【objectタグ】画像や音声などの外部リソースを汎用的に表してみよう!「HTML・解説・初心者向け」

★<object>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・エンベディッドコンテンツ・パルパブルコンテンツ・リスト可能なフォーム関連。(この要素がusemap属性を持つ場合は、インタラクティブコンテンツも含む)
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― エンベディッドコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<object>の説明
<object>とは
一般的にobject は「物」や「対象」といったことを意味する言葉です。
このHTMLにおける<object>の意味は、対象として「別の外部リソース」のことを指します。
HTMLにおける外部リソースには下記のようなものがあります。
・画像
・動画
・音声
・HTML文書の埋め込み
・プラグインデータ
■使用目的
さまざまな外部リソースをHTML文書に埋め込むときに、汎用的な形として使用する。
主に、プラグイン処理をするコンテンツを埋め込む場合などで使います。
他の使い方として、空要素の<img>要素や、内容を持てない<iframe>要素などは子要素を持てませんが、この<object>要素には子要素を入れることができるので、子要素で複数(embed要素やvideo要素など)の代替要素を入れておいて、<object>要素が動作しない環境でも対応できるような使い方に応用することができます。
ですが、あくまで<img>、<iframe>、<video>、<audio>要素などの代替として使うものですので、基本的には子要素を必要としないで画像を表示する場合は<img>要素で記述するといったように、内容に合った適切なタグを使ってマークアップするようにしましょう。
【気を付けたいポイント】
この要素は、動作環境などで実行結果が違ったり、ブラウザなどの対応についてもすべてに対応できていないのが現状です。
このため、他の代替要素として、<applet>、<embed>、<bgsound>などの要素と混在して使われています。
対応していないブラウザで表示されないことなどを考慮して、代替要素を入れておくことを検討しておくほうがよういでしょう。
※ param要素は2022年6月に廃止されています。
※ embed要素はHTMLLSでもまだ定義されていますが、この要素はプラグインの埋め込みに多く使われていたもので、特に多く使われていたFlashプラグインは、現在サポートが終了しています。<object>要素との互換性のために残ってはいるものの、今後この要素を使う機会は少なくなってくるでしょう。また、近く廃止をされる可能性があります。
■使われる属性
・data
・form
・height
・name
・type
・width
■非推奨の属性
・alt
・archive
・border
・classid
・code
・code base
・code type
・declare
・standby
・hspace
・vspace
・align
・datesrc
・type mustmatch
・usemap
使用上の注意点
① <object>タグは、動作環境によって実行結果が異なる。
ブラウザ対応などもすべてに対応しているわけではないので注意してください。
汎用的で、ほとんどの外部リソースを扱える便利な要素ですが、上記のような現状を踏まえると、必要であれば子要素に代替要素を入れておくことが望ましいです。
内容モデル
<object>要素の内容モデルは「trans parent」です。
親要素のコンテンツ内容を引き継ぎと、フォールバックコンテンツとしての役割を持ちます。
フォールバックコンテンツは、この要素で指定した画像などのリソースが表示できなかった際に使われるものです。
分かりやすく言うと「この形式で表示できないなら、別の形式で試そうよ?」みたいなニュアンスで、どんどん表示できる形式まで選択肢を縮めていくというものです。これを「縮退運転」などともいいます。
例えば<object>要素の子要素として、同じ<object>要素を入れ子にしておき、親が表示できない場合には、次の子要素で試すといった感じで、随時フォールバックさせるということができます。
最終的に複数のフォールバックを用いても画像が表示できない場合の対処として、最後に<p>要素で代替テキストとしての機能を果たすように記述しておく方法を取ったりしておきます。
アクセシビリティでの注意点
<object>要素は、標準でのARIAロールを持っていません。
この要素は、さまざまなリソースを扱えるため、リソースに応じたロールを付与するといいでしょう。
画像であれば、role="img"
HTML文書であれば、role="document"
ユーザー操作が必要な内容の場合は、role="application"を指定しておくと、スクリーンリーダーにキー操作を邪魔されず直接操作できることが期待できます。
ただし、role="img"を付けると、スクリーンリーダーの読み上げで「ラベルのない画像」などと読み上げられ、フォールバックコンテンツの内容が確認できないということがあります。これを回避する方法もありますが、そこまでするのなら、初めから<img>要素でマークアップしたほうがいいということもあります。
<object>の記述例
■埋め込むコンテンツのURLの記述例
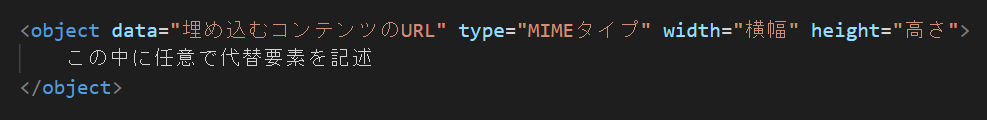
★HTML

data属性の属性値には埋め込みたいリソースのURLを、type属性の属性値にはそのファイルの種類(拡張子を含む)を入れます。
後は画像のサイズを調整しなければならないときに、widthとheight属性で指定します。
代替要素は、任意で<video>や<audio>要素など、自分が必要である外部リソースを表す要素を子要素にできます。
<object>要素は、子要素に代替要素を入れることができるのが便利です。
まとめ
この記事では、<object>タグについての解説をいたしました。
このタグは、画像や動画、音声といった色々な外部リソースを汎用的に使えるタグで、使い方次第ではとても便利なタグですので、ぜひ覚えておきたい要素です。
ただ表示したい条件によっては(例えば、画像だけを埋め込む場合など)、それに特化した要素でマークアップするほうがよいこともありますので、合わせて上手く使っていくようにしましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😘


