【iframeタグ】自分のHTMLページに別のwebコンテンツを埋め込んで表示させてみよう!

★<iframe>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・エンベディッドコンテンツ・インタラクティブコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― エンベディッドコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<iframe>の説明
<iframe>とは
「inline frame(インラインフレーム)」の略で、HTML文書の中に、インラインのフレームを埋め込むためのタグです。
インラインとは「そこに埋め込む」などの意味があり、フレームは「枠」という意味があります。
直訳ですが、タグ名の通り、HTML文書に「埋め込み枠を作るタグ」というと覚えやすいかもしれません。
■使用目的
自分のHTMLページ内に、縦や横に分割させ独立した別フレームを作成することができます。
この特性から、src属性を併用して他のリソースを持つURLなどを記述して、他のサイトコンテンツを埋め込んで使用することが多いです。
例えば、サードパーティドメインからのYouTube動画、配信広告、SNS(twtterなど)、Googleマップ、PDFファイルといったものを埋め込んで表示する方法によく利用されています。
【注意】
iframe要素は、使い方次第では、セキュリティ上の問題も多く抱えます。
正しい使い方をしないと、自身のサイトがウイルスに攻撃されて悪用される恐れもありますので、この要素の扱いには注意が必要です。
一つの対策例として、sandbox属性と値を使用して、埋め込みコンテンツにおける使用制限を設けるなどがあります。
【便利なスタイル】
CSSでレスポンシブ表示ができるようにしておくと、画面サイズを最適化してくれるので便利です。
CSSにiframe{ max-width: 100%; }などの記述をしておくことで、埋め込んだ画面がはみ出したりすることはありません。
■使われる属性
・allow
・allow fullscreen
・allow paymentrequest
・csp
・height
・loading
・name
・referrer poricy
・sandbox
・src
・srcdoc
・width
■廃止された属性
・align
・frame border
・longdesk
・margin height
・margin width
・scrol ling
使用上の注意点
① <iframe>要素は使えば使うほど、メモリ容量などを多く使用する。
閲覧コンテキストはセッション履歴と文書を持つため、その分多くのメモリなどを使用してしまい、サイトにアクセスする際の読み込み時間などに影響します。なんでも埋め込むのではなく、必要なコンテンツを必要なだけ埋め込むことが大切です。
② SEO効果は期待できない。
<iframe>要素で他から埋め込んだコンテンツは、SEOで評価されません。便利で多用したくなりますが、それだけでサイトページを完成させることは望ましくありません。やはりSEO効果を上げたいのならオリジナルコンテンツが重要ということですね。
③ 対応環境などで、埋め込みコンテンツが表示されなかった場合
この場合、<iframe>要素の内容は、ブラウザに表示されることはありません。
もし<iframe>要素の内容が表示されなかった場合の手段として、<iframe>要素内にテキストをメッセージとして記述しておくことができます。
例えば、これにより動画やマップが表示されなくても、文字として、そこに何が埋め込まれていたのかのユーザーに伝えることができます。
④ <iframe>要素の幅、高さの指定単位はピクセル(px)のみ。
内容モデル
この要素の内容モデルは「nothing」です。
内容には、なにも入れることができません。
内容を持つことができないのに、終了タグは必要となります。
現在では、<iframe>要素の内容を解釈しないブラウザに、その内容をフォールバックさせるような記述の仕方は構文エラーになります。
アクセシビリティでの注意点
<iframe>要素は、標準でのARIAロールを持っていません。
この要素は、アクセシビリティ上で問題を起こしやすい要素で、スクリーンリーダーの扱い方、種類、設定によって読み上げ機能が変化します。場合によっては、受動的にこちらで読み上げ操作をする必要がでてきたりします。
この要素はtitle属性で名前を付けることができ、その値の内容を読み上げることがあります。
外部の埋め込みコードを使ってコンテンツを埋め込む際に、その外部コードの中に<iframe>要素が記述してある場合があります。そのコードがアクセシビリティ上正しい記述でないこともありますので、外部コードを確認してアクセシブルに問題がないかを確認して使用するほうがいいでしょう。
<iframe>の記述例
■googleマップを使った例
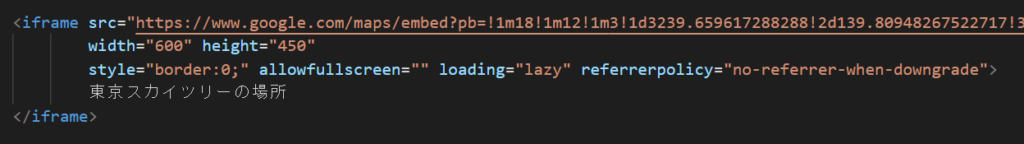
★HTML

上記の記述例では、googleマップで東京スカイツリーの位置を示しています。
地図画面の共有から、地図を埋め込むをクリックし、HTMLコードをコピーして自分のHTML文書に貼り付けるだけOKです。
★実行結果
このように無事googlemapsが表示されるうになりました。
一応表示されなかった場合のために、最後に東京スカイツリーの場所というテキストを記述しています。
まとめ
この記事では、<iframe>タグについての解説をいたしました。
このタグは、 <iframe>要素内に様々な他のコンテンツのURLやHTMLコードを埋め込みむことで、独立したコンテンツとして自分のサイトページに表示するためのタグです。
覚えれば簡単で便利な要素ですが、多用は禁物で、埋め込みコンテンツばかりでサイトページを作ると、SEO効果が上がるどころか、ページ自体の信頼の下落にも繋がり兼ねないので、ほんとに自分のサイトに必要なリソースである場合に使うことをおすすめします。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん☜(゚ヮ゚☜)