【pictureタグ】環境に応じたレスポンシブ画像を使おう!「HTML・解説・初心者向け」- ノブレコ

★<picture>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・エンベディットコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― エンベディットコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<picture>の説明
<picture>とは
画像をユーザーエージェントが最適化させて表示させるためのタグです。
このタグは言わば「箱(コンテナ)」で、srcset要素やimg要素などを子要素として入れて初めて機能するものです。
<picture>要素の中に、最適化させたいソースセットを入れることで、状況に応じた「レスポンシブな画像」を表示できるようになるという役割を持っています。
もう少し分かりやすくいうと、子要素としてコンテナに内包した<img>要素や、source要素で画像リソースを記述して提示するという形です。
また高解像度ディスプレイで使う形式の使用は、この要素を使うことが多いです。
レスポンシブ画像(レスポンシブイメージ)とは
ユーザーのweb閲覧環境は様々で、PC、スマホ、タブレットなどがあり、それぞれ画像を表示できる画面サイズは大きなものから小さなものまであります。
レスポンシブ画像は、そんな複数ある閲覧環境に対応するための生まれたもので、複数の画像リソースの中から最適な画像を選択し表示をするための技術のことです。
文字どおり、臨機応変な閲覧環境に「レスポンシブ(最適化)した画像」で対応するというわけです。
ちなみに IE はこの要素に対応していません。
■使用目的
・ブラウザ環境に応じた最適な画像の切り替え
・ブラウザでの対応が非対応の画像形式に適した画像を選ぶ
主に以上の2点が必要なケースで使用します。
また利用できる機能として、以下のような基準が設けられています。
かんたん説明
4つの選択基準
① device-pixel-ratio-based selection
一つ目は、デバイスピクセル比に基づく選択です。
画像のレンダリングサイズを固定し、デバイスピクセルの違う複数の画像を提示し、ユーザーの使用デバイスに適した解像度の画像を選択します。
主に高解像度の画像を表示したいケースなどで利用します。
高解像度の画像形式といえば、PNG形式やJPEG形式よりも優れた画像形式である、AVIF形式を使って表示する場合などが該当します。
② viewport-based selection
二つ目は、ビューポートに基づく選択です。
画像のレンダリングサイズを固定しないで、デバイスピクセルの違う複数の画像を提示し、それぞれのビューポートの大きさに適した画像サイズを選択します。
画像を表示する際に、ウィンドウの割合を一定にしたいときなどに利用します。
③ art direction-based selection
三つ目は、アートディレクションに基づく選択です。
複数の画像を提示して、それぞれのメディアクエリ(画像に応じた条件)を指定すると、その状況に応じて画像を切り替えれるようになります。ウィンドウ幅が、1024px以上であれば、全体が写る画像が選択され、それ以下の幅になると画像が拡大されたものが選択されます。
④ image format-based selection
四つ目は、イメージフォーマットに基づく選択です。
画像フォーマットには、古いものから新しいものまで色々な形式が存在しますが、特に新しい画像形式なんかは未だ対応していないブラウザもあり、すべての環境で表示できるようにはなっていません。
そういった色々な形式を適切に選択して画像表示させるのが、イメージフォーマットに基づく選択です。
例えば、現代的なブラウザには新しい画像形式を選んで表示させ、反対に古典的で非対応なブラウザには古い画像形式を選択させたい場合に利用します。
■使われる属性
・media属性
・srcset属性
・type属性
・width属性
・hight属性
使用上の注意点
① <img>要素は、<source>要素よりも後に記述する
<img>要素よりも<source>要素が後にきてしまうと、<source>要素の効果がすべて無効になります。
一番上の<source>要素から順番に提示される優先順位が付けられいて、それらにも当てはまらない場合は最終的に<img>要素の画像が使われるという認識でいいかと思います。
② <picture>要素に対応してないブラウザでは、<img>要素の画像がそのまま使われる。
対応していない場合の代替画像として考えても、<picture>要素内に<img>要素とsrc属性は必須です。
内容モデル
0個以上のsource要素、その後に必須である<img>要素、任意でscript-supporting content要素と混ぜることもできる。
アクセシビリティでの注意点
<picture>要素に、ARIAロールはありません。
<picture>要素が親要素である場合、スクリーンリーダーなどで特別な読み上げはされませんが、画像の読み込み無効や、処理ができないという問題が起こったときに、<img>要素にalt属性を使って代替テキストを入れておくと、ユーザーの音声補助にもなるため、出来れば入れておきたい属性です。
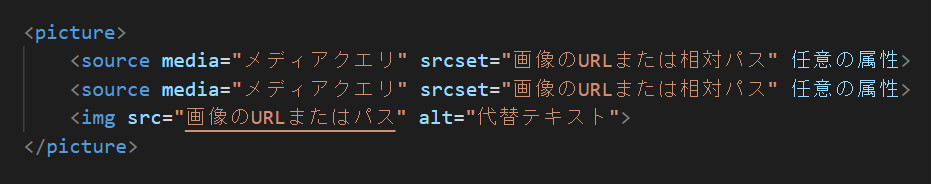
<picture>の記述例
■アートディレクションを利用した例
★HTML

まとめ
この記事では、<picture>タグの解説をいたしました。
このタグは、ユーザーのブラウザ状況に応じて、適切な画像選択をして表示させるタグです。
使い方は主に4種類あり、それぞれに使用用途とメリットがあります。
目的に合った形式で、画像サイズを複数用意しておくことで、さまざまなブラウザに対し、レスポンシブイメージで表現させることができるようになります。
現代では様々なデバイスの種類があり、画面サイズもまちまちなので、特にwebデザインをされる方などは、この要素を覚えておくととても便利になります。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😋


