【uタグ】下線で固有名詞を含めた注釈を示そう!「HTML・解説・初心者向け」- ノブレコ

★<u>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<u>の説明
<u>とは
「underline(アンダーライン)」の略で、テキストに下線を引いて強調を表すタグです。
HTML4では非推奨として、以前はただ単に目立たせる役割で下線を引くタグとして認知されていましたが、HTML5から追加で意味が再定義されていて、下線を引くためだけに用いる要素では無くなっています。
下線を引くためだけであれば、CSSプロパティで指定することができます。
再定義されましたが、この要素を使用することは稀にしかないかもしれません。
■使用目的
この要素の使用は、テキストに以下のような意味を含んだ内容を表示する場合が想定されます。
主に言葉ではない、曖昧な表現の注釈として用いられるものです。
再定義されたタグの意味
- 非言語注釈を示す
- スペルミスをCSSと合わせて波線で示す
- 中国語の固有名詞を示す
- その他の注釈を示す
※ 上記リストにあるような意味を持たせて、下線を引くのが現在の<u>タグですが、このほとんどは代替で他の要素を使うことで解決されます。
また、リンク機能を持たせたテキストも下線が付いて表示されるため、ページ内に<a>の下線と<u>の下線が混在し、「リンク付きテキストとの区別がつきにくくなる」という恐れもあるため、無理に<u>タグの使用をすることはないでしょう。
■<u>の代替要素
挙げられる代表的な種類
- <b> → 注目させたいテキストを示す
- <cite> → 作品名を示す
- <em> → テキストの強調を示す
- <i> → 専門用語や慣用語などを示す
- <mark> → 引用文の一部や語句などをマークして参照する
- <ruby> → 言語的なテキストにルビを振る
- <span> → テキストを意味の持たない範囲で示す
- <strong> → 重要性、緊急性、重大性を示す
※ <u>要素は、非言語的(言葉ではなく、表情や声、身振り手振りで表すこと)で曖昧な意味を持った内容に下線を付けるためのタグですので、上記リストにあるような、その他に適切な意味を表す要素があればそちらを優先して使いましょう。
使用上の注意点
① 下線を引くためだけのタグではない。
下線だけを引くのであれば、{ text-decoration: underline; } をCSSで指定しましょう。
また、下線を引くためだけにこの要素を使用することはやめましょう。
② 中国語の固有名詞の区別
中国語の固有名詞(地名・人名・企業名など)に下線を付けて区別するということが一般的となっていますが、この用法はあまり中国語において浸透はしていないようです。
③ 適切な要素があればそちらを優先すべき。
多用すればリンクの下線との混同が発生する恐れがありますし、他のふさわしいタグを使うことでSEO対策の向上に繋がるメリットがあるため、<u>タグをつかわなければならない状況でない限りは、他の要素でマークアップするべきです。
内容モデル
<u>タグの内容モデルは「phrasing」です。
フレージングコンテンツを持つ要素を子要素にすることができます。
実用性はさておき、<u>タグを子要素にすることもできます。
アクセシビリティでの注意点
<u>要素は、標準でのARIAロールを持っていません。
スクリーンリーダーなどでは特別な読み上げなどをされることはありませんし、<u>タグを使っていることも伝わることはありません。
この仕様からも、他の適切なタグを使ってマークアップすることをオススメします。
<u>の記述例
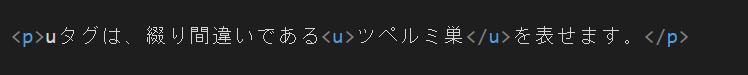
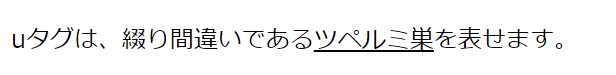
■スペルミスを表した例
★HTML

★実行結果

まとめ
この記事では、<u>タグについての解説をいたしました。
この要素は以前とは異なり、非言語的な注釈や、スペルミスを下線で表すために再定義された要素です。
ですが、代替できる要素が他にもあるため固執して使う必要はないでしょう。
また<u>要素自体が再定義されたとはいえ、今後廃止される恐れもあるため、後々のサイトページなどの修正などをすることを考慮して、積極的な使用は避けるほうがよさそうです。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)