【markタグ】マーカーを付けて引用文の一部などを参照しよう!「HTML・解説・初心者向け」- ノブレコ

★<mark>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<mark>の説明
<mark>とは
このタグは、他の引用文などの内容の一部を、背景色でマークして参照するために使われるタグです。
参照するテキストに「しるし」を付けるという認識でいいです。
勉強で教科書などにマーカーで線を引いたことがあると思いますが、それと同じように、このしるしは、初期状態からブラウザで黄色の背景色が付いて表示されます。
■使用目的
このタグの使用目的は、テキストに背景色を付けて引用先の内容の一部や、検索結果の語句など参照内容を見た目に分かりやすく表す際に使用します。
例えば引用するケースで説明しますと、引用先のテキスト内容で「気になる」「ポイントとなる」或いは、「言及したい」といった内容の一部にカラーマークをすることで、その引用先の一部が参照するべき内容であることを一目で分かるように示すために使用します。
※ 上記が<mark>タグの本来の使用目的なのですが、結果的に背景色が付いたテキストが、視覚的に強調やハイライトをされるということでも間違いではないです。ですが、強調には<em>タグが、ハイライトには<span>タグでCSSというように他に適切な表示方法が存在しますので、SEO対策のメリットとしても誤認した使用は避けるようにしたいですね。
ちなみに参照するとは、他のものと「照らし合わせる」「比べたりする」ときなどに参考にすることを言います。
■他に代替できる要素
代替できる要素の例
- <b> → 注目させたいテキストを示す
- <em> → テキストの強調を示す
- <span> → テキストを意味の持たない範囲で示す(CSSを使用するときなど)
- <strong> → 重要性、緊急性、重大性を示す
使用上の注意点
① 背景色を付けるためだけに使用しない。
もしテキストの一部に背景色を付けるのであれば、<span>要素にclass属性を使うことで示せます。
(例)
・HTML
<span class="marker">テキスト</span>
・CSS
.marker { background-color: yellow; }
② 参照した部分を見やすくするのが目的
前述しましたが、目立たせるには<b>タグ、強調には<em>タグなど、適切なマークアップを心掛けましょう。
③ ソース―コードの色分けとは違う。
<pre>要素で<code>要素を使ってプログラムコードを表示する際などに、シンタックスハイライトというコードを色分けして表示する方法がありますが、<mark>要素を使用してコードをハイライトで色分け表示しても、それはシンタックスハイライトとは違いますので注意してください。
内容モデル
<mark>要素の内容モデルは「phrasing」です。
<mark>要素で、<em>などの子要素をまとめることもできます。
アクセシビリティでの注意点
<mark>要素には、標準でのARIAロールはありません。
基本的にスクリーンリーダーなどでは特別な読み上げなどをしませんが、一部の環境では「マークあり」などという音声が流れる場合があります。
<mark>の記述例
■引用から参照した例
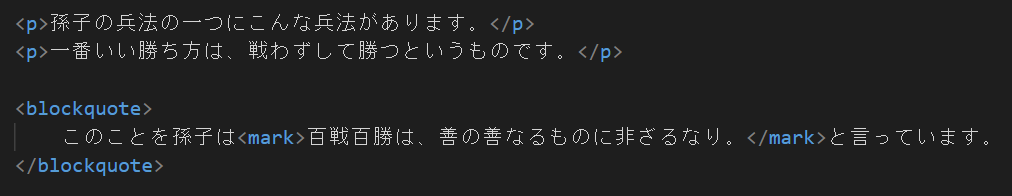
★HTML

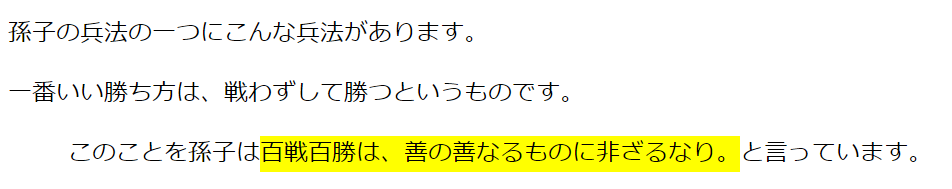
★実行結果

※ このように、<mark>タグで囲んだ範囲の背景が黄色で表されます。
決して、強調や目立ち、重要性やハイライトという役割ではないので、勘違いを起こさないようにしたいですね。
あくまで、この部分は分かりやすく参照先を示しているということになります。
まとめ
この記事では、<mark>タグについての解説をいたしました。
何度も言いますが、このタグの役割を勘違いしないようにする必要があります。
役割や意味さえ覚えてしまえば、そこまでややこしくはない要素だと思いますので、うまく使い分けていきたいですね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


