【sup・subタグ】上付き文字、下付き文字を表してみよう!「HTML・解説・初心者向け」- ノブレコ

★<sup・sub>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<sup・sub>の説明
<sup・sub>とは
「<sup>(super script)・<sub>(sub script)」略で、<sup>タグが上付き文字を、<sub>タグが下付き文字を表すために用いられます。
この要素は上付き文字、下付き文字を付けることで、意味を持たせる場合のみ使用するようにしなければいけません。
単に文字の表示位置をずらすなどの、装飾目的に使用すものではありませんので注意しましょう。
■使用目的
・<sup>要素で上付き文字を付ける目的。
べき乗などの乗算を示す場合に用いることが多いです。
・<sub>要素で下付き文字を付ける目的。
化学記号を示す場合に用いることが多いです。
※ 例えば、複雑な化学式などで「上付き文字と下付き文字の両方を付けなければならない」などの状況が発生したとして、この表現に<sup><sub>の両方を同時に使用しての表現はできませんので、このような場合には「MathML」を使用することが推奨されています。
あくまで、<sup>・<sub>タグは単純な表現をするときに使用するものとして覚えておきましょう。
使用上の注意点
① 未対応ブラウザでは、通常の文字サイズで表示される。
本来、対応しているブラウザでは文字サイズが小さめに表示されます。
② <sup>と<sub>を同時に使用することはできません。
同じ箇所で、上付き文字と下付き文字を配置することはできません。
このような場合には、MathMLを使用を推奨いたします。
③ 装飾目的の使用はしないこと。
この要素を使用すると、基本のテキストサイズより小さめに表示され、それぞれ上下に分かれて配置されます。
しかし、その効果だけを使った意味のない表現には使用しないようにしましょう。
あくまでも、単純な数式や化学式、化学記号などのテキストに対して使用されるべきです。
内容モデル
<sup>・<sub>要素の内容モデルは「phrasing」です。
子要素を持たせるケースはあまりないと思いますが、見栄えや読みやすさを考慮しないとして、<sup>や<sub>も子要素にすることはできます。
アクセシビリティでの注意点
<sup>・<sub>要素のARIAロールはありません。
スクリーンリーダーなどでは特別な読み上げなどをしないため、上付き文字や下付き文字が付いていたとしても、音声で伝わらないことがありますので注意してください。
<sup>・<sub>の記述例
■数式を表した例
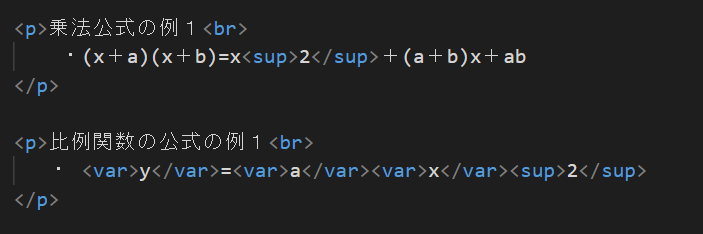
★HTML

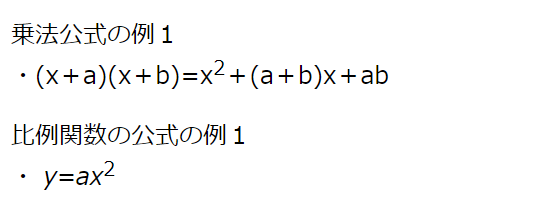
★実行結果

■化学式を表した例
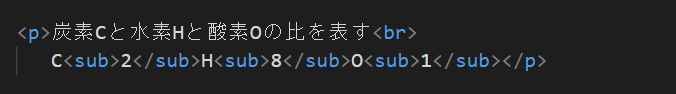
★HTML

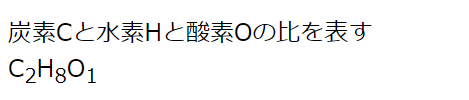
★実行結果

まとめ
この記事では、<sup><sub>タグの解説をいたしました。
このタグは、数式や化学式や化学記号を表すために使われる要素です。
上付き文字や下付き文字が付くことで、きちんとしたした意味を持つ内容に対し適切に使用しましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(⌐■_■)


