。
label属性には、テキストトラックをユーザーに伝えるための内容を記述します。この記述内容では字幕切り替えを選ぶ際、日本語なのか英語なのかをテキストで表示し選択できるような形になっています。
まとめ
この記事では、<track>タグについての解説をいたしました。
時間指定が可能で、その中の音声情報を字幕テキスト、説明テキスト、翻訳などの機能で視認できるようにするためのタグです。
近年では、youtubeの自動字幕生成の機能などをはじめとした、技術的支援もたくさん出てきていますので、音声や映像を埋め込むときには合わせて使っていきたい要素となっています。
使用の際に守るべき点は少しあるものの、大変便利な要素ですので、是非覚えておきたいですね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


