【bdoタグ】テキストの書字方向を強制して示そう!「HTML・解説・初心者向け」- ノブレコ

★<bdo>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグを終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<bdo>の説明
<bdo>とは
「bi-derectional-override(バイ-ディレクショナル-オーバーライド)」の略で、テキストの規定書字方向を上書きし、改めて方向指定するためのタグです。
つまり、ブラウザによって自動で適切な順で示される文字の方向を、強制的に変えられるタグなのです。
■使用目的
そもそも<bdo>タグや<bdi>タグは、日本語や英語で使う機会があまりないと思います。
その理由は、アラビア語やヘブライ語などの右から左の書字方向の文字が、日本語などの左から右の書字方向の文章の中に入り混じるようなケースでの使用が多いからです。
使用目的としては、日本語や英語の文章の中に、アラビア語やヘブライ語が混在するページなどで活躍するでしょう。(逆もしかり)
また、意図的に日本語や英語の文章を反対方向から書きたい場合には、CSSで{ derection: rtl; }を使い表現しましょう。
■セットでdir属性が必要
dir属性は必須
★dir属性の効果
dir="属性値"
| 属性値 | 効果 |
| ltr | 左から右で示す |
| rtl | 右から左で示す |
| auto | 書字方向アルゴリズムで自動処理される |
※ 基本的に<bdo>要素にdir属性は必須で、属性値である「ltr」「rtl」のどちらかの方向を指定してテキストに反映してください。
また上記リストにあります「auto」は<bdo>タグでの使用できません。
使用上の注意点
① 日本語や英語で使用する機会はない。
何らかの理由で、書字方向を反対にしたのであれば、CSSプロパティで指定してください。
② スタイル目的だけの使用はしないこと。
例えばすべて日本語で書かれた文章で、その一部を<bdo>タグで反対方向から書かれた内容にしたりするなどが挙げられます。
そうした表現をするだけならば、CSSで書字方向を指定してください。
内容モデル
<bdo>要素の内容モデルは「phrasing」です。
マークアップを含んだテキストもまとめてマークアップできます。
アクセシビリティでの注意点
<bdo>要素は、標準でARIAロールを持っていません。
しかし、<bdi>要素と同様に、<bdo>要素で書字方向を強制して上書きしても、スクリーンリーダーはテキストのソースコード順に読み上げることがあるので注意が必要です。
<bdo>の記述例
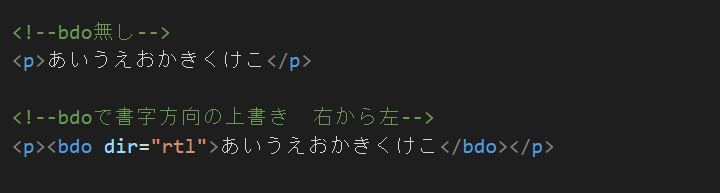
■dir属性で右から左の書字方向にした例
★HTML

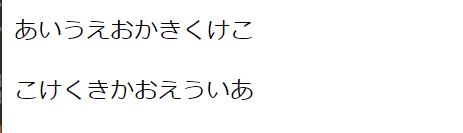
★実行結果

このように右から左へと書字方向が方向が変わってますね。
注意することは、このとき必ずdir属性で方向の指定をすることです。
まとめ
この記事では、<bdo>タグについての解説をいたしました。
最初にも言った通り、アラビア語やヘブライ語を使用しないのであれば、このタグを使う機会はほとんどないと思います。
反対に双方向テキストを頻繁に扱う方がHTMLに関わるのであれば必要になるでしょう。
いずれもHTMLのタグでこんなのもあるんだ。くらいで覚えておくといいかもしれません。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん༼ つ ◕_◕ ༽つ


