【aタグ】アンカータグを使ってハイパーリンク機能を示してみよう!「HTML・解説・初心者向け」- ノブレコ

★<a>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ・インタラクティブコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フローコンテンツ、フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。(href属性を使う場合は、linkロールを持つ。)
<a>の説明
<a>とは
「anchor(アンカー)」の略で、ハイパーリンク機能を使うときに使用するタグです。
ハイーパーリンクを設置するとユーザー操作が可能になり、enterキーでクリックすることで、指定したURLへのナビゲーションが遂行され、リンク先へジャンプして表示ができるようになります。
ちなみに、このようなユーザー操作が可能なコンテンツを、インタラクティブコンテンツと言います。
また、この要素自体にリンク機能があるわけではなく、他の属性を合わせて使うことで、初めてリンク先への「出発点」や、リンク元の「到達点」を指定することができるようになります。
もう少し内容をかみ砕きますと。
<a>タグは、本体であるテキストや画像など、リンク機能を使いたい場所に「碇を付けるためのタグ」となります。
本体に付いてるだけではリンクは機能しないので、碇を下ろして別の場所に繋げる必要があります。
別の場所に碇を繋げるため、URLなどの座標命令が必要です。
その座標命令には他の属性を使って指定しなければいけない。というわけです。
※ <a>タグを使ったリンク表示の記述自体は簡単ですが、web制作に関わり、HTMLの仕組みを理解するためには非常に重要で、奥が深い要素となっています。
■使用目的
他のwebページとリンク、同一ページ内でリンク、メールアドレスにリンク、他の外部ファイルへリンク、他のURLにリンク、する必要がある場合に使用します。
必ずと言ってよいほど、「href属性」を併用して記述します。
このhref属性で、webページなどのファイルの場所や名前なんかをパスで指定するので、<a>タグを使うなら是非覚えておきたい属性の一つです。
■href属性は必要だが必須ではない
一般的には、<a>タグにhref属性を使うことが多いのですが、あえて<a>タグだけ使用してリンクが機能しない形にしておき、java scriptで後からhref属性を付与してハイパーリンクを使う、といったやり方もあります。
使用上の注意点
①他のインタラクティブコンテンツ(対話型)を、<a>タグに内に入れないこと。
<a>タグは、ユーザー操作可能な対話型コンテンツです。
そのため同じような対話型のコンテンツを使用すると、<a>タグの役割や意味がごちゃごちゃになってリンクだではなくなる可能性があります。
同じ<a>要素、button要素、tabindex属性が指定された要素などは、<a>要素の入れ子にしないようにしましょう。
簡単に言えば、他のキーボード操作可能な要素は入れ子にしないということですね。
③ URLスキームや、リンク先リソースのMIMEタイプの値の違いで、異なる挙動になる場合がある。
④ 原則としてname属性は使用しない。
name属性は非推奨となっています。互換性のためにブラウザではまだ適応され解釈される場合もありますが、この属性の使用はしないでください。
内容モデル
<a>要素の内容モデルは、「transparent」です。
このモデルは、親要素の内容モデルを引き継ぎます。
しかし、他のインタラクティブコンテンツで、キーボード操作が必要になるよううな要素を子要素にすることはできません。
HTML4ではブロックレベル要素を入れ子にすることはできませんでしたが、HTML5からそれが可能にり、例えばp要素、h要素、div要素などのブロックレベル要素をまとめてリンクができるようになりました。
アクセシビリティでの注意点
<a>要素は、標準でのARIAロールを持っていません。
ですが、<a>要素に、href属性を使うことで、「linkロール」を持つようになります。
このlinkロールを持った場合、スクリーンリーダーなどでリンクテキストを読み上げた後、「リンク」と読み上げるようになります。
リンクテキストが読み上げられるということで、今のHTML5のブロックレベル要素もリンクにすることができる状況に当てはめますと、見出しや段落ちのような形でリンクテキストが長くなると、それがリンクであることが伝わりにくくなるでの気を付けましょう。
■ハイパーリンクはHTMLで重要
リンクができないとwebサイトとして利用できなくなるということになりますが、それほどHTMLにおいてハイパーリンクは根幹と言っていいほど重要な機能です。
それだけにアクセシビリティなどでの注意点も多々ありますので、少し紹介したいと思います。
その他のアクセシビリティの注意点
- リンク先の内容は明確示す。
例えば、「リンクはコチラ」などの表示の仕方では、前後のコンテキストもない状態でリンク先の内容がどういったものなのか推測できません。
こういったhere症候群になるようなリンクの設置はやめて、どういった内容を扱うリンクなのかをリンクテキストでは明確に示すような書き方がよいでしょう。
またリンクテキストに内容が理解できるテキストを入れておくことで、スクリーンリーダーなどの支援技術で音声で読み上げされるときにも役に立ちます。
- 画像でリンクさせる場合
代替テキストのAlt属性が空にならないように注意する。
画像リンクでは、Alt属性がリンクテキストとなるため、空にならないようにしてください。
空の場合、スクリーンリーダーはリンク先URLをすべて読み上げることがあります。
URLだけを読み上げられても、リンク先の内容はまるっきりわからない状態になりますので、Alt属性には必ずリンクテキストを入れましょう。
- <a>要素をボタンに見せかけて使用する場合
<a>要素のリンクは、疑似的にボタンとして見せかけることができますが、スクリーンリーダーでは「ボタン」としてではなく「リンク」として扱います。
読み上げの際には、「実行ボタン」ではなく、「実行リンク」などと読み上げられ、ユーザーにボタンとして伝わることがないので注意してください。
- target属性を使用した場合
target属性の値に「="brank"」を指定すると、リンク先を新しいブラウザータブで開くようになります。
この場合、新しいブラウザーで開いたことは通知されることはなく、ユーザーに伝わりにくいことがあります。
新しくブラウザが開いたことに伝わらないと、ユーザーは「戻る」ができなくなって混乱する恐れがあります。
この問題を解決する方法として、リンクテキスト内に新しいタブで開いたことが分かるような説明を加えておくといいでしょう。
- スキップリンクについて
webページに大きなヘッダーが存在する場合、スクリーンリーダーやキーボードのユーザーは、メインコンテンツにたどり着くまでに大きな負担がかかります。
この問題を解決する方法として「スッキプリンク」を活用して、メインコンテンツにジャンプできるようにするといった配慮をすることもできます。
必ず必要というわけではないので、その他の方法としてメインコンテンツに位置に見出しを配置したり、メインコンテンツはmain要素でマークアップするなどの対処でもいいでしょう。
<a>の記述例
■リンクの使用例
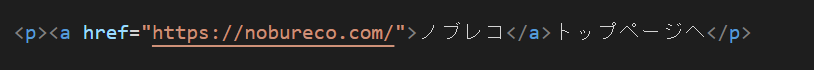
★HTML

★実行結果
ノブレコトップページへ
このリンクは、同じサイト内でページをリンクさせているものです。
他のwebページや、外部ファイルなどをリンクさせたのであれば、そのURLやパスをhrefの値に入れることで、リンクさせることができます。
まとめ
この記事では、<a>タグについての解説をいたしました。
使いこなすには奥が深く注意点が多い要素ですが、リンク自体を記述して表示することは決して難しくありません。
簡単にでもいいので、まずはリンクの作成をしてみること、自分の使い方に合わせていくおとが大事です。
使っていく上で<a>タグの仕様や注意点は自ずと覚えていけると思います。
気軽に考えてリンクの使用にチャレンジしてみてください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)


