【bdiタグ】書字方向が異なる言語の範囲を示そう!「HTML・解説・初心者向け」- ノブレコ

★<bdi>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。(dir属性の挙動は変化する)
・ARIAロール ―― 標準でのARIAロールは無し。
<bdi>の説明
<bdi>とは
「bi-directional-isolation(バイ・ディレクショナル・アイソレーション)」略で、「双方向アイソレーション」という言葉になります。
ちなみに双方向とは、「一方的な方向だけではない」ということを表しましす。
アイソレーションは、直訳で「隔離や分離」などの区別をする意味を持ってます。
つまり「bi-directional(一方的な方向だけではない)」テキストを「isolation(隔離・分離)」する役割を持ったタグというわけです。
もう少しかみ砕きますと、「書字方向が右か左か定まっていないテキストを独立させて、どちらの書字方向なのかを明示するためのタグ」と言えます。
■使用目的
このブログの文章も左から右の順で表示されていますが、日本語や英語の場合は通常、書字方向が左から右になっていますよね。
この要素を使う目的は、そんな左から右の順で書かれている文章の中に、右から左に書かれている文章を独立せて明示するために使用します。独立させることで周囲のテキスト方向などの影響を受けないものにします。
もし<bdi>タグで明示していない場合で、書字方向が違うもの同士の言語を記述しますと、ブラウザがどちらの方向で認識したらよいのか判断できないという可能性がでてきます。これを避けるために使用します。
ブラウザが判断しかねる例として、書字方向が右から左に書かれている言語には「アラビア語」や「ヘブライ語」などがありますが、左から右の英語の中に、突然逆方向のアラビア語の名前や日付が出現すれば、ブラウザはどちらかの方向から読むものなのか判断できないといったことがあります。
上記のような例で、書字方向が違う言語同士を混在させたページを作るときに役に立つ要素です。
また、このような「左から右」「右から左」の違った方向のテキストが入り混じって混在しているものを「bi-directional-text(双方向テキスト)」と言います。
算用数字(アラビア数字)や算術記号などを使う共通言語は多くありますが、言語はそれぞれ違うため双方向テキストで算用数字などを使用するといったケースもありますので、そんなときに<bdi>タグで囲んで明示することで、この部分は書字方向が逆ですよ!とブラウザに認識させることができます。
使用上の注意点
① この書字方向の表現は水平方向の右、左だけである。
縦方向のレイアウトを変更する場合は「writing-modeプロパティ 」などで変更してください。
② 混在していない場合は必要ない。
双方向テキストが混在しない場合は(例えばヘブライ語だけで記述されたページなど)、ブラウザが適切な処理で書字方向を切り替えて表示するので、<bdi>タグの使用を気にすることはありません。
③ 独立したテキストで明示する。
<bdi>タグで囲んだテキスト以外のテキストの書字方向の影響を受けない、受けさせない。
完全に囲んだ部分だけが違う書字方向であることを示します。
④ グローバル属性のdir属性について
dir属性は書字方向を指定する属性ですが、この<bdi>要素では通常とは少し違った動きをします。
dir属性とは
★属性の効果
| 属性値 | 効果 |
| ltr | 左から右を示す |
| rtl | 右から左を示す |
| auto | 書字方向アルゴリズムで自動処理される |
★挙動の違い
違いその1
<bdi>要素以外の要素は、dir属性が指定されていなければ書字方向を親要素から継承しますが、<bdi>要素は継承されません。
違いその2
<bdi>要素はdir属性の指定をしていない場合、勝手に初期状態の挙動がautoになる。
書字方向アルゴリズムによって、親要素の指定書字方向は反映されずに自動処理となります。
これにより、書字方向の指定を明確にしたい場合は、dir属性を指定して値に「ltr」か「rtl」を入れます。
内容モデル
<bdi>要素の内容モデルは「phrasing」です。
フレージングコンテンツを持つ要素を子要素にすることができます。
マークアップを含んだテキストをまとめてマークアップすることもできます。
アクセシビリティでの注意点
<bdi>要素は、標準でのARIAロールは持っていません。
スクリーンリーダーなどで特別な読み上げなどをされることはありません。
ただし、ソースコード順で読み上げられる可能性がるので気を付けましょう。
<bdi>の記述例
■書字方向を独立させた例
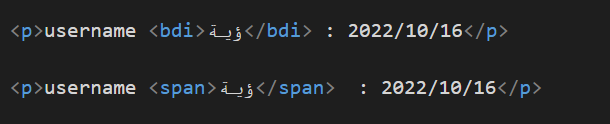
★HTML

上記のように<bdi>要素を使っているのと、そうでないほうを記述しました。
記述された配置は同じ場所になっているのですが、表示結果は以下の通りです。
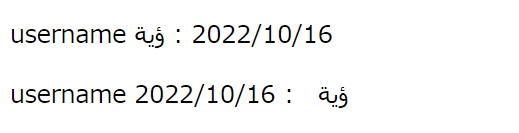
★実行結果

お分かりだと思いますが、下の<bdi>要素を使用していないほうの日付が名前よりも先に表示されてしまっています。
これは、アラビア語が右から左の書字方向で表されるものなので、<bdi>要素を使用していないためそのままの方向で表示れているわけです。
まとめ
この記事では、<bdi>タグについての解説をいたしました。
普段アラビア語やヘブライ語を使う方は限られてくると思いますが、今後HTMLで記述する機会があり必要になりそうであれば是非覚えておきたい要素ですね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん╰(*°▽°*)╯


