【varタグ】数式やプログラムコードの変数を表してみよう!「HTML・解説・初心者向け」- ノブレコ

★<var>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールは無し。
<var>の説明
<var>とは
「variable(バリアブル)」の略で、数式やプログラムコードなどの「変数・引数」を表すためのタグです。
ほとんどのブラウザで{ font-style: italic; }が適応されているため、<var>タグで囲んだ要素はイタリック体で表示されることが多いです。
ちなみに<code>要素などの、等幅フォントで表示されるタグの中に使うと、等幅フォントの斜体(イタリック体)になったりします。
※ 文字のイタリック体を変更する場合には、CSSを使用することで変更可能。
■使用目的
そもそもHTML文書で、文章や画像を使ったWEBサイトでは使用する機会が少ないです。
使う機会があるとすれば、数式を使っての説明ページや、プログラムのソースコードなどを解説する技術的なページなどを作成する場合が多いと思います。
動的なプログラミング言語であるphp、java、javascriptなどを内容を扱う場合には、特に多用することが挙げられます。
使用上の注意点
① デフォルトの状態で記述するとイタリック体になる。
環境やフォントによってはイタリック体にならないものもある。
スタイル変更の目的のためだけに、<var>要素を使用することは避けましょう。
② HTML文書内で直接使用するのには向いていない。
HTML内でも変数を用いて表すことは勿論可能ですが、理想的な使い方としての例を挙げておきますと、HTMLの最大の特徴であるリンクを使って、あらかじめ変数を定義し外部保存しておいた、PHPファイルやjavascriptファイルなどの動的ファイルを読み込んで使用するほうが理にかなっているかと思います。
内容モデル
<var>要素の内容モデルは「phrasing」です。
変数名の一部を修飾することができます。
併用して使う要素には、<code><kbd><samp>などがあり、子要素として<sub><sup>などの使用なども可能です。
アクセシビリティでの注意点
<var>要素に、標準でのARIAロールはありません。
したがって、スクリーンリーダーなどでは特別な読み上げなどをされることはありません。
<var>の記述例
■変数を表した例
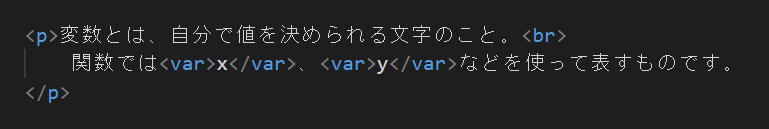
★HTML

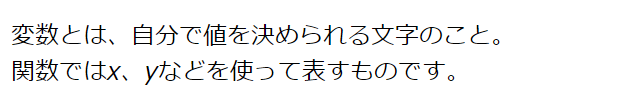
★実行結果

<var>タグで囲んだx、yが斜体で表示されるようになります。
■javascriptの変数宣言の説明例
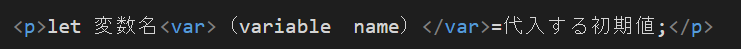
★HTML

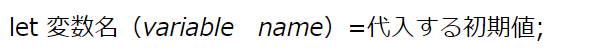
★実行結果

まとめ
この記事では、<var>タグについての解説をいたしました。
数式やプログラムのソースコードの、変数や引数を表す要素で、普段は使わないことが多いかと思います。
ですが専門的に使わないにしても、ブログなどでちょっとした変数を使った数式などを説明する際などに使えますので、知っていて損はありません。
またHTMLに関連するjavaやjavascript、PHPを覚えようとする方は多用すると思いますので、是非覚えておきたい要素ですね。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(❁´◡`❁)


