【imgタグ】HTMLに画像フォーマットを埋め込んでみよう!「HTML・解説・初心者向け」- ノブレコ

★<img>タグの特徴
・タグのカテゴリ ―― 空要素・インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ・エンベディッドコンテンツ。(この要素にusmap属性を指定した場合は、インタラクティブコンテンツにも属する)
・タグの省略 ―― 不可。(開始タグが必要、終了タグはいらない)
・使用可能な親要素 ―― エンベディッドコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 下記のように標準でのARIAロールは、alt属性の値によって変化する。
【変化1】alt属性を有していて、値にテキストが存在する場合は、「imgロール」を持つ。
【変化2】alt属性を有していて、値が空の場合は、「presentationロール」を持つ。
【変化3】alt属性自体が無い場合は、標準で「imgロール」を持つ。
<img>の説明
<img>とは
「image(イメージ)」の略で、その名の通り「画像」をHTML文書に埋め込むためのタグです。
埋め込む際にsrc属性を指定して、値にJPEG形式やGIF形式などのファイル形式で保存してある「ファイルの場所」「ファイル名」などを入れてブラウザ上に表示することができます。
ファイルを指定する方法には「相対パス」「絶対パス」「ルートパス」などを記述する方法があります。
またalt属性も指定することで、画像が表示されない場合の代替テキストを入れておくことができます。
■埋め込める画像形式
【主に使われている形式】
・GIF形式
「graphics interchange format」の略で、現在では使う機会が減ってきてはいますが、この形式は簡単なアニメーションを作成できるという特徴があります。
圧縮の形式は可逆圧縮で、同じサイズのPNG形式の画像容量より大きくなることがあります。
・JPEG形式
「joint photographic expert group」の略で、連続した写真やグラデーションの再現に適した特徴を持つ形式です。
圧縮の形式は非可逆圧縮で、一度圧縮すれば完璧な元の状態には戻りませんので、圧縮回数が多いほど画質が劣化します。
写真の保存に適していて、現在も多く使われています。
・PIG形式
「portable network graphics」の略で、シンプルな写真などに比べて、色数の少ないロゴ画像やイラストを保存するのに適した特徴を持っています。
圧縮の形式は可逆圧縮で、圧縮による画像の劣化はありませんが、保存する場合、同じ画像サイズと圧縮率のJPEG形式よりもファイル容量が大きくなります。
写真などの色数が多い画像をPNG形式で保存するのは、かなりファイル容量が増えるため向いていません。
・SVG形式
「scalable vector graphics」の略で、どれだけ拡大してもジャギーが出ることはなく、高画素密度でぼやけず表示することができます。
鮮明に拡大画像を表示できる理由は、上のGIF、JPEG、PNGはビットマップ形式ですが、SVG形式はベクター形式であるという点が違うからです。
透過やアニメーションにも対応していますし、直線や曲線を描画することは得意ですが、弱点として写真のようなデータを保存するのには向いていません。この場合はやはりJPEG形式が適しています。
【性能は高いが使用環境を選ぶ形式】
・APNG形式
「animated portable network graphics」の略で、GIFの上位互換とで言いましょうか、アニメーションに適した特徴を持つ形式です。
圧縮の形式は可逆性で、GIFやPNGと同じであり、圧縮による画像の劣化はありません。
性能はAVIFやWebpより高いですが、ブラウザの使用環境が狭いのが難点。
・AVIF形式
「AV1 image file format」の略で、画像とアニメーションの両方を高性能で表現するのに適した特徴をもつ形式です。
圧縮性能は、画像のJPEG、アニメーションのGIFよりもかなりハイレベルなものになり、画質表現もさらに上回ります。
・Webp形式
「web picture format」の略で、AVIF形式と同じく画像とアニメーションの両方に長けた特徴を持つ形式です。
GIF、PNG、JPEGよりも、AVIF、Webpのほうが画像とアニメーションの両方に対応できて、圧縮や画質の性能でもハイレベルな表現ができますが、まだ使用環境を選ぶ部分もあるため、HTMLで埋め込む際には注意が必要です。
■使われる属性
・alt属性
・crossorigin属性
・decoding属性
・fetchpriority属性
・heihgt属性
・ismap属性
・loading属性
・referrerpolicy属性
・sizes属性
・src属性
・srcset属性
・width属性
・usmap属性
■廃止された属性
・align属性
・border属性
・hspace属性
・longdesc属性
・name属性
・vspace属性
使用上の注意点
① src属性は必須。
この属性は、画像などを埋め込むためのURLまたは相対パスを入れるための属性なので、基本的に<img>タグとセットで使用します。
<img>要素は、src属性でURLを記述し、alt属性で代替テキストを入れておくというのが基本的な使い方です。
② 必須ではないけど必要な、alt属性。
この属性は、<img>要素で指定していた画像が何らかの原因で、ブラウザ上に表示されなかった場合の代替テキストとして使用します。
代替テキストを入れておくことで、画像が見られない状況でも役に立つことがあります。
例えば
・スクリーンリーダーを使用しているユーザーがアクセスしたとき、その画像を代替テキストで読み上げてくれる。
・検索エンジンのクローラーがアクセスした場合に、画像の内容が理解できる。
・ネット環境などの不具合で画像の読み込みに失敗した場合など、代替テキストを入れておくことで、ユーザーに文字として画像内容を伝えられる。
などの事例が挙げられます。
以上のことから、代替テキストの内容は、その画像またはリンク内容が、画像と等価なテキストで簡潔に意味が伝わる説明にしておく必要があります。
③ <img>要素は置換要素。
初期値での画像寸法は、埋め込んだ画像の内部サイズによって既定されます。
これはCSSを使うことで、寸法の変更が可能です。
内容モデル
<img>要素の内容モデルは「nothing」です。
この要素は、空要素ですので、開始タグは必須ですが、終了タグを書いてはいけません。
また内容を持つこともできません。
アクセシビリティでの注意点
<img>要素のARIAロールは、alt属性の値によって変化します。
【変化1】alt属性を有していて、値にテキストが存在する場合は、「imgロール」を持つ。
値にテキストが存在する場合、スクリーンリーダーなどでは、代替テキストを読み上げた後に、「イメージ」や「画像」などの読み加えをすることで、そこに画像があるということを伝えます。
【変化2】alt属性を有していて、値が空の場合は、「presentationロール」を持つ。
値が空の場合、スクリーンリーダーなどでは特別な読み上げはされません。またこのロールを持つとき「装飾的」な要素として認識され、画像であるということが伝わらないことに注意です。
【変化3】alt属性自体が無い場合は、標準で「imgロール」を持つ。
alt属性自体がない場合、imgロールを持ちますが、こちらは、内容が不明な画像として扱われます。
他の方法(aria-label属性など)で代替テキストや名前を入れていれば、alt属性で代替テキストを指定している場合と同じような扱いになります。
代替テキストや名前を指定していない場合は、音声で「ラベルのない画像」と読み上げられることもありますし、画像のファイル名を読み上げることもあります。一番困るのは、システムがランダム生成したファイル名を読み上げてしまい、ユーザーが理解に苦しむという事態が起こることがあります。
<img>の記述例
■一般的な記述例
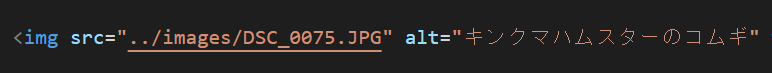
★HTML

この写真を使った例では、相対パスを使ってローカルの画像保存先までの経路で記述しています。
★実行結果

<img>要素を使えば、ローカルに保存されたものだけでなく、ネット上の画像や写真なども絶対パス(URL)やルートパスで指定して表示させることができます。
※ フリー画像などの利用規約で商用利用に転載してもよいものは問題ないと思いますが、基本的に他の方の画像や写真も無断転載は禁止ですので、他サイトの情報を取り扱う際には、そのサイト主に了承を得るなどの措置を取って十分に注意をしてください。
■読み込みエラー 代替テキスト表示例
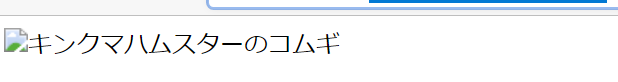
★実行結果

何らかの不具合で画像がブラウザに表示されない場合、先ほどalt属性のに入れておいたテキストが役に立ちます。
画像の代わりに、その画像がどういったものだったのかを示すために有効です。
alt属性は見えない部分を文字で表すので、画像に関係した簡潔で意味の分かる内容にすることが大事です。
まとめ
この記事では、<img>タグについての解説をいたしました。
このタグは画像をHTML文書で表示させるためのタグです。基本はsrc属性の値にURLや相対パスを指定するだけで、画像はブラウザ上に表示されます。
またセットでalt属性も使って、画像が表示されなかったときに代替テキストとして文字で示しておくのも大切です。これはサイトに訪れてくれるユーザーにとっても助かるのはもちろんですが、アクセシビリティやSEO対策の向上からも指定しておくべき属性です。
使い方はまだまだたくさんありますし、最初は難しいかもしれませんが、まずは画像をブラウザに反映してみることから始めてみましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん😋