【wbrタグ】適切な位置で改行可能な位置を示そう!「HTML・解説・初心者向け」- ノブレコ

★<wbr>タグの特徴
・タグのカテゴリ ―― 空要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ。
・タグの省略 ―― 空要素のため開始タグだけ必要。(終了タグは不要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<wbr>の説明
<wbr>とは
「word break(ワード ブレイク)」の略で、「改行をしてもよい位置に指定しておくタグ」です。
「指定しておく」と書きましたが、必ず<wbr>タグを使った部分で改行が行われるものではないことを言っておきます。表示されるブラウザ環境や、テキストの文字量、大きさなどを加味した上で、<wbr>タグを配置したいずれかの場所が改行されるということになります。
常に指定した場所で改行されるタグではないので気を付けてください。
任意の場所の改行には<br>タグを使いましょう。
■使用目的
そもそも日本語での使用より英語などに向いているタグです。
なぜかというと、長い英単語などではページの折り返し地点を過ぎても、単語の途中を改行することができないという決まりがあります。そのため予め改行をしてもよい場所に<wbr>を入れておくことで、折り返し地点を超えそうな単語を次の段落ちに改行させて表示するというような効果が期待できるからです。
使用例として、長いURLなどの表示に<wbr>タグを配置しておくことで、ブラウザが必要に応じ適切に改行をしてくれることが期待できるでしょう。
使用上の注意点
① 指定していても必要なければ改行されない。
② 句読点の手前に使用する。
③ 双方向テキストには改行が効かない。
内容モデル
<wbr>要素の内容モデルは「nothing」です。
空要素なので、内容モデルを持つことはありません。
また、空要素には終了タグを記述してはなりません。
アクセシビリティでの注意点
<wbr>要素にARIAロールはありません。
したがってスクリーンリーダーなどでは特別な読み上げなどをすることはありません。
<wbr>の記述例
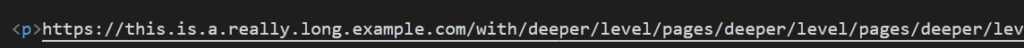
■<wbr>タグを使用していない例
★HTML

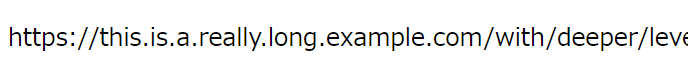
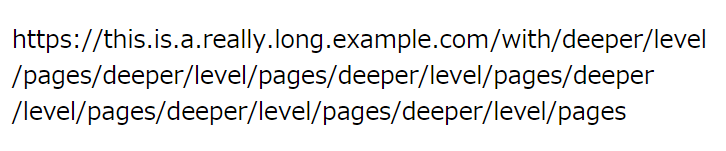
★実行結果

この例では、どこにも<wbr>タグを使用していないので、折り返しがきてもそのまま改行されることなく文字が続いて表示されます。
■<wbr>タグを使用した例
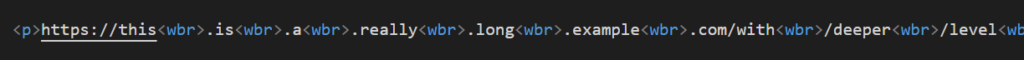
★HTML

このように改行されても良い場所にタグを入れておくのですが、その際の注意として、区切りを勘違いしないためにもドットやスラッシュの手前に<wbr>タグを配置しておくことが大切です。
★実行結果

この実行結果でわかるようにブラウザが適切に文字数、文字サイズ、画面サイズなどを判断して改行処理してくれました。改行の位置に不満が残るかもしれませんが、一応これで全文はみ出すことなく表示されるようになるわけです。
まとめ
この記事では<wbr>タグについての解説をいたしました。
このタグは長い英文や、URLを記述するときなどで使用する機会があるとおもいます。
日本語でwebページ作成などされる方は、後者での利用に役立つとおもいますので、このようなタグがあることを簡単に覚えておきましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(^///^)