【iタグ】テキストに意味が定義されたイタリック体を示そう!「HTML・解説・初心者向け」- ノブレコ

★<i>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールな無し。
<i>の説明
<i>とは
「italic(イタリック)」の略で、文字が右側に傾いた斜体で表示されるタグです。
HTML4では、単にテキストを斜体で示すだけの印字要素でしたが、HTML5になってからは新しい意味が定義されたものとなっていますので、使い方としては少し複雑になりました。
<i>タグ以外に代替できる要素がある場合は、無理に使用する必要はないでしょう。
■使用目的
この要素は主にアイコンフォントを使用する際に使われます。(頭字語はアイコンの i ではありません)
ですが、この使用方法はHTMLで正しく定義されているものではありません。
ただ単にアイコンフォントに合ったマークアップ要素が無いことと、意味を持った区分として定義されている<i>タグがマッチするのではないか?ということから使われ始めた事例です。
現段階では、この使用方法の結論として、代替要素で<span>タグの使用を推奨しています。
使い道は極わずかに限られます。
■HTML5で追加された定義
<i>タグは、特殊な意味を持ったイタリック体のタグ。
- 気持ち・感想・雰囲気など持った部分を示す
- 分類学の学名などの表記を示す
- 慣用句を示す
- 技術的な専門用語を示す
- 音声・音訳を示す
以上のように<i>タグは、もはやただ単に斜体で表す要素ではないことが分かったと思います。
シンプルに斜体のテキストとしてだけ示したい場合は{ font-style: italic; }をCSSで指定することで、特別な意味を持つことなく、イタリック体で表示することができます。
■適切な要素を使う
例えば、見た目が似た要素に<em>タグがありますが、この要素は文字を強調するという意味が定義されています。
強調したい部分を示したい場合は、きちんと<em>タグを使うことで、SEO対策の向上に繋がりますので、見た目が一緒だからと安易に<i>タグでマークアップすることは避けた方が良いでしょう。
使い分けたい要素
- 作品名などを示す → <cite>要素
- 定義された用語を示す → <dfn>要素
- 強調で示す → <em>要素
- 関連性を示す → <mark>要素
- 重要性や緊急性を示す → <strong>要素
※ これらの他に<span>要素などを使っても、適切なマークアップができない場合に<i>タグを使用しましょう。
いってしまえば最終手段と考えていてもいいかもしれません。
使用上の注意点
① CSSで斜体の表示は代替できる。
<span>タグなどで囲って { font-style: italic; } でCSSに指定すれば、囲んだ部分だけ斜体にできます。
必要なら属性でclassやidを<span>の開始タグ内に指定することでもCSSに反映することができます。
② 単なるイタリック体で表すだけの要素では無くなった。
前述したようにmHTML5からこの要素に対して意味が定義されました。
③ 適切に代替できる要素があるならそちらを率先して使う。
基本的なことですが、適切な要素でマークアップすることで、SEO対策の向上に繋がるケースがあります。
特に<i>タグでは、日本語の伝統的な組版(レイアウトを作る際の文字・図版・写真などの配置作業の総称)を表現するのには向いていないため、このような場合は必然的に適切な要素でマークアップすることを検討することになると思います。
イタリック体というだけあって、元は英文で使用されてきたものの形ですので、少々日本語に不向きなのでは?というのはお察しの通りです。
④ 漢字やひらがなには、そもそもイタリック体の書体が無い。
日本語にイタリック体を使用した場合、文字は傾きますが、これはオブリーク体という単に文字を傾けただけの形で表示されることがほとんどです。
日本語でも、斜体にはなるものの、文字が潰れて読みにくくなったりする恐れがあります。
内容モデル
<i>要素の内容モデルは「phrasing」です。
フレージングコンテンツを持つ要素を子要素にすることができます。
<i>タグ自身も子要素にすることができますが、あくまで、できるということだけで実用性はありません。
アクセシビリティでの注意点
<i>要素は、標準でのARIAロールを持っていません。
スクリーンリーダーなどでは特別な読み上げなどをされることはありませんし、無論、意味を持ったイタリック体であることも伝わることは無いです。
<i>の記述例
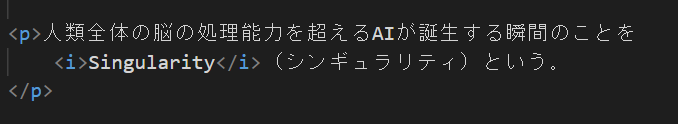
■専門用語を表した例
★HTML

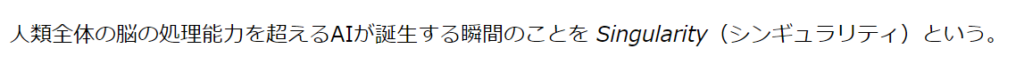
★実行結果

この<i>要素にclass属性やlang属性などを指定して記述する方法もあります。
まとめ
この記事では<i>タグについての解説をいたしました。
ほとんど使用する機会はないかとは思いますが、属性を指定してやればそれなりに使用することはできる要素になりますので、マークアップする際には、少し考えて使いどころを決めていきたいですね。
最後にアイコンフォントに<i>タグの代替として<span>タグを使用することについてなのですが、アイコンフォント自体にウェブアクセシビリティ上での問題が多いので、その問題が<span>を使っても解消されるわけではないことに注意ください。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(ˉ﹃ˉ)


