【audioタグ】音声ファイルを埋め込んで再生してみよう!「HTML・解説・初心者向け」- ノブレコ

★<audio>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・エンベディッドコンテンツ。(controls属性を持つとインタラクティブコンテンツとパルパブルコンテンツを含む)
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― エンベディッドコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<audio>の説明
<audio>とは
HTML文書内に音声データを埋め込んで、再生をするために使用するタグです。
自動再生、ループ再生、音声などをコントロールパネルで操作することもできます。
同じような使い方で動画を扱うことができる<video>要素があります。扱うコンテンツが動画と音声という違いがありますが、この<video>と<audio>要素の二つは総称で「メディア要素」と呼ばれます。
HTML5から追加されました。
■使用目的
音声ファイルを埋め込みたい場合に使用します。
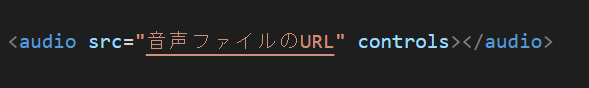
音声ファイルを単体で記述する場合は、まず初めに<audio>の開始タグにsrc属性で音声ファイルのURLを記述します。続いてcontrols属性を記述することで、基本的なオーディオプレーヤーの機能が一通り表示されるようになり、再生することができるようになります。
<audio>要素の中に複数の<source>要素を記述することで、さまざまな音源データを複数入れておくことができます。
その他の便利な属性を使うことで、自動再生、ループ再生、無音などのコントロールパネルを追加することもできます。
■使われる属性
・autoplay
・controls
・crossorigin
・current time
・desable remote playback
・duration
・loop
・muted
・preload
・src
使用上の注意点
■自動再生はスマートフォンのブラウザでは対応していない。
マナー面からもautoplay属性での、自動再生機能は極力使わないようにした方がよいでしょう。
■環境によって、メディアプレーヤーの見た目は変化する。
内容モデル
<video>要素の内容モデルは、「transparent」(透過的コンテンツ)です。
src属性を持つのと、持たないの二つのモデルがあります。
src属性がある場合、0個以上の<track>要素、それに続くメディア要素を含まないtransparentです。
src属性が無い場合、0個以上の<source>要素、0個以上の<track>要素、それに続くメディア要素を含まないtransparentです。
transparent(メディア要素内)には、フォールバックコンテンツを入れることができ、<source>要素で複数の音声や動画形式のリソース候補の指定が可能です。
※ この要素はメディア要素である<video>と<audio>要素を子要素にはできません。
アクセシビリティでの注意点
<video>要素は、標準でのARIAロールを持っていません。
技術支援でメディア要素の利用は可能ですが、ユーザー環境によっては映像や音声が再生されなかったり、再生されてもその情報が受け取れない場合があります。
この解決策として、<track>要素を使ってテキスト情報で提示させる方法があります。
この要素で、再生位置などのタイミングに合わせて、字幕やキャプションといったテキストトラックを表示することが解決方法として望ましいでしょう。
<audio>の記述例
■音声データの基本的な記述例
★HTML

音声ファイルを埋め込むため、src属性で属性値にURLや相対パスを入れます。ですがURLだけ入れたのでは音声は再生されません。
ファイルを再生するためには、後述してあるcontrols属性を記述します。この属性があることで再生に必要な、再生ボタンや停止ボタン、再生位置のバー、ボリューム調整などの基本的な機能が備わったメディアプレーヤーを表示することができます。
まとめ
この記事では、<audio>タグについての解説をいたしました。
動画と音声というコンテンツの扱う種類に違いはありますが、基本的には<video>要素とほとんど記述の仕方は同じです。
まずは、ファイルを埋め込んで再生するということから始めてみて、慣れてくれば他の属性や、<source>要素を用いた複数の音源データの扱いなんかを覚えていけばよいと思います。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😉