【rubyタグ】テキストに小さな注釈を付け加えてみよう!「HTML・解説・初心者向け」- ノブレコ

★<ruby>タグの特徴
・タグのカテゴリ ―― インライン要素。
・コンテンツモデル ―― フローコンテンツ・フレージングコンテンツ・パルパブルコンテンツ。
・タグの省略 ―― 不可。(開始タグと終了タグが必要)
・使用可能な親要素 ―― フレージングコンテンツを許容するすべての親要素。
・グローバル属性のみを持つ。
・ARIAロール ―― 標準でのARIAロールはなし。
<ruby>の説明
<ruby>とは
テキスト内容の漢字や英語などに「ルビ(ふりがな)」を付けるために存在するタグです。
難しい読み方のものや、特殊な読み方のものに対してルビを振ることで、ユーザーにも分かりやすく見てもらえるため、使い方によっては便利なタグです。
現在はHTML・LSで<ruby><rt><rp>>の3種類を使うのが基本です。
ルビを振るためのタグ
4種類のタグ
- <ruby>タグ
ルビを振りたいテキスト全体を囲む要素です。
以下のリストにある子要素は、この<ruby>要素の中に配置して使います。
- <rb>タグ
「ruby base」の略で、<ruby>要素内でルビを振りたい元のテキストを囲むために使用します。
※ HTML5においては、ルビを振るベースとしてこの要素の使用を採用してしますが、「HTML・Living・Standard」では非推奨となっています。
- <rt>タグ
「ruby text」の略で、<ruby>要素内で(ふりがな)を振るために使用します。
<ruby>を使用する場合は、セットとして使用するタグと覚えておくといいです。
- <rp>タグ
「ruby parenthesis」の略で、<ruby>要素内で使用し、「ルビの未対応ブラウザなどでルビが表示されない」といったケースを想定して使います。
この要素は、<rt>要素で振ったルビが正しく表示されないときに、ふりがなを「括弧」を使って表示するものです。
- <rtc>タグ
「ruby text container」の略で、コンテナとして意味を入れる場合に使用されます。
通常ルビはテキストの上に小さく表示されますが、このコンテナに入れた意味の文字はテキストの下に表示されます。
※ この要素は現在、fire foxのブラウザでしか正しく表示されません。
このリストの中で、<ruby>・<rt>・<rp>の3種類は基本セットで覚えておくといいです。
この3種類のタグは、現在のHTML・Living・Standardで採用されているタグですので、使用環境も安定しています。
使用上の注意点
① <ruby>に対応しているブラウザでは<rp>要素の括弧文字の表示はされない。
② 基本的に、<rb>タグでルビベースを記述しなくても良い。
<rb>要素にルビを振るための元のテキストを入れることは、その目的を明確に示すのに適していますが、現在では直接<ruby>要素内にルビベース(ふりがなをふるための土台となるテキスト)を入れても問題はありません。
内容モデル
<ruby>タグの内容モデルは「phrasing」です。
ただし、この要素に同じ<ruby>要素を子要素にすることはできません。
また、<ruby>要素内に、<rp>要素を前後に配置し、その中に<rt>要素を一つ以上入れて記述すること。
アクセシビリティでの注意点
<ruby>タグのARIAロールはありません。
しかし、<ruby>要素に対応していないブラウザや技術支援は、ルビベースとふりがなを混在して読み上げる恐れがあります。
ですから、未対応ブラウザなどで表示されることも考慮した上で、<rp>要素を使って括弧文字でふりがなを付けておくと良いでしょう。
<ruby>の記述例
■シンプルにルビを表示した例
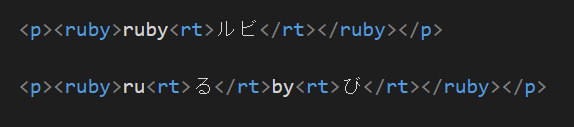
★HTML

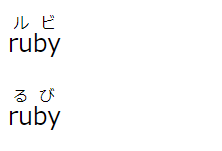
★実行結果

このように、ルビベースとなるテキストの上に小さくふりがなが表示されます。
記述する際は、ふりがなをまとめて振っても、複数に分けて振ってもかまいません。
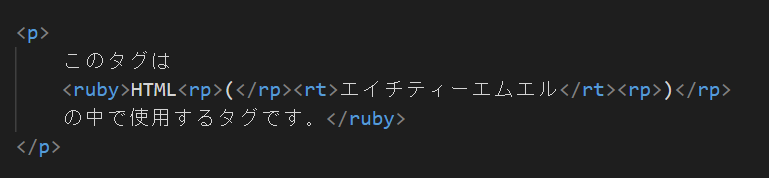
■<tp>を使って括弧でふりがなを表示する例
★HTML

★実行結果
未対応ブラウザで表示された場合には以下のような表示になります。
このタグは、HTML(エイチティーエムエル)の中で使用するタグです。
またルビベースより文字数が多い場合、以下のようにルビベースの前後に空白が生まれます。

まとめ
この記事では、<ruby>タグについての解説をいたしました。
専門的な用語や普段使い慣れない文字などの読み方を表示する便利なタグです。
少し難しいような文字に振っておくとユーザーに親切で分かりやすい印象を与えれるとおもいます。
複雑に思うかもしれませんが、いまのところは<ruby><rt><rp>の使用方法を覚えていればいいので使う機会があれば是非使ってみてください。
なお、現在W3Cでこのタグの再定義が行われているようなので、使い方や役割がもっと包括的になるかもしれません。
この記事が少しでも皆さんのお役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました。またなん╰(*°▽°*)╯


