【codeタグ】ソースコードなどのコンピュータコードを示そう!「HTML・解説・初心者向け」- ノブレコ

★<code>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性を持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<code>の説明
<code>タグとは
プログラムなどで用いるソースコードのことを指します。
例えば、HTML・CSS・javascriptなどのコードを示す際に、この<code>タグで囲んで表示するのに使用します。
ブラウザに表示される場合には、一般的に等幅フォントで表示されるようになっています。
■使用目的
断片的なプログラムのソースコードやファイル名などの、機械が読み取るためのコードを表現するために使用しますが、ユーザーにもコードであることを見た目で分かりやすくするためにも、<code>タグを使ってソースコードを表現すると良いでしょう。
例えば、このHTMLの要素名なんかも<code>要素で表すことができるのです。
また<code>要素は、短いソースコードを1行に1個程度で表すために用いられるので、複数個あるいは複数行のソースコードを記述する場合は、<pre>要素を使い整形済みテキストとして整形する方法があります。
<pre>タグで<code>要素を囲むことで、空白文字を使って改行したりインデントを空けて整形したソースコードを表示することができます。
使用上の注意点
① ブラウザで表示すると、等幅フォントで表示される。
ソースコードを表す際には、一般的にこの等幅フォントで表示されることが多いです。
見た目がお気に召さない場合はCSSを使って変更することが可能です。
内容モデル
<code>要素の内容モデルは「phrasing」です。
フレージングコンテンツに属する要素を子要素にすることができます。
例えば、数式やプログラムコードの変数を表すことができる<val>要素などがあります。
アクセシビリティでの注意点
<code>要素に、標準でのARIAロールはありません。
したがって、この要素は、スクリーンリーダーなどで特別な読み上げなどをされることはありません。
<code>の記述例
■シンプルな記述した例
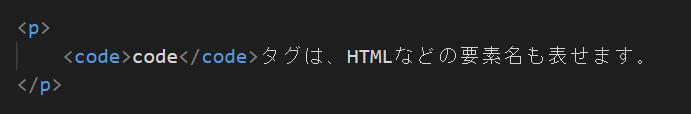
★HTML

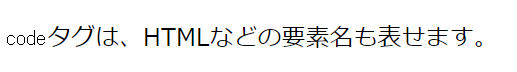
★実行結果

この結果のように、<code>タグで囲った内容は等幅フォントで表示されます。
また<code>要素は、短い断片的なコードを表すタグですので、複数行になるようなコード内容には、下記の<pre>要素を使用して記述します。
■<pre>要素で複数表示した例
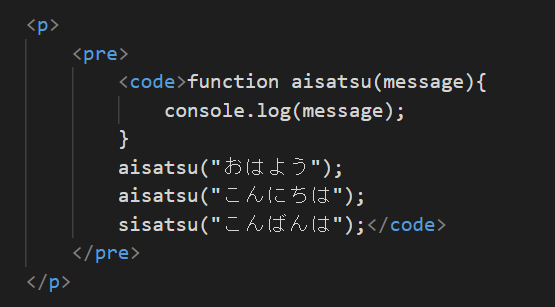
★HTML

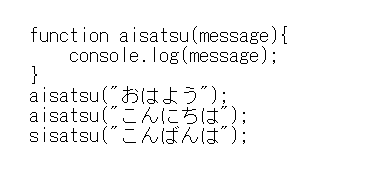
★実行結果

<pre>要素で<code>要素を囲むことで、ホワイトスペース(空白文字)の配置がそのままブラウザ上に反映されるので、好きな形で整形したソースコードを表示することができるようになります。
まとめ
この記事では、<code>タグについての解説をいたしました。
この要素は、コンピュータのプログラムコードやファイル名であることを検索エンジンなどの機械に読み込ますために使われるものですが、それだけではなく読者がWEBサイトを訪れた際、ページ内でここにはソースコードが書かれている箇所なんだな!と分かりやすくするためにも役に立ちます。
多くの場合は<pre>要素と併用して使用することが一般的ですが、単体のコードを載せるだけなら<code>タグで囲むだけでも良いでしょう。
便利なタグでソースコードの記述は、<pre>タグで囲んだ<code>タグを使用することを覚えておきましょう。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん(●'◡'●)


